【ios學習記錄】-如何定製UITableView的圓角單元格
阿新 • • 發佈:2019-01-09
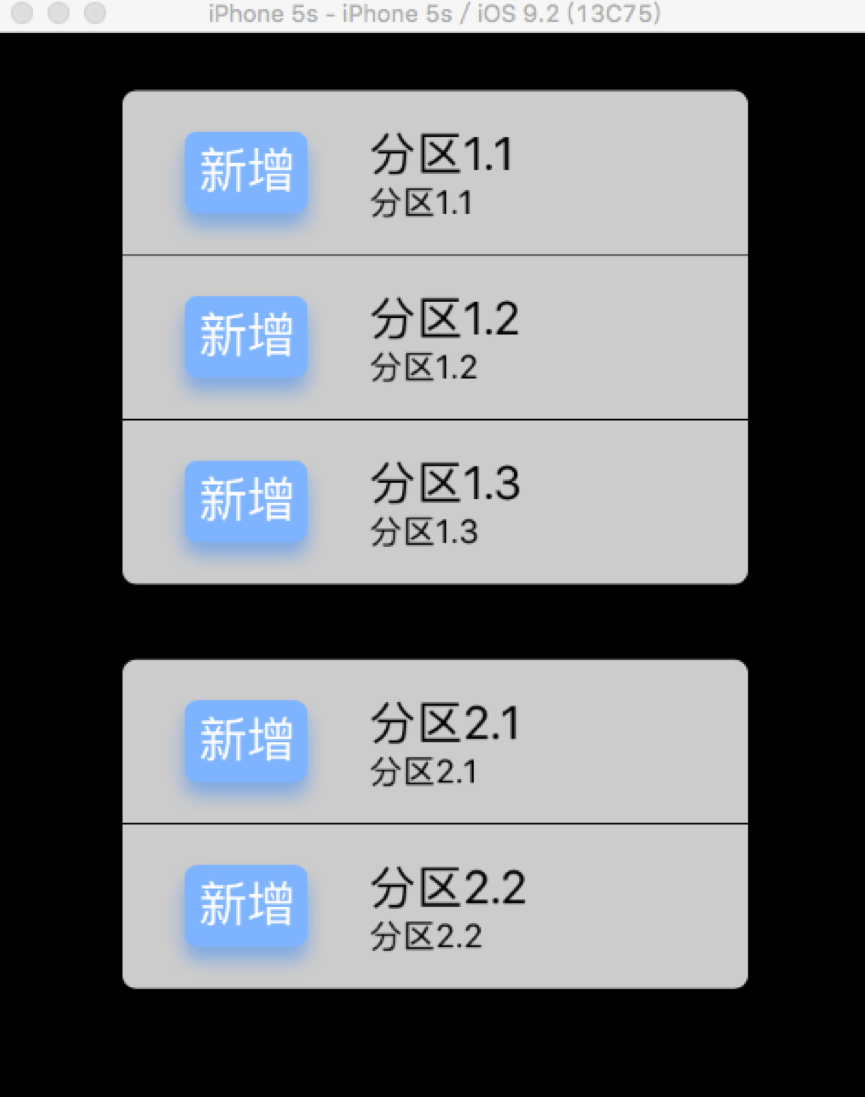
自從ios7更新以來,UITableView控制元件的邊角style由預設圓角變成了直角,更加適應UI扁平化設計的效果了。但對於某種情況來說,如果tableview寬度不是拉伸到與父檢視等寬,那麼使用直角的tableview則會顯得不好看。如下圖分組列表(group tableview)所示。
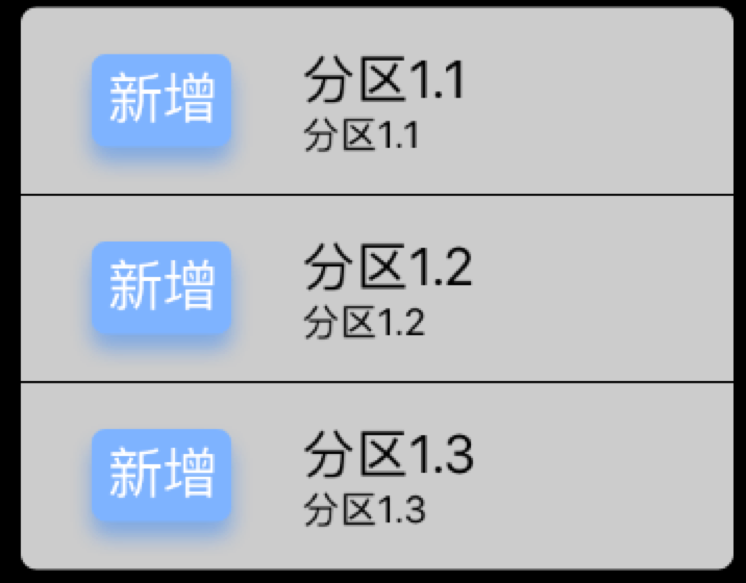
而如果此時採用圓角效果的話,則會顯示圓潤溫和,使用者會覺得好看,體驗很好。如下圖所示。
要實現以上分組列表(group tableview)的圓角效果,主要是通過Core Graphics API來實現圖層重繪。於是根據在網上找到的資料和個人蒐集的資訊,在這裡主要通過實現UITableViewDelegate協議中的willDisplayCell函式進行自定義cell的操作。
主要思路:
cell背景色設為透明-》新建圖層-》圓角矩形圖層繪製-》把該圖層作為自子圖層賦給UIView-》UIView賦給cell的backgroundView。所謂千言萬語,不如一句程式碼,現貼出核心程式碼並給出最詳細的註釋。
/**
* 將要為每行row繪製cell,可自定義cell顯示方法
*/
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if 函式分析:
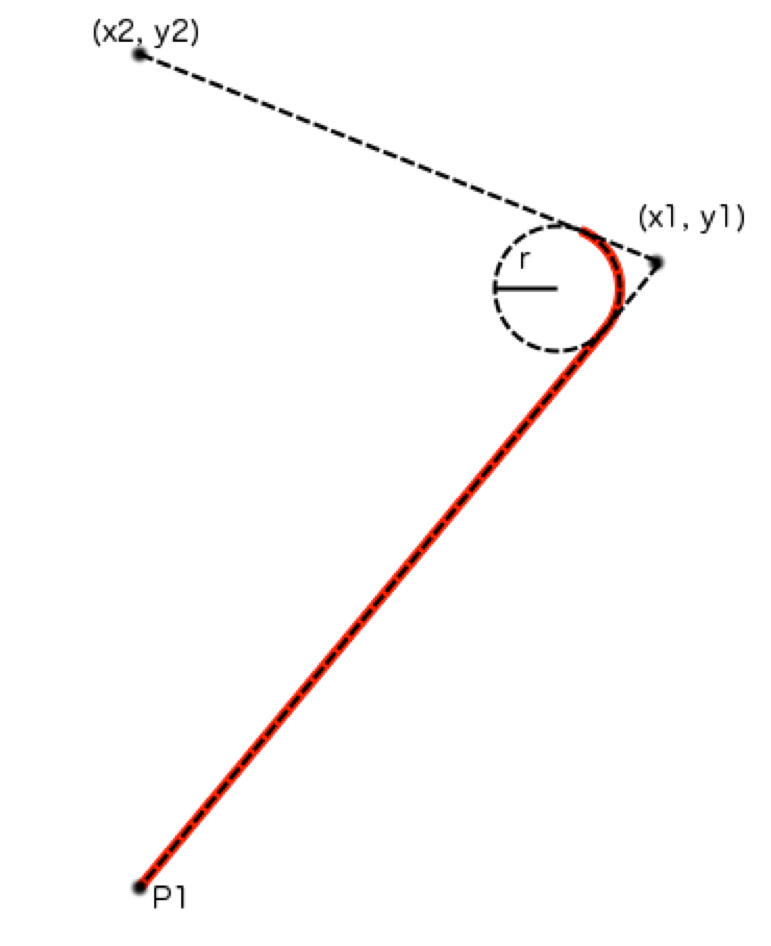
CGPathAddArcToPoint(p1, nil, x1, y1, x2, y2, r);
//把起點和終點繪製的圓角路徑新增到graphics path中,包含直線和圓角。 
紅色邊部分的路徑會被寫入到path中。
繪製path流程:
// 只舉例列表第一行
// 初始起點為cell的左下角座標
CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds));
// 起始座標為左下角,設為p1,(CGRectGetMinX(bounds), CGRectGetMinY(bounds))為左上角的點,設為p1(x1,y1),(CGRectGetMidX(bounds), CGRectGetMinY(bounds))為頂部中點的點,設為p2(x2,y2)。然後連線p1和p2為一條直線l1,連線初始點p到p1成一條直線l,則在兩條直線相交處繪製弧度為r的圓角。
CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds), CGRectGetMidX(bounds), CGRectGetMinY(bounds), cornerRadius);// 繪製右上角的圓角,包含頂端直線和右上角圓角路徑並寫入path中
CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius);// 右邊直線路徑寫入到path中,構成了一個左上角和右上角為圓角的矩形,然後呼叫layer.fillColor = [UIColor colorWithWhite:1.f alpha:0.8f].CGColor;,按照layer的path繪圖路徑進行顏色填充,相當於渲染的功能
CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds));