Android簡單的自定義抽屜佈局(DrawerLayout)
阿新 • • 發佈:2019-01-09
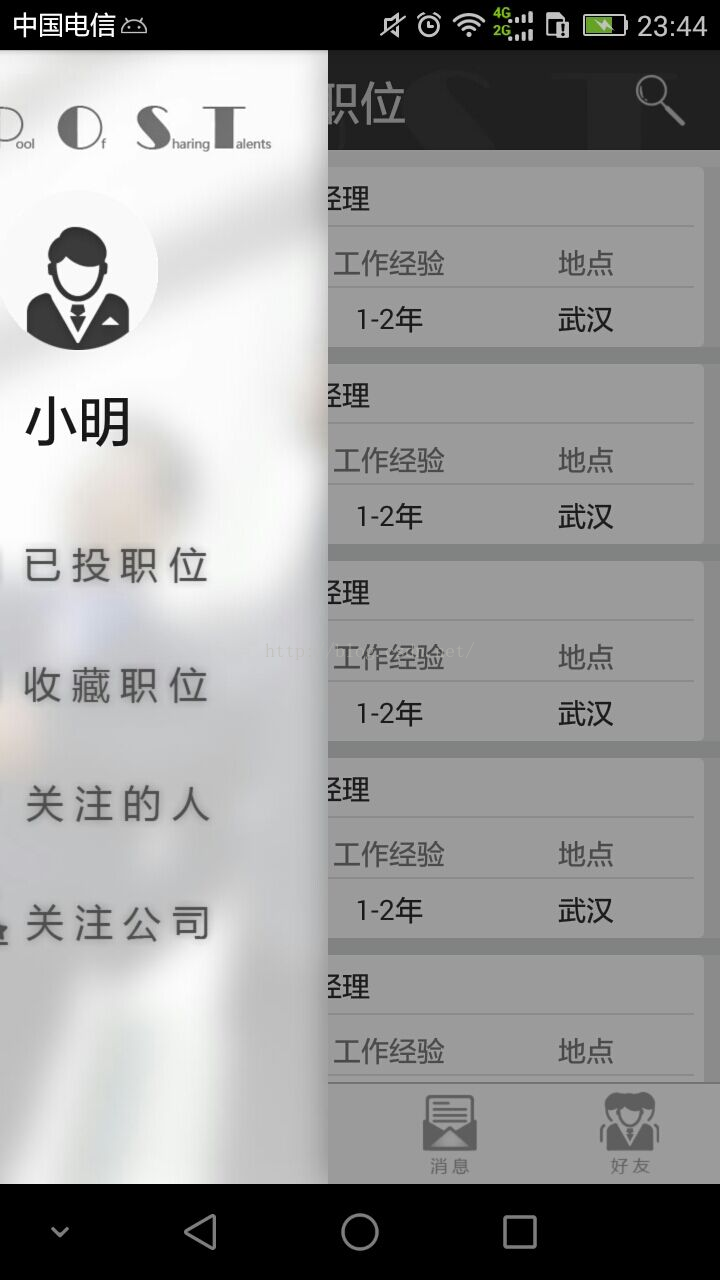
採用DrawerLayout的方法實現抽屜佈局的效果,抽屜佈局有兩個部分,第一個部分為主內容區,如圖中的包含底部選單欄的部分。第二部分為側邊欄部分,左邊部分。
對應xml佈局如下:
<android.support.v4.widget.DrawerLayout android:id="@+id/drawer_main" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#eeeeee" > <include android:id="@+id/include2" layout="@layout/top_search_view" android:layout_width="match_parent" android:layout_height="100px" android:layout_alignParentTop="true" ></include> <FrameLayout android:id="@+id/fl_drawerlayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/include2" android:layout_above="@+id/textview" /> <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="1dp" android:background="#bfbfbf" android:layout_above="@+id/include" android:layout_alignParentStart="true" /> <include android:id="@+id/include" layout="@layout/bottom_menu" android:layout_width="match_parent" android:layout_height="100px" android:layout_alignParentBottom="true" ></include> </RelativeLayout> <LinearLayout android:id="@+id/ll_left_menus" android:layout_height="wrap_content" android:layout_gravity="start" android:layout_width="250dp" android:orientation="vertical"> <include layout="@layout/left_menu" android:layout_height="match_parent" android:layout_width="wrap_content" > </include> </LinearLayout> </android.support.v4.widget.DrawerLayout>
其中的RelativeLayout佈局所包含的內容即為主內容,其中第一個include進的佈局為標題欄,類似於actionbar,第二個include進的為底部選單欄,其中的FrameLayout用來填充fragment,點選對應的底部選單後新增對應的fragment。
LinearLayout佈局則對應的是側邊欄,include進來的是一個自定義佈局,包括頭像,名字,功能列表等。其中layout_gravity屬性的值設為start則表示側邊欄從左往右滑動開啟,設定為end則表示從右往左滑動開啟。
類檔案如下:
package com.xiaoyi.Main; import android.app.Activity; import android.app.Fragment; import android.app.FragmentManager; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.PorterDuff; import android.graphics.PorterDuffXfermode; import android.graphics.RectF; import android.os.Bundle; import android.support.v4.view.GravityCompat; import android.support.v4.widget.DrawerLayout; import android.util.Log; import android.view.View; import android.widget.ImageView; import android.widget.TextView; import com.xiaoyi.Company.CompanyFragment; import com.xiaoyi.Friend.FriendFragment; import com.xiaoyi.Message.MessageFragment; import com.xiaoyi.position.PositionFragment; public class MainActivity extends Activity{ private ImageView iv_head,iv_left_setting; //使用者頭像和設定按鈕 private ImageView iv_bottom_menu0,iv_bottom_menu1,iv_bottom_menu2,iv_bottom_menu3;//底部選單 private ImageView iv_left_menu0,iv_left_menu1,iv_left_menu2,iv_left_menu3; //抽屜中的選單 private TextView tv_top_name; //頂部標題欄文字 private ImageView iv_search; //搜尋按鈕 private ImageView iv_drawer; //開啟抽屜的點選圖示 private DrawerLayout drawer_main; //抽屜 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } public void initView(){ iv_head = (ImageView)findViewById(R.id.iv_head); iv_left_setting = (ImageView)findViewById(R.id.iv_left_setting); iv_bottom_menu0 = (ImageView)findViewById(R.id.iv_bottom_menu0); iv_bottom_menu1 = (ImageView)findViewById(R.id.iv_bottom_menu1); iv_bottom_menu2 = (ImageView)findViewById(R.id.iv_bottom_menu2); iv_bottom_menu3 = (ImageView)findViewById(R.id.iv_bottom_menu3); iv_left_menu0 = (ImageView)findViewById(R.id.iv_left_menu0); iv_left_menu1 = (ImageView)findViewById(R.id.iv_left_menu1); iv_left_menu2 = (ImageView)findViewById(R.id.iv_left_menu2); iv_left_menu3 = (ImageView)findViewById(R.id.iv_left_menu3); tv_top_name = (TextView)findViewById(R.id.tv_top_name); iv_search = (ImageView)findViewById(R.id.iv_search); BottomMenuOnclick();//底部選單的點選事件監聽 LeftMenuOnclick(); //側邊欄選單的點選事件的監聽 drawer_main = (DrawerLayout) findViewById(R.id.drawer_main); iv_drawer = (ImageView)findViewById(R.id.iv_drawer); iv_drawer.