父視窗彈出子視窗,子視窗將值返回到父視窗
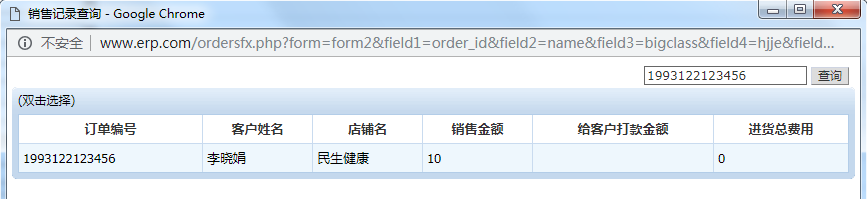
1、如圖,雙擊訂單號輸入框時彈出銷售記錄查詢子視窗

2、輸入訂單號查詢可以查詢到相應記錄,查詢到後雙擊就可以將對應的資訊顯示到父頁面了


那麼是如何實現的呢?
1、雙擊訂單號input框
2、action對應的方法


3、getorders方法對應頁面


注意:父頁面的name值必須要與這裡的field1~fields=6相對應
相關推薦
父視窗彈出子視窗,子視窗將值返回到父視窗
1、如圖,雙擊訂單號輸入框時彈出銷售記錄查詢子視窗 2、輸入訂單號查詢可以查詢到相應記錄,查詢到後雙擊就可以將對應的資訊顯示到父頁面了 那麼是如何實現的呢? 1、雙擊訂單號input框 &nbs
重繪ListCtrl中增加子控制元件Edit是,在父控制元件失去焦點時,子控制元件不進行隱藏
問題:現在有一個listctrl控制元件,需要在某一列上新增一個子控制元件edit。當點選子控制元件(edit)時,子控制元件顯示出來,父控制元件(ListCtrl)已經失去焦點了。此時,要是滑鼠點選的位置不在該控制元件內,edit處於顯示狀態,父控制元件(ListCtrl)是失去焦點狀態。
frameset頂級視窗彈出對話方塊層
1、頂級Html載入所需的彈出層所需的JS與樣式 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transi
iframe父與子頁面,子與子頁面之間互動
1.設定父iframe的高度 var currentHeight = document.body.scrollHeight; var pIframe=$(window.parent.docu
pyqt5 在別的視窗彈出進度條
要求:在匯入視訊的同時,利用caffe訓練好的模型提取視訊的特徵,這個過程比較費時間,因此需要進度條,不然以為程式死掉了。 在條用進度條出現的問題有: 1、進度條視窗可以彈出但是沒有進度條、label
vs2008MFC中WebBrowser控制元件禁止新視窗彈出的解決辦法
但是IE可以有狀態列,WebBrowser中我找了一下,沒有發現能夠顯示狀態列的操作,在spy++中檢視,也不像IE那樣有狀態列的視窗。所以,我又仔細研究了一下WebBrowser關於狀態列的事件。後來發現StatusTextChange中其實就可以直接獲取到狀態列的文字
python tkinter視窗彈出置頂的方法
如果想要python 的tkinter視窗置頂,加上下面兩句即可實現root視窗的置頂顯示,可以用於某些程式的訊息提示,能夠彈出到桌面顯示 root = Tk() root.wm_attributes('-topmost',1)
為什麼父類指標可以指向子類,子類指標不能指向父類
class Base { public: int aa }; class Child :public Base { public: int bb; } 通過記憶體來檢視資料: Base是: ---------| |佔一個int資料大小--| |----(aa 資料)----
css父級div設定了透明度,子級也出現透明度的解決方法
由於父級div使用了opacity設定透明度,使子級div也繼承了透明度 我的解決方法是使用rgba,background-color:rgba(245,224,199,0.7),0.7是透明度,由於rgba是css3的屬性,所以必須是支援css3的瀏覽器才能支援rgba
ionic,使用push開啟子頁面,子頁面傳遞資料給父頁面!!!!!!
找了一天終於搞好了父頁面程式碼片段,不要懷疑// 打開個人資訊 openCreatPersoninfo() { new Promise((resolve, reject) => { this.navCtrl.push('UserInfomation',
用jQuery實現彈出視窗彈出div層
通過今天的jquery例項學習,我們要達到這樣的效果:點選頁面的連結,彈出一個div層,同時頁面的其他部分變灰並且不能點選;無論是改變瀏覽器視窗大小還是下拉滾動條,這個彈出層都能始終保持居中;點選頁面的關閉按鈕,彈出層
Vue 父元件ajax非同步更新資料,子元件props獲取不到
當父元件 axjos 獲取資料,子元件使用 props 接收資料時,執行 mounted 的時候 axjos 還沒有返回資料,而且 mounted 只執行一次,這時 props 中接收的資料為空解決方案:在對應元件中判斷資料的長度
彈出對話方塊,點選確定關閉對話方塊,返回值給父頁面
父頁面: <input id="btnSelect" type="button" value="..." onclick="organTree('txt_GLJG','hid_gljg');" class ="btn" /> <script typ
關於自適應螢幕,設定子元素浮動,父div不能包裹子div,子元素中內容溢位的問題。
設定HTML適應不同解析度的螢幕。 需求結構如下: HTML結構程式碼如下(只是其中一條): <body> <div class="content"><!--用於包裹一條內容--> <div class="img
jQuery實現滑鼠移上彈出提示框,移出消失
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
listview根據點選條目位置彈出軟鍵盤,內容不被遮擋,item移動到軟鍵盤上方
ItemHeight即點選的條目的高度,對,兩行程式碼,就這麼簡單。再監聽下軟鍵盤開啟放裡面就是,百度有。原生api不懂就百度。 int y = ListView.getBottom() - ItemHeight; ListView.setSelectionFromTop(Postion + L
微信公眾號頁面禁止長按彈出系統選單,相容ios和安卓
最近做的一個微信公眾號需求,需要長按撥出有刪除按鈕的浮層,可是長按的時候也會彈出系統選單“選擇複製”和“在瀏覽器開啟”,這裡記錄一下解決方案。 css程式碼如下: cssSelect{ //這裡為css選擇器 -webkit-touch-callout:non
C#:點選按鈕,彈出輸入框,輸入並獲取內容
1.起因 一開始是直接用 TextBox接收使用者的輸入內容,但是有時候不想在窗體上加控制元件,所以就想到了另一種辦法,彈出一個輸入框,輸入並獲取內容,之後輸入框又消失不見,不佔位置。 2.用法 先要在專案中引入框架 Microsoft.VisualStudio
AlertDialog彈出訊息後,背景色透明,不影響Activity的事件觸發
背景色透明: // 背景色 dialog.getWindow().setDimAmount(0f); 不搶佔Activity焦點: // dialog不去搶佔焦
彈出框layer,一個好用外掛
layer是一個包含警告框、詢問框、提示框、loading提示等等一個小巧的js外掛。 1、引入js檔案(為了方便,引入外鏈cdn): <!-- 你必須先引入jQuery1.8或以上版本 --> <script src="https://
