簡析在React Native中如何適配iPhoneX
一、介紹
iPhone X 釋出也有一段時間了,獨特的 "齊劉海",以及 "小嘴巴" 帶給了蘋果粉們無限的遐想,同時也帶來眾多的吐槽。
前幾天,招商銀行公眾號在微信推送了一條訊息,11月招商銀行App要釋出最新版本,完美適配iPhoneX,是國內第一家銀行App適配iPhoneX。感興趣的朋友可以去下載體驗一下。作為App開發者,此時你的心情是欣喜若狂,還是一萬個XXX奔騰而過。欣喜也許是因為又可以在自己開發App中"大展拳腳",而一萬個XXX奔騰而過,也許完美表達了你的真心,又該乖乖的去做適配了。
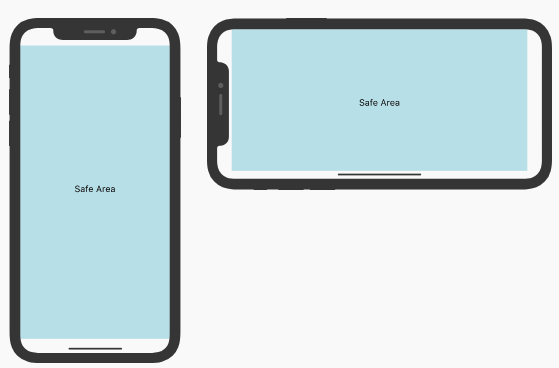
扯了這麼多,終於上道了。本篇部落格內容就是要和大家分享在React Native開發的App中,我們該如何去做適配。首先在做適配之前,我們先了解下iPhoneX在UI上的一些變化。iPhoneX版本引入了一個新名詞: 【安全區域】
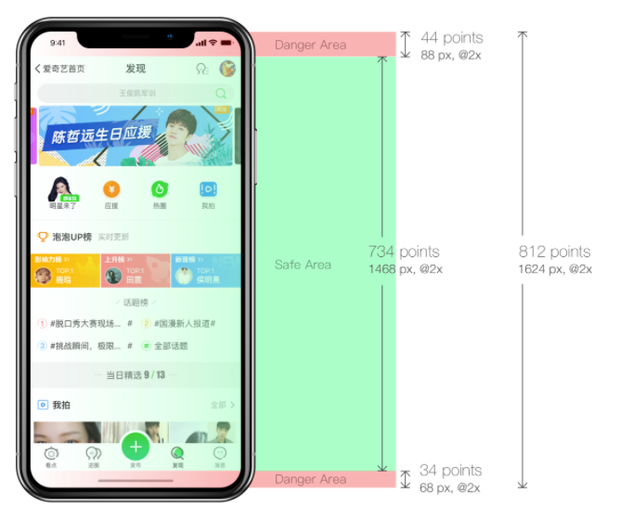
以上圖豎屏為例,安全區域即從頂部感測器之下,底部Home區域之上的可視互動區域。那麼和之前的iPhone系列有什麼不同呢?
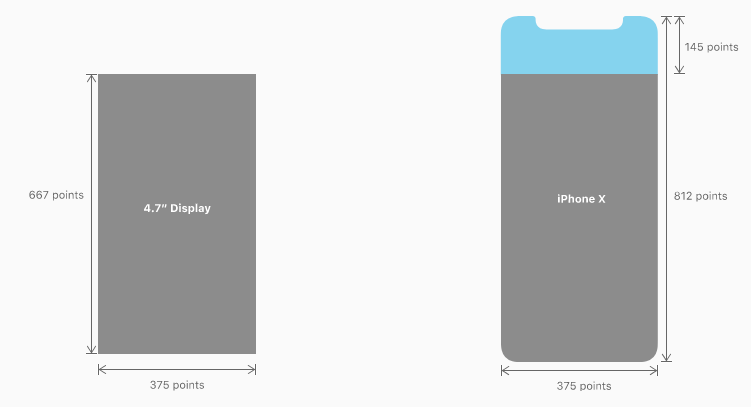
iOS11前螢幕的解析度為 375 * 667,而iPhoneX螢幕的高度則變為812,頂部高出145。所以適配的問題基本圍繞UI來解決,並且適配的核心思路就是:【避開安全區域,使佈局自適應】,我們來看幾個對比圖:
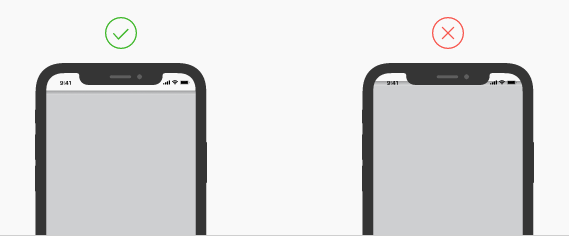
(1)狀態列部分
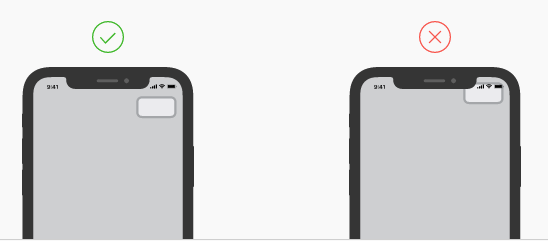
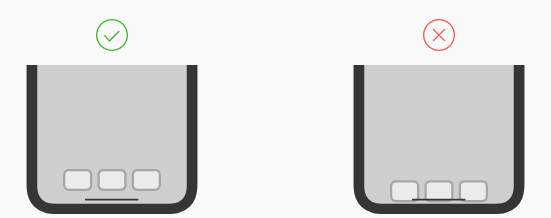
(2)底部導航部分
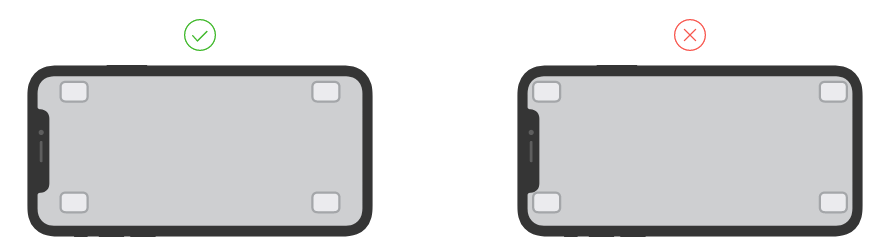
(3)橫屏狀態
二、適配
iOS11前導航欄的高度是64,其中狀態列(StatusBar)的高度為20。iPhoneX的狀態列(StatusBar)高度變為了44(感測器區域高度),如果是自定義的TopBar,這部分需要做相應的適配。
iPhoneX的底部增加了虛擬Home區,由於安全區域的原因預設TabBar的高度由49變為83,增高了34(Home區高度
解決這個問題,最簡單的方式就是給每個介面的頂部佈局和底部有導航的佈局曾加高度,修改PaddingTop或者PaddingBottom。同時為了iOS11之前同樣適用,我們需要根據版本來讓系統選擇不同的Style即可。所以第一步我們需要判定當前的手機裝置是否為iPhoneX。如何判斷呢?很簡單,可以根據一個很明顯的改變:螢幕高度。
[javascript] view plain copy- import {
- Platform,
- Dimensions
- } from 'react-native';
- // iPhoneX
