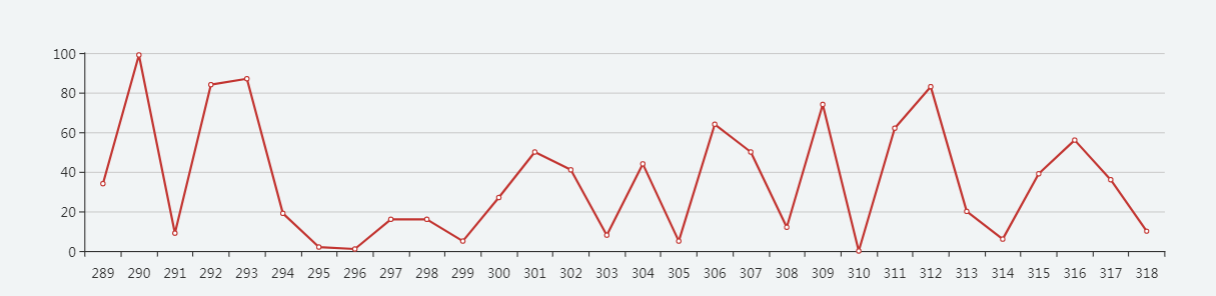
echarts實現資料重新整理時折現隨時間變化的動態效果(從右至左移動)
阿新 • • 發佈:2019-01-09
<div id="main" style="height:300px;"></div>var myChart = echarts.init(document.getElementById('main')); var date = []; var randomData = []; for(var i = 0; i<30; i++){ date.push('第' + (i+1) + '天'); randomData.push(Math.floor(Math.random()*100)); } // 指定圖表的配置項和資料 var option = { xAxis: { type: 'category', data: date }, yAxis: { type: 'value' }, series: [{ data: randomData, type: 'line' }] }; // 使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); var len = date.length; setInterval(function(){ randomData.push(Math.floor(Math.random()*100)); randomData.shift(); date.push(len++); date.shift(); myChart.setOption({ xAxis: { data: date }, series: [{ data: randomData }] }); }, 2000)