微信支付之公眾號支付
阿新 • • 發佈:2019-01-09
微信商戶申請開通:https://pay.weixin.qq.com/service_provider/index.shtml
注意:開通公眾賬號之後,然後根據流程開通相對應的商戶平臺
開發文件之場景介紹文件:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3
開發文件之模式1的流程圖:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4 開發之前所需要的引數: 1、APP ID ,應用ID(在公眾平臺--基本配置模組中) 2、APP Sercret ,應用祕鑰(在公眾平臺--基本配置模組中) 3、API Key,API的祕鑰(在商戶平臺--API安全中設定) 4、mchID , 商戶號(在公眾平臺---微信支付---商戶資訊) 5、order_api , 統一下單API的介面 6、notify_url 交易成功回撥的介面的URL 7、redirect_uri JS網頁獲取code後重定向的地址 8、barcode_api
7、支付完成之後,會進入到5中呼叫微信下單API中,引數中設定的回撥的URL引數。 改引數肯定也是我自己後臺的xxxx.do的介面。在這個方法當中,參考:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_2 可以得到我們需要的引數,根據 商戶訂單號----out_trade_no 可以來更新資料庫的表,並且推送給APP訊息!
開發文件之模式1的流程圖:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4 開發之前所需要的引數: 1、APP ID ,應用ID(在公眾平臺--基本配置模組中) 2、APP Sercret ,應用祕鑰(在公眾平臺--基本配置模組中) 3、API Key,API的祕鑰(在商戶平臺--API安全中設定) 4、mchID , 商戶號(在公眾平臺---微信支付---商戶資訊) 5、order_api , 統一下單API的介面 6、notify_url 交易成功回撥的介面的URL 7、redirect_uri JS網頁獲取code後重定向的地址 8、barcode_api
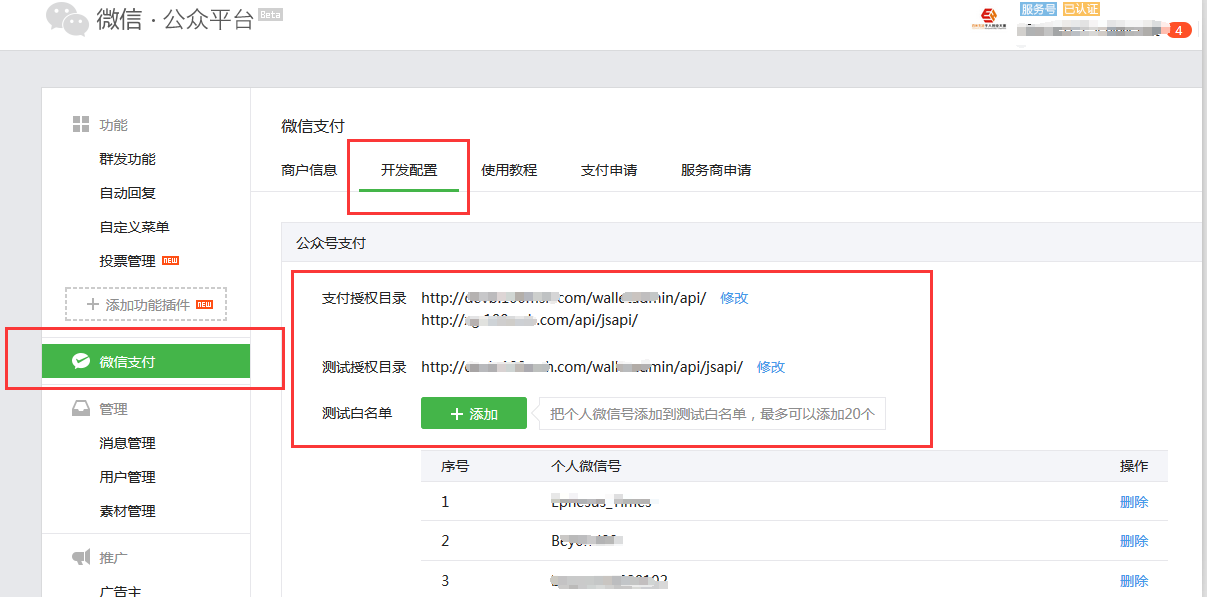
2、這裡只要直接配置域名即可
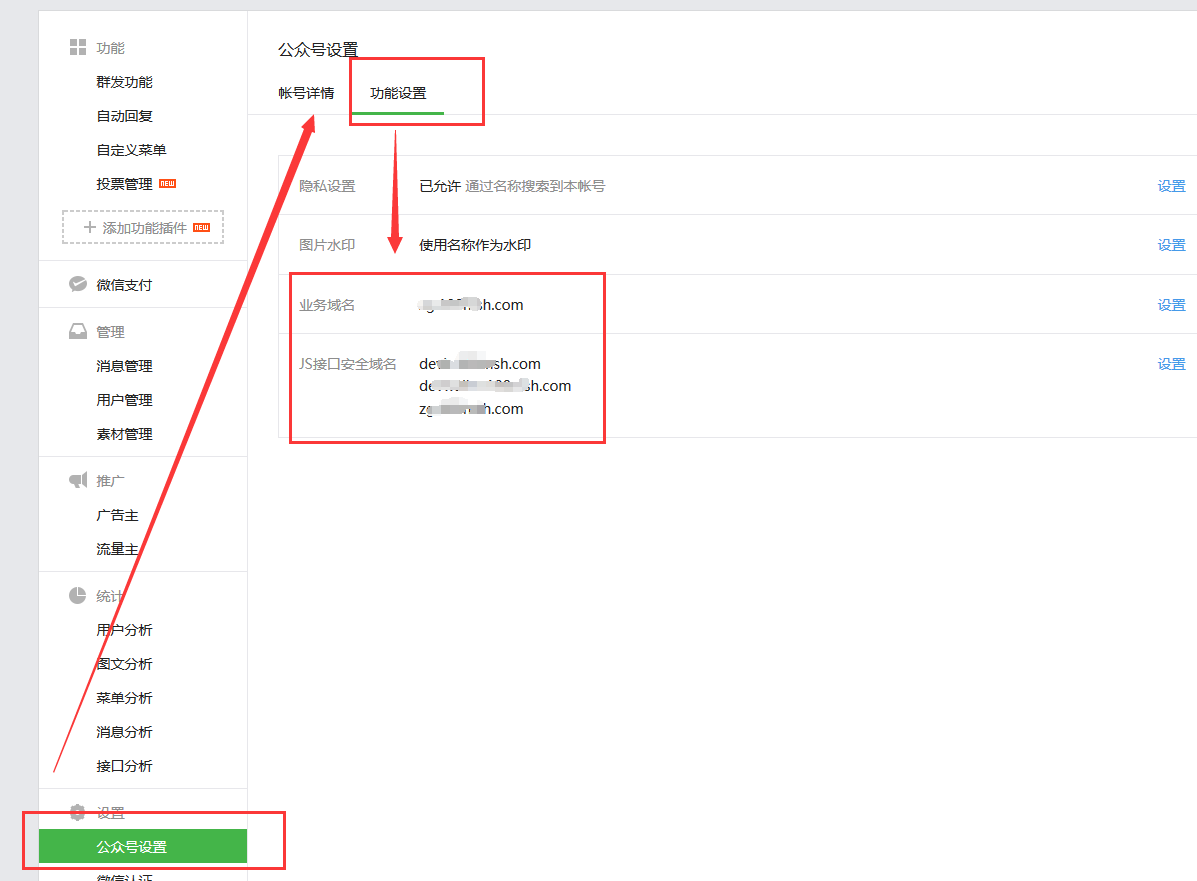
3、這裡也是配置域名
function onBridgeReady(){ WeixinJSBridge.invoke( 'getBrandWCPayRequest', { "appId" : "wx2421b1c4370ec43b", //公眾號名稱,由商戶傳入 "timeStamp":" 1395712654", //時間戳,自1970年以來的秒數 "nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //隨機串 "package" : "prepay_id=u802345jgfjsdfgsdg888", "signType" : "MD5", //微信簽名方式: "paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信簽名 }, function(res){ if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判斷前端返回,微信團隊鄭重提示:res.err_msg將在使用者支付成功後返回 ok,但並不保證它絕對可靠。 } ); } if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', onBridgeReady); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady); } }else{ onBridgeReady(); }
7、支付完成之後,會進入到5中呼叫微信下單API中,引數中設定的回撥的URL引數。 改引數肯定也是我自己後臺的xxxx.do的介面。在這個方法當中,參考:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_2 可以得到我們需要的引數,根據 商戶訂單號----out_trade_no 可以來更新資料庫的表,並且推送給APP訊息!