eazyUI動態新增標籤頁(tabs)
阿新 • • 發佈:2019-01-09
通過使用 jQuery EasyUI 可以很容易地新增 Tabs。您只需要呼叫 'add' 方法即可。
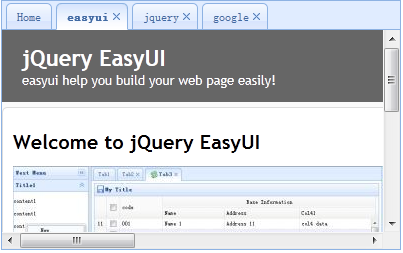
在本教程中,我們將使用 iframe 動態地新增顯示在一個頁面上的 Tabs。 當點選新增按鈕,一個新的 tab 將被新增。如果 tab 已經存在,它將被啟用。

步驟 1:建立 Tabs
- <divstyle="margin-bottom:10px">
- <ahref="#"class="easyui-linkbutton"onclick="addTab('google','http://www.google.com')">google</a>
- <ahref="#"class="easyui-linkbutton"onclick="addTab('jquery','http://jquery.com/')">jquery</a>
- <ahref="#"class="easyui-linkbutton"onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
- </div>
- <divid="tt"class="easyui-tabs"style="width:400px;height:250px;">
- <divtitle="Home">
- </div>
- </div>
這個 html 程式碼非常簡單,我們建立了帶有一個名為 'Home' 的 tab 面板的 Tabs。請注意,我們不需要寫任何的 js 程式碼。
步驟 2:實現 'addTab' 函式
- function addTab(title, url){
- if($('#tt').tabs('exists', title)){
- $('#tt').tabs('select', title);
- }else{
- var content ='<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
- $('#tt').tabs('add',{
- title:title,
- content:content,
- closable:true
- });
- }
- }
我們使用 'exists' 方法來判斷 tab 是否已經存在,如果已存在則啟用 tab。如果不存在則呼叫 'add' 方法來新增一個新的 tab 面板。
