css標籤水平垂直居中的4種常用方法及適用場景
阿新 • • 發佈:2019-01-09
標籤的水平垂直居中,在面試及日常專案中非常常見,常用的4種方法如下:
方案一:已知標籤寬高,標籤絕對定位,4個方向的值均為0,並設定margin: auto;注意:IE7及之前版本不支援;
方案二:已知標籤寬高,使用負margin值,其值為標籤寬度的負一半;
方案三:標籤絕對定位,left與top值設定為50%,並做transform偏移-50%,-50%
方案四:父級轉變為彈性盒子,主軸交叉軸居中對齊;
具體程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>標籤水平垂直居中</title> <style type="text/css"> .container { width: 880px; } .wrapper { margin: 10px; float: left; width: 200px; height: 200px; background: blue; border-radius: 10px; } .center { width: 100px; height: 100px; text-align: center; line-height: 100px; background: red; border-radius: 5px; } /*方案一:已知標籤寬高,標籤絕對定位,4個方向的值均為0,並設定margin: auto;注意:IE7及之前版本不支援*/ .wrapper1 { position: relative; } .center1 { position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } /*方案二:已知標籤寬高,使用負margin值,其值為標籤寬度的負一半*/ .wrapper2 { position: relative; } .center2 { position: absolute; left: 50%; top: 50%; margin-left: -50px; margin-top: -50px; } /*方案三:標籤絕對定位,left與top值設定為50%,並做transform偏移-50%,-50%*/ .wrapper3 { position: relative; } .center3 { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } /*方案四:父級轉變為彈性盒子,主軸交叉軸居中對齊*/ .wrapper4 { /*父級轉變為彈性盒子*/ display: flex; /*專案在主軸上的居中對齊*/ justify-content: center; /*專案在交叉軸上居中對齊。*/ align-items: center; } .center4 {} .des { text-indent: 2rem; font-size: 18px; word-spacing: 2px; box-sizing: border-box; padding: 20px 10px; } </style> </head> <body> <div class="container"> <div class="wrapper wrapper1"> <div class="center center1"> 方案一 </div> </div> <div class="wrapper wrapper2"> <div class="center center2"> 方案二 </div> </div> <div class="wrapper wrapper3"> <div class="center center3"> 方案三 </div> </div> <div class="wrapper wrapper4"> <div class="center center4"> 方案四 </div> </div> <div class="wrapper des"> 方案一:已知標籤寬高,標籤絕對定位,4個方向的值均為0,並設定margin: auto;注意:IE7及之前版本不支援 </div> <div class="wrapper des"> 方案二:已知標籤寬高,使用負margin值,其值為標籤寬度的負一半 </div> <div class="wrapper des"> 方案三:標籤絕對定位,left與top值設定為50%,並做transform偏移-50%,-50% </div> <div class="wrapper des"> 方案四:父級轉變為彈性盒子,主軸交叉軸居中對齊 </div> </div> </body> </html>
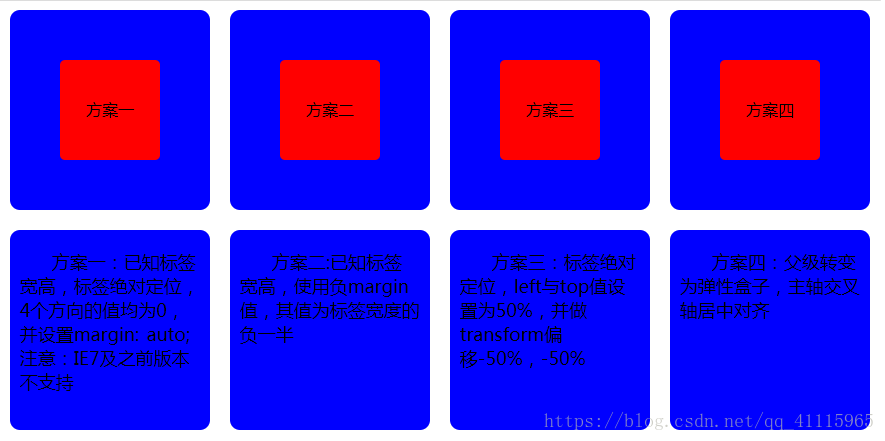
效果圖如下: