程式設計師表白程式,開放原始碼,不斷更新(第三篇:第二彈)
這一波主要內容集中在網頁這裡,我一直想找一個通用或簡易辦法,能使大部分人都能使用“表白”這份禮物,如果使用網頁,那麼就要會建站,要伺服器,要域名,除了程式碼還需要配置,有點麻煩,我這裡使用的都是新浪雲伺服器,可以免費建一些網站,操作也比較簡單,不會建站的可以來問我。(新浪雲連結:http://t.cn/RGRq4Nw)
最近做了一個免建站,直接設定就可以使用的版本,還在開發測試中,願意用的人可以嚐個新試試使用
這一章的主要內容是展示這些表白的頁面。
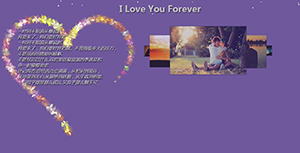
一、loveyue1
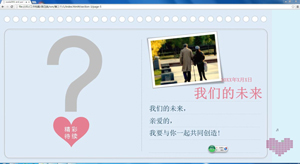
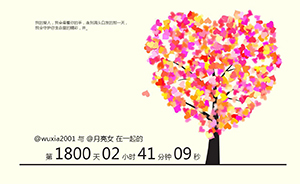
效果如圖:


這裡,要修改的地方主要有:
1.時間:請修改love.html,第188行,setfullyear設定年月日,然後設定時,分,秒,這裡設定的是在一起的開始時間,程式會自動計算己有多長時間。
2.修改你要表白說的話,請修改Love.html第23行開始。
二、loveyue2
效果如圖:


下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%BA%8C%E4%B8%AA
這裡,要修改的地方主要有:
1.時間:請修改index.html,第63行,setfullyear設定年月日,然後設定時,分,秒,這裡設定的是在一起的開始時間,程式會自動計算己有多長時間。
2.修改你要表白說的話,請修改index.html第22行開始。
三、loveyue3
效果如圖:



下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%B8%89%E4%B8%AA
這裡,要修改的地方主要有:此張要改比較難,其實主要是一個幻燈片在網頁上播放,資源要足才能有效果。這個示例是從網上下的一下愛情幻燈片組成的,幻燈片數量不夠,後面的也就沒改。直接替換資源就行。
四、loveyue4
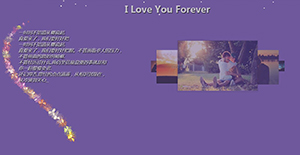
效果如圖:



下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E5%9B%9B%E4%B8%AA
這裡,要修改的地方主要有:修改index1.html、index2.html裡的文字就行。
五、loveyue5
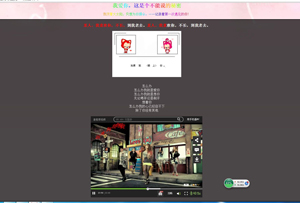
效果如圖:
下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%BA%94%E4%B8%AA
這裡,要修改的地方主要有:修改index.html裡的文字就行,視訊放自己錄製的視訊,可以放到免費的檔案儲存伺服器上,比如七牛啊,修改src就行。
六、loveyue6
效果如圖:
下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E5%85%AD%E4%B8%AA
這裡,要修改的地方主要有:修改index.html裡的文字“我愛你,月”,然後修改92行的beginTime就行。
七、loveyue7
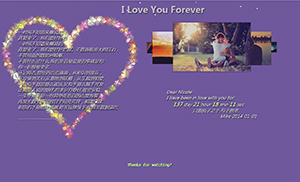
效果如圖:



下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E4%B8%83%E4%B8%AA
這裡,要修改的地方主要有:修改index.html裡的文字,以及漂浮於滑鼠上的"thanks for watching.
然後修改jscss目錄下的time.js,修改這裡面第三行的時間,以及currentTimeString的內容
八、loveyue8
效果如圖:


下載地址如下:https://github.com/wuxia2001/loveyue/tree/master/%E7%AC%AC%E5%85%AB%E4%B8%AA
這裡,要修改的地方主要有:修改文字和時間即可
CSDN原始碼下載地址:http://download.csdn.net/detail/wuxia2001/8715125