淘淘商城專案補充(2)商品上架和下架功能實現
阿新 • • 發佈:2019-01-09
上架下架以及編輯功能等等實現,網上好像並沒有類似比較完善的文章,誒。。。。。這麼多做這個商城專案的難道老師不實現你就不實現了嗎???我這裡是批評一下那些在網上寫淘淘商城系列步驟文章的人,我覺得你把步驟告訴別人了也是害別人,所以我覺得大家如果想做這個專案的話可以自己去看視訊,不要去看別人寫的啥一步一步帶你做淘淘商城的文件,當然學習完之後,你可以適當寫一寫總結的文章。
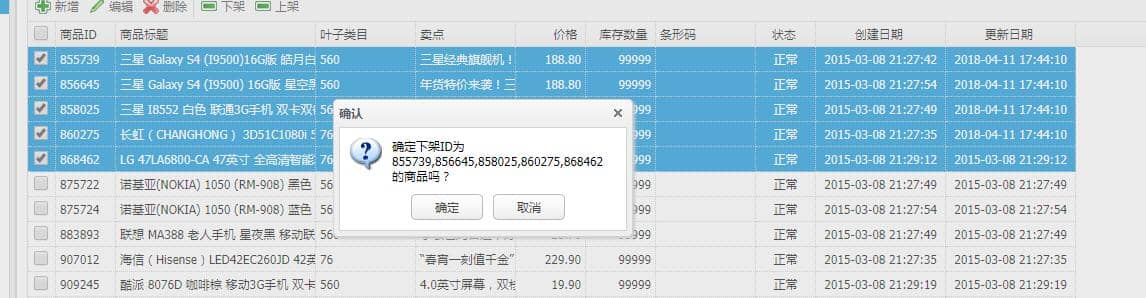
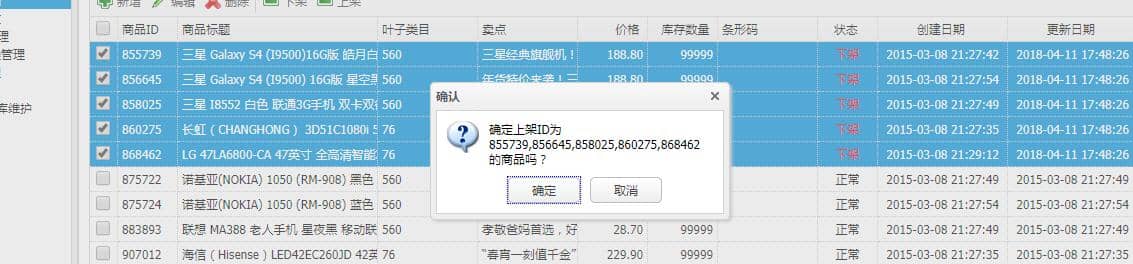
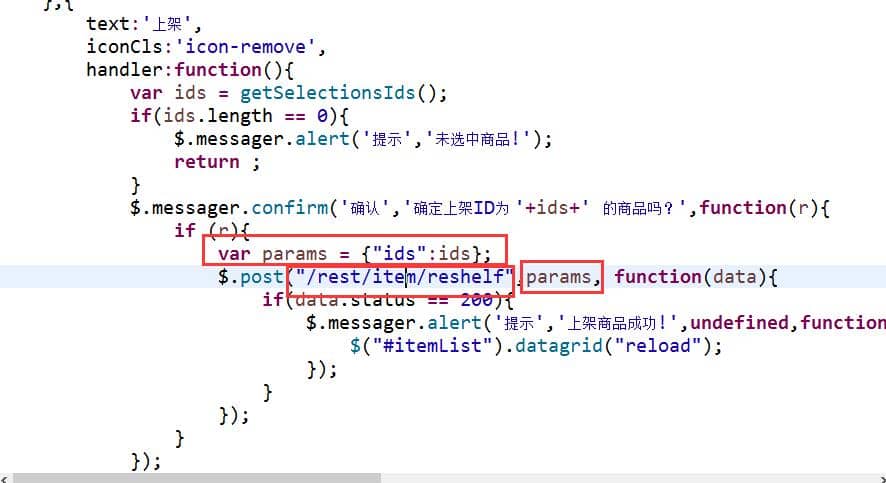
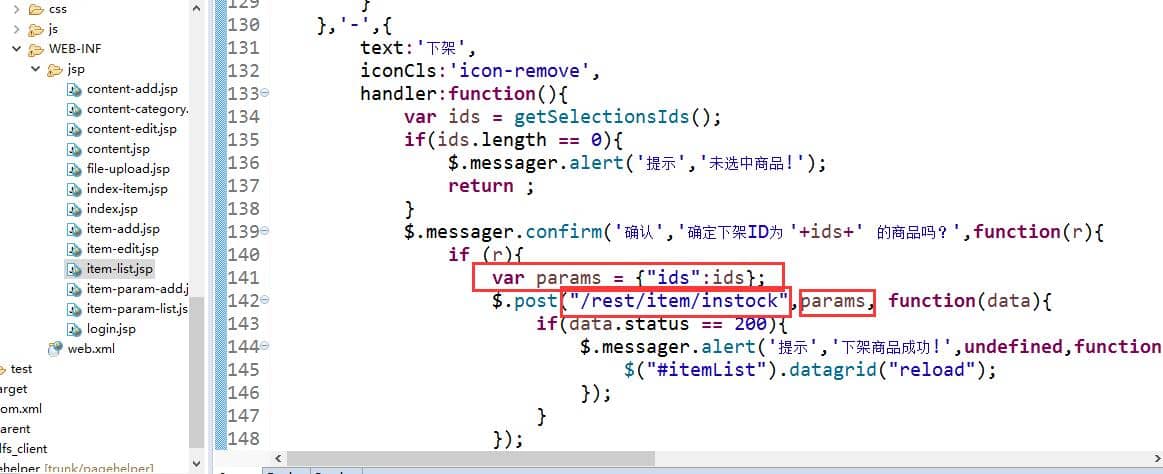
1,分析上架和下架操作js
這裡注意你的請求刪除操作的url是什麼。
上架操作的url為:“/rest/item/reshelf”
下架操作的url為:“/rest/item/instock”
另外我們可以看到這裡“ids”引數儲存了要刪除的商品的id.ids可以是陣列,所以我們考慮通過@RequestParam
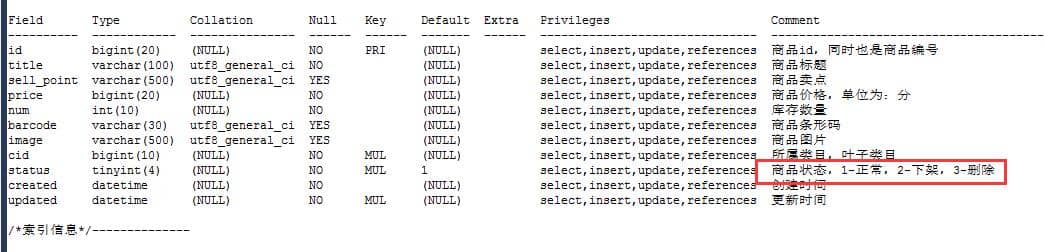
將商品的狀態改為上架或者下架實際上就是改變商品狀態的值,也就是上架就是將status的值改為1.下架就是改為2

然後通過迴圈陣列呼叫逆向工程生成的updateByPrimaryKeySelective方法執行上下架操作。


2,interface層
/**
* 商品下架
*/
E3Result dropoffItem(@RequestParam("ids") long[] itemId, TbItem item);
/**
* 商品上架
*/
E3Result upperoffItem(@RequestParam 3,service層
/**
* 下架商品
*/
@Override
public E3Result dropoffItem(long[] itemId, TbItem item) {
for (long l : itemId) {
item = itemMapper.selectByPrimaryKey(l);
item.setStatus((byte) 2);
//建立時間不變
item.setCreated(item.getCreated());
//更新日期改變 4,controler
// 上架商品
@RequestMapping(value = "/rest/item/reshelf", method = RequestMethod.POST)
@ResponseBody
private E3Result upperoffItem(@RequestParam("ids") long []itemId, TbItem item) {
E3Result result = itemService.upperoffItem(itemId, item);
return result;
}
// 下架商品
@RequestMapping(value = "/rest/item/instock", method = RequestMethod.POST)
@ResponseBody
private E3Result dropoffItem(@RequestParam("ids") long []itemId, TbItem item) {
E3Result result = itemService.dropoffItem(itemId, item);
return result;
}最終的效果