- const X_WIDTH = 375;
- const X_HEIGHT = 812;
- // screen
- const SCREEN_WIDTH = Dimensions.get('window').width;
- const SCREEN_HEIGHT = Dimensions.get('window').height;
- exportfunction isIphoneX() {
- return (
- Platform.OS === 'ios' &&
- ((SCREEN_HEIGHT === X_HEIGHT && SCREEN_WIDTH === X_WIDTH) ||
- (SCREEN_HEIGHT === X_WIDTH && SCREEN_WIDTH === X_HEIGHT))
- )
- }
有了上述條件,我們可以根據裝置版本來選擇不同的Style樣式即可。 [javascript] view plain copy
- exportfunction ifIphoneX (iphoneXStyle, regularStyle) {
- if (isIphoneX()) {
- return iphoneXStyle;
- } else {
- return regularStyle
- }
- }
然後在你的樣式檔案中新增樣式 [javascript] view plain copy
- const styles = StyleSheet.create({
- topBar: {
- backgroundColor: '#ffffff',
- ...ifIphoneX({
- paddingTop: 44
- }, {
- paddingTop: 20
- })
- },
- })
三、擴充套件
想必大家都知道,React Native 在前兩天釋出了0.50.1版本。幸運的是,在該版本中,添加了一個SafeAreaView的Component,來完美支援iPhoneX的適配。並且React-Navigation導航控制元件庫也在^1.0.0-beta.16版本新增對iPhoneX的支援。小夥伴們終於可以輕鬆的燥起來了。此時也會有一個新的問題,不能升級RN版本的童靴怎麼辦呢?也不用急,React社群react-community開源了一個JsOnly版本的SafeAreaView,使得在低版本上同樣可以解決iPhoneX的適配問題,使用方式也很簡單:
- <SafeAreaView>
- <View>
- <Text>Look, I'm safe!</Text>
- </View>
- </SafeAreaView>
四、SafeAreaView 核心原始碼簡析
SafeAreaView的index.js檔案中的核心程式碼,分析實現大致分為如下:
(1)測量,設定觸控安全區域
- componentDidMount() {
- InteractionManager.runAfterInteractions(() => {
- this._onLayout();
- });
- }
- .....
