前端project1-專案經驗總結
概覽
- 專案簡介
- 相關連結
- Part1-網頁框架+佈局
- Part2-Menu選單欄
- Part3-兩分欄佈局
- Part4-畫冊佈局+彈窗
- Part5-動畫按鈕
- Part6-總結
專案簡介:
做前端開發工作以來的第一個完整專案,用以總結記錄自己的學習過程,並整理出來,供自己和其它學習者一起學習、共同進步。
需求描述:本專案是為一家按摩院製作一個展示網站,無複雜功能。設計圖由設計師提供。
網站主要包含:主頁、關於我們頁、畫冊、招聘頁、聯絡我們頁。
相關連結:
網站URL:jmtherapy.com.au (網站暫未上線)
Github連結
- 完整連結:
- 畫冊+彈窗demo:
- 按鈕動畫demo:
Part1 網頁框架
眾所周知,網站開發三部曲,HTML、CSS和JAVASCRIPT。
這部分介紹的是如何將設計圖解構為可編寫的程式碼。
公司的前端大牛、也是帶我的師父,直接教給了我,他的常用套路。
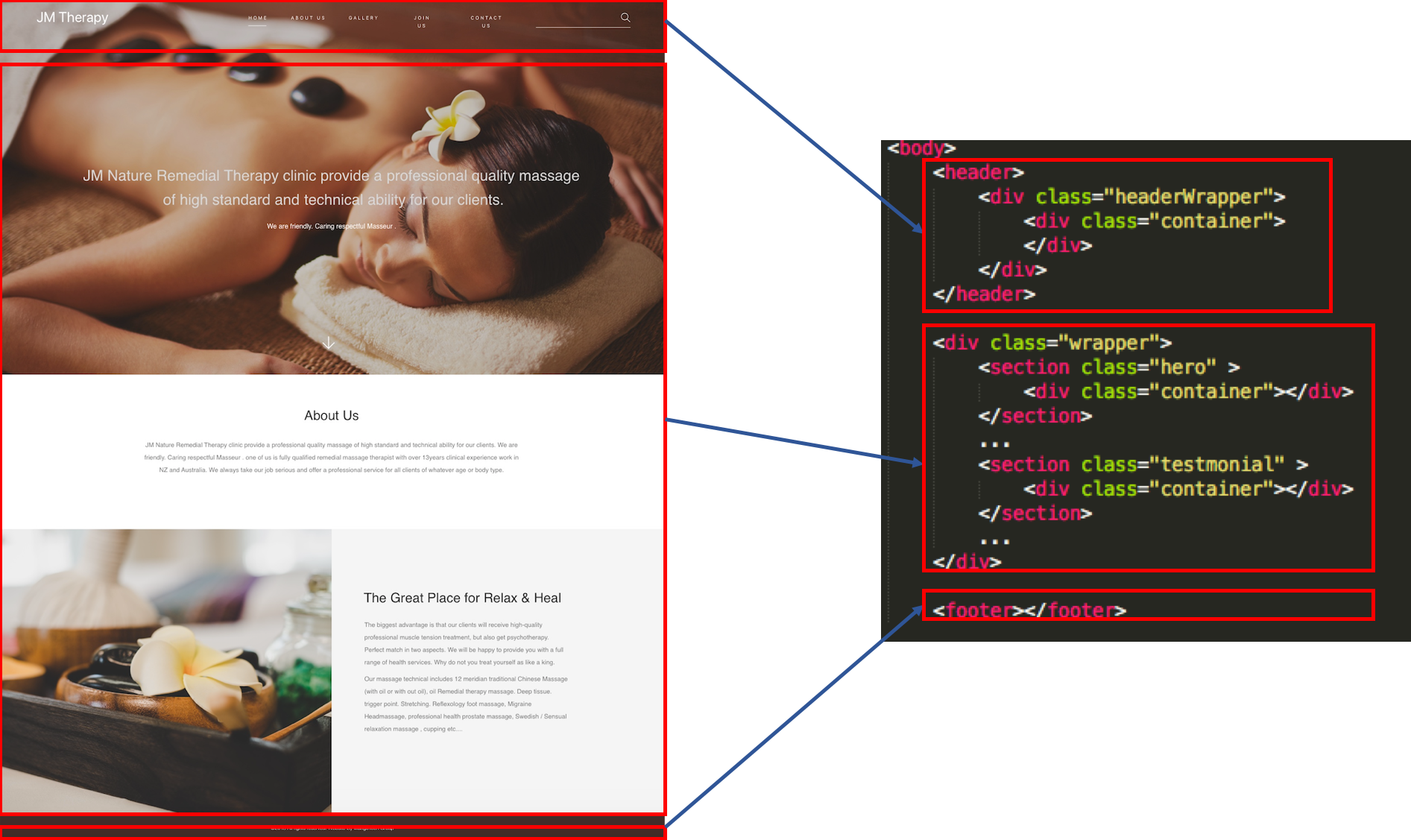
HTML-Body部分如下:
Body通常分為三層。
第一層(最外層)的目的是將整個HTML頁面分為三大部分,Header(通常放menu bar)、div class=“wrapper”(放網頁主體部分)和footer(顧名思義)
第二層的目的是在三大部分的每一個部分內部,再次分割,該層通常用section/div,並定義能明顯區分模組意圖的class名稱,比如homeHero、homeAbout之類的。
第三層是在第二層的內部,再巢狀一div,class名字固定為container。該層的目的是實現RWD的關鍵,我們通常會去定義不同螢幕寬度下的container的寬度值,以保證container內部包裹的內容(也就是網頁中真正)會在不同螢幕寬度下,顯示在合適的位置。
CSS部分如下:
html的框架標籤寫好後,開始寫對應的css樣式。使用@media定義不同螢幕下的container尺寸。圖中的數值只是我常用的一組數值。
⚠️:@media不只是定義container的尺寸。任何需要根據螢幕大小變換尺寸的屬性都可以寫進@media。