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { drawer_main.openDrawer(GravityCompat.START); //點選按鈕後開啟抽屜,START為從左向右開啟,END為從右向左開啟,跟xml佈局中的屬性一直 } }); } public void LeftMenuOnclick(){ iv_left_menu0.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); iv_left_menu1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); iv_left_menu2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); iv_left_menu3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); } public void BottomMenuOnclick(){ //初始時為職位fragment頁面 iv_bottom_menu0.setBackgroundResource(R.drawable.position_select); Fragment positionFragment = new PositionFragment(); FragmentManager fm = getFragmentManager(); fm.beginTransaction().replace(R.id.fl_drawerlayout,positionFragment).commit(); tv_top_name.setText("職位"); iv_bottom_menu0.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { iv_bottom_menu0.setBackgroundResource(R.drawable.position_select); iv_bottom_menu1.setBackgroundResource(R.drawable.company_no_select); iv_bottom_menu2.setBackgroundResource(R.drawable.message_no_select); iv_bottom_menu3.setBackgroundResource(R.drawable.friend_no_select); Fragment positionFragment = new PositionFragment(); FragmentManager fm = getFragmentManager(); fm.beginTransaction().replace(R.id.fl_drawerlayout, positionFragment).commit(); tv_top_name.setText("職位"); iv_search.setVisibility(View.VISIBLE); } }); iv_bottom_menu1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { iv_bottom_menu0.setBackgroundResource(R.drawable.position_no_select); iv_bottom_menu1.setBackgroundResource(R.drawable.company_select); iv_bottom_menu2.setBackgroundResource(R.drawable.message_no_select); iv_bottom_menu3.setBackgroundResource(R.drawable.friend_no_select); Fragment companyFragment = new CompanyFragment(); FragmentManager fm = getFragmentManager(); fm.beginTransaction().replace(R.id.fl_drawerlayout, companyFragment).commit(); tv_top_name.setText("企業"); iv_search.setVisibility(View.VISIBLE); } }); iv_bottom_menu2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { iv_bottom_menu0.setBackgroundResource(R.drawable.position_no_select); iv_bottom_menu1.setBackgroundResource(R.drawable.company_no_select); iv_bottom_menu2.setBackgroundResource(R.drawable.message_select); iv_bottom_menu3.setBackgroundResource(R.drawable.friend_no_select); Fragment messageFragment = new MessageFragment(); FragmentManager fm = getFragmentManager(); fm.beginTransaction().replace(R.id.fl_drawerlayout, messageFragment).commit(); tv_top_name.setText("訊息"); iv_search.setVisibility(View.INVISIBLE); } }); iv_bottom_menu3.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { iv_bottom_menu0.setBackgroundResource(R.drawable.position_no_select); iv_bottom_menu1.setBackgroundResource(R.drawable.company_no_select); iv_bottom_menu2.setBackgroundResource(R.drawable.message_no_select); iv_bottom_menu3.setBackgroundResource(R.drawable.friend_select); Fragment friendFragment = new FriendFragment(); FragmentManager fm = getFragmentManager(); fm.beginTransaction().replace(R.id.fl_drawerlayout, friendFragment).commit(); tv_top_name.setText("朋友"); iv_search.setVisibility(View.INVISIBLE); } }); } }
由於不知道什麼原因,如果你用activity直接繼承OnClickListener()的方式監聽點選事件的話並沒有效果,因此本人採用直接設定監聽器的方式來監聽點選事件。