- _onLayout = () => {
- if (!this.view) return;
- const { isLandscape } = this.props;
- const { orientation } = this.state;
- const newOrientation = isLandscape ? 'landscape' : 'portrait';
- if (orientation && orientation === newOrientation) {
- return;
- }
- const WIDTH = isLandscape ? X_HEIGHT : X_WIDTH;
- const HEIGHT = isLandscape ? X_WIDTH : X_HEIGHT;
- this.view.measureInWindow((winX, winY, winWidth, winHeight) => {
- let realY = winY;
- let realX = winX;
- if (realY >= HEIGHT) {
- realY = realY % HEIGHT;
- } else if (realY <0) {
- realY = realY % HEIGHT + HEIGHT;
- }
- if (realX >= WIDTH) {
- realX = realX % WIDTH;
- } else if (realX <0) {
- realX = realX % WIDTH + WIDTH;
- }
- const touchesTop = realY === 0;
- const touchesBottom = realY + winHeight >= HEIGHT;
- const touchesLeft = realX === 0;
- const touchesRight = realX + winWidth >= WIDTH;
- this.setState({
- touchesTop,
- touchesBottom,
- touchesLeft,
- touchesRight,
- orientation: newOrientation,
- });
- });
- };
(2)獲取裝置環境
- const isIPhoneX = (() => {
- if (minor >= 50) {
- return isIPhoneX_deprecated;
- }
- return (
- Platform.OS === 'ios' &&
- ((D_HEIGHT === X_HEIGHT && D_WIDTH === X_WIDTH) ||
- (D_HEIGHT === X_WIDTH && D_WIDTH === X_HEIGHT))
- );
- })();
- const isIPad = (() => {
- if (Platform.OS !== 'ios' || isIPhoneX) return false;
- // if portrait and width is smaller than iPad width
- if (D_HEIGHT > D_WIDTH && D_WIDTH <PAD_WIDTH) {
- return false;
- }
- // if landscape and height is smaller that iPad height
- if (D_WIDTH > D_HEIGHT && D_HEIGHT <PAD_WIDTH) {
- return false;
- }
- return true;
- })();
- const statusBarHeight = isLandscape => {
- if (isIPhoneX) {
- return isLandscape ? 0 : 44;
- }
- if (isIPad) {
- return 20;
- }
- return isLandscape ? 0 : 20;
- };
(3)根據裝置環境版本,觸控區域,獲取對應的Padding樣式,並賦值給safeAreaStyle
- _getSafeAreaStyle = () => {
- const { touchesTop, touchesBottom, touchesLeft, touchesRight } = this.state;
- const { forceInset, isLandscape } = this.props;
- const style = {
- paddingTop: touchesTop ? this._getInset('top') : 0,
- paddingBottom: touchesBottom ? this._getInset('bottom') : 0,
- paddingLeft: touchesLeft ? this._getInset('left') : 0,
- paddingRight: touchesRight ? this._getInset('right') : 0,
- };
- if (forceInset) {
- Object.keys(forceInset).forEach(key => {
- let inset = forceInset[key];
- if (inset === 'always') {
- inset = this._getInset(key);
- }
- if (inset === 'never') {
- inset = 0;
- }
- switch (key) {
- case 'horizontal': {
- style.paddingLeft = inset;
- style.paddingRight = inset;
- break;
- }
- case 'vertical': {
- style.paddingTop = inset;
- style.paddingBottom = inset;
- break;
- }
- case 'left':
- case 'right':
- case 'top':
- case 'bottom': {
- const padding = `padding${key[0].toUpperCase()}${key.slice(1)}`;
- style[padding] = inset;
- break;
- }
- }
- });
- }
- return style;
- };
- _getInset = key => {
- const { isLandscape } = this.props;
- switch (key) {
- case 'horizontal':
- case 'right':
- case 'left': {
- return isLandscape ? (isIPhoneX ? 44 : 0) : 0;
- }
- case 'vertical':
- case 'top': {
- return statusBarHeight(isLandscape);
- }
- case 'bottom': {
- return isIPhoneX ? (isLandscape ? 24 : 34) : 0;
- }
- }
- };
(4)將樣式傳遞給頂層佈局View,使得佈局自使用
- class SafeView extends Component {
- componentWillReceiveProps() {
- this._onLayout();
- }
- render() {
- const { forceInset = false, isLandscape, children, style } = this.props;
- if (Platform.OS !== 'ios') {
- return <Viewstyle={style}>{this.props.children}</View>;
- }
- if (!forceInset && minor >= 50) {
- return <SafeAreaViewstyle={style}>{this.props.children}</SafeAreaView>;
- }
- const safeAreaStyle = this._getSafeAreaStyle();
- return (
- <View
- ref={c => (this.view = c)}
- onLayout={this._onLayout}
- style={[style, safeAreaStyle]}
- >
- {this.props.children}
- </View>
- );
- }
- }
基本的思路都是根據裝置環境,以及螢幕狀態,設定對應的Padding樣式,從而自適應佈局即可。