@media (max-width: 1500px){ .container{ width:1170px; } } @media (max-width: 1170px){ .container{ width:992px; } } @media (max-width: 992px){ .container{ width:768px; } } @media (max-width: 768px){ .container{ width:480px; } } @media (max-width: 480px){ .container{ width:95%; } }
佈局:
本專案的佈局策略的使用主要是flexbox+絕對相對定位。flexbox,如其名,極其靈活,可以解決大多數佈局問題。我很喜歡使用他進行分欄佈局。
Part2 Menu選單欄
功能要求:
(1)還原設計圖
(2)menu和banner看似為一體,實則是分離
(3)向下划動時menu始終固定在頂部
(4)向下划動到某一位置時,menu背景增加底色、方便閱讀
(5)滑鼠滑動到menu的每一個條目時,白色底條跟隨著 滑動到 條目下方,並且在選中條目的下方始終顯示白色底條。
具體實現:
(1)還原設計圖即保證佈局+文字樣式+邊距和設計圖保持一致,這裡主要記錄的是佈局問題。
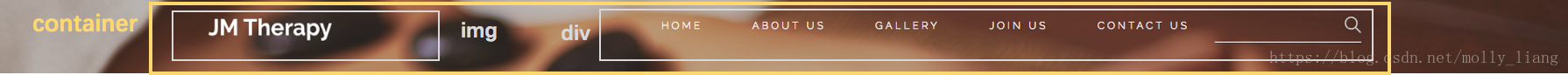
佈局如下圖:採用headerwrapper包裹container包裹content的層疊結構
css如下圖
header .headerWrapper{
width: 100%;
}
header .container{
display: flex;
align-items: center;
justify-content: space-between;
}
header img{
width:150px;
}其中,
如果不設定headerWrapper的寬度,基於包裹性,寬度僅為內部內容的寬度。
如果不設定 align-items:center,則預設圖片會撐滿容器,出現如下圖的結果
(2)menu和banner看似為一體,實則是分離
最開始的我,會把menu和下方hero部分放在一個div中,然後設定div的背景圖,雖然實現設計圖的效果,但通常menu部分和底下的主體部分在html中是分開的兩個邏輯層,而且這樣的邏輯分層通常也是更合理的。但是如果分開,如何使得他們視覺上是一體的呢,即使得menu和hero的背景圖是一張圖呢?
解決方法:將menu的背景設定成透明底->將menu始終保持在空間的最上層。這樣做的目的使得menu相當於浮在頁面的最上層,只是背景為透明的,所以我們可以看到底下的圖片。使用以下三個屬性:
header .headerWrapper{
background:transparent;
position:fixed;
z-index: 11;
}
Z-index的概念,詳見:
(3)將menu始終固定在頁面頂部
顧名思義,一句搞定
position:fixed(4) 向下划動到某一位置時,menu背景增加底色、方便閱讀。
這個需要使用到瀏覽器的監聽機制,然後通過一小段js實現。
原理很簡單:監聽器監聽你現在滑鼠滾動的位置,然後計算該位置到window top的距離,記為scrollTop;再計算頁面某個標籤到window top的距離,記為bannerH
當scrollTop>bannerH,即表示滑鼠滑過了該元素,那你就可以按需求改變menu的樣式了,比如改變menu底色,以便更好的閱讀。
$(window).on("scroll",()=>{
var $bannerH = $('.homeAboutUs').offset().top;
var $scrollTop = $(window).scrollTop();
if($scrollTop>$bannerH){
$('.headerWrapper').css("background","#000");
}
else{
$('.headerWrapper').css("background","transparent");
}
})(5) 暫未實現
(6)點按選單,跳轉至頁面指定位置
兩種解決辦法:
方案一:使用id
方案二:寫一支js,使用window.scrollTop(offset);
(7)自適應佈局-手機螢幕上如何調整選單欄佈局
(8)如何高亮當前所在頁面的menu選單字型
第一個衝進腦子的做法是 使用a:active,so easy
定睛一看,a:active實現的是在點下連結的那一瞬間的樣式效果,那如何保證當前頁面的menu欄的欄目能一直被“高亮”呢?
這需要寫一支js,但不要擔心,原理並不複雜。我採用的原理是:檢查當前頁面的URL與選單欄目a中的href是否為同一個,如果相同,則說明當前頁面就是a所需要跳轉的頁面,則為該a新增一個定義好的樣式,比如新增一個白色下劃線,程式碼如下:
(9)
Part3 兩分欄佈局
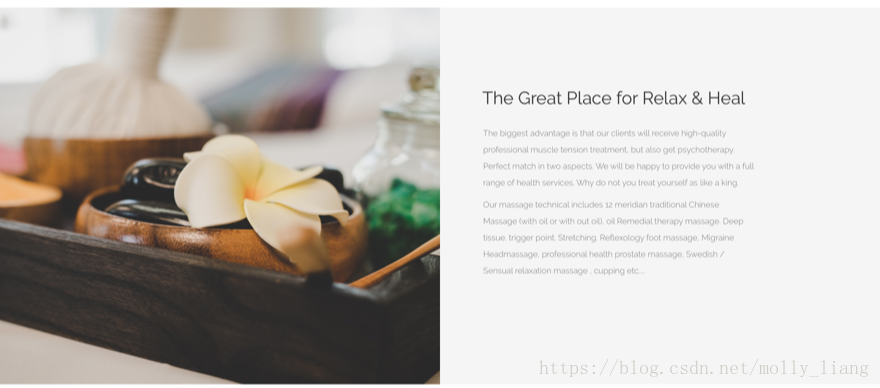
如下一個常見的兩分欄佈局,對於該佈局我有兩個解決方案。
方案一:
使用flexbox
方案二:
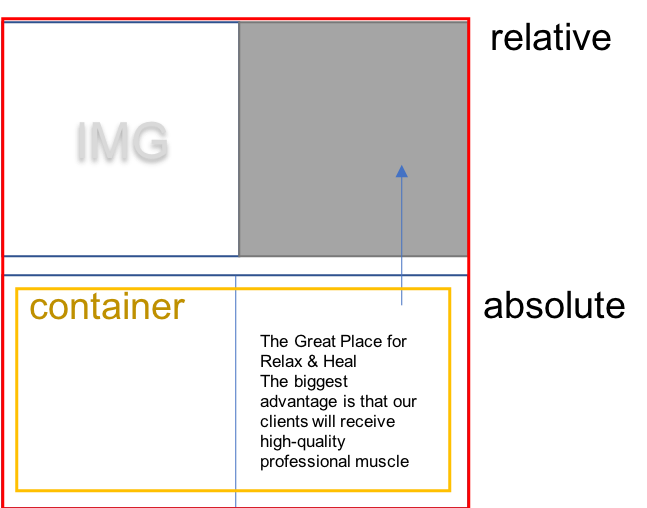
把左右兩欄看作立體空間上的兩層,第一層的左半部分是一張圖片,第二層的右半部分是一組文字。使用相對定位+絕對定位,把第二層“摞”在第一層上,就完成了圖上的效果。
Part4 畫冊佈局+彈窗放大
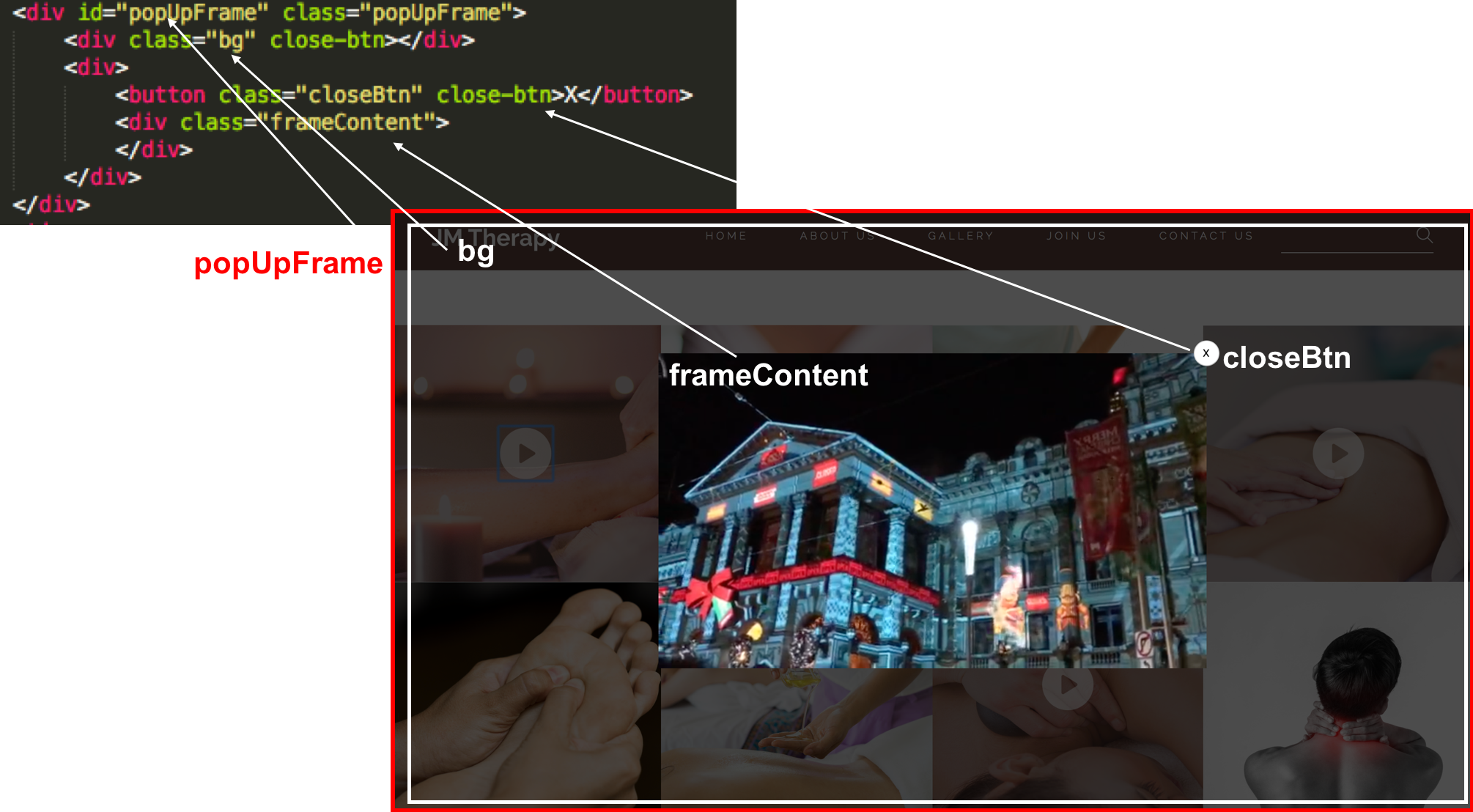
彈窗的實現需要html+css+js的通力合作
我們可以把彈窗分為彈窗容器+內容。只要能設計出,點按某個按鈕,彈出視窗,那我們的工作就完成80%,內容可以是文字/圖片/視訊,改變內容其實就變的很容易。所以
首先使用html+css設計一個容器,然後利用js,使得點選某個按鈕,彈窗該視窗,並且點按關閉按鈕/窗體任何一個部位,關閉彈窗。
容器的設計:
Part5 動畫按鈕
•原理:
•新增一層圖層:方形+背景色
•圖層延y軸旋順時針旋轉45度
•保持高度不變,寬度由0向(比如) 300px增加
Part6 總結