反走樣-26
阿新 • • 發佈:2019-01-09
今天繼續前面的內容。既然已經進入2D繪圖部分,那麼就先繼續研究一下有關QPainter的東西吧!
反走樣是圖形學中的重要概念,用以防止“鋸齒”現象的出現。很多系統的繪圖API裡面都會內建了反走樣的演算法,不過預設一般都是關閉的,Qt也
不例外。下面我們來看看程式碼。這段程式碼僅僅給出了paintEvent函式,相信你可以很輕鬆地替換掉前面章節中的相關程式碼。
 void
PaintedWidget::paintEvent(QPaintEvent *event
)
void
PaintedWidget::paintEvent(QPaintEvent *event
)
 {
{
 QPainter painter(this
);
QPainter painter(this
);
 painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
 painter.setBrush(Qt::yellow);
painter.setBrush(Qt::yellow);
 painter.drawEllipse(50, 150, 200, 150);
painter.drawEllipse(50, 150, 200, 150);

 painter.setRenderHint(QPainter::Antialiasing, true
painter.setRenderHint(QPainter::Antialiasing, true
 painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
 painter.setBrush(Qt::yellow);
painter.setBrush(Qt::yellow);
 painter.drawEllipse(300, 150, 200, 150);
painter.drawEllipse(300, 150, 200, 150);
 }
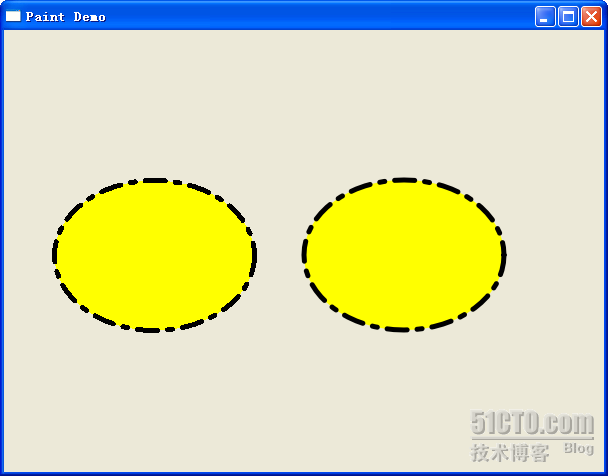
看看執行後的效果:
}
看看執行後的效果:
 左邊的是沒有使用反走樣技術的,右邊是使用了反走樣技術的。二者的差別可以很容易的看出來。
下面來看看相關的程式碼。為了嘗試畫筆的樣式,這裡故意使用了一個新的畫筆:
左邊的是沒有使用反走樣技術的,右邊是使用了反走樣技術的。二者的差別可以很容易的看出來。
下面來看看相關的程式碼。為了嘗試畫筆的樣式,這裡故意使用了一個新的畫筆:
 painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
我們對照著API去看,第一個引數是畫筆顏色,這裡設定為黑色;第二個引數是畫筆的粗細,這裡是5px;第三個是畫筆樣式,我們使用了
DashDotLine,正如同其名字所示,是一個短線和一個點相間的型別;第四個是RoundCap,也就是圓形筆帽。然後我們使用一個黃色的畫刷填
充,畫了一個橢圓。
後面的一個和前面的十分相似,唯一的區別是多了一句
painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
我們對照著API去看,第一個引數是畫筆顏色,這裡設定為黑色;第二個引數是畫筆的粗細,這裡是5px;第三個是畫筆樣式,我們使用了
DashDotLine,正如同其名字所示,是一個短線和一個點相間的型別;第四個是RoundCap,也就是圓形筆帽。然後我們使用一個黃色的畫刷填
充,畫了一個橢圓。
後面的一個和前面的十分相似,唯一的區別是多了一句


 void
PaintedWidget::paintEvent(QPaintEvent *event
)
void
PaintedWidget::paintEvent(QPaintEvent *event
)
 {
{  QPainter painter(this
);
QPainter painter(this
);
 painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));  painter.setBrush(Qt::yellow);
painter.setBrush(Qt::yellow);  painter.drawEllipse(50, 150, 200, 150);
painter.drawEllipse(50, 150, 200, 150); 
 painter.setRenderHint(QPainter::Antialiasing, true
painter.setRenderHint(QPainter::Antialiasing, true painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));  painter.setBrush(Qt::yellow);
painter.setBrush(Qt::yellow);  painter.drawEllipse(300, 150, 200, 150);
painter.drawEllipse(300, 150, 200, 150);  }
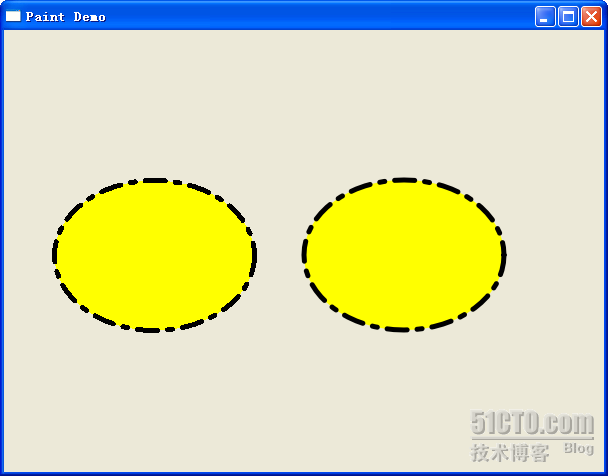
看看執行後的效果:
}
看看執行後的效果:
 左邊的是沒有使用反走樣技術的,右邊是使用了反走樣技術的。二者的差別可以很容易的看出來。
下面來看看相關的程式碼。為了嘗試畫筆的樣式,這裡故意使用了一個新的畫筆:
左邊的是沒有使用反走樣技術的,右邊是使用了反走樣技術的。二者的差別可以很容易的看出來。
下面來看看相關的程式碼。為了嘗試畫筆的樣式,這裡故意使用了一個新的畫筆:
 painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
我們對照著API去看,第一個引數是畫筆顏色,這裡設定為黑色;第二個引數是畫筆的粗細,這裡是5px;第三個是畫筆樣式,我們使用了
DashDotLine,正如同其名字所示,是一個短線和一個點相間的型別;第四個是RoundCap,也就是圓形筆帽。然後我們使用一個黃色的畫刷填
充,畫了一個橢圓。
後面的一個和前面的十分相似,唯一的區別是多了一句
painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine,
Qt::RoundCap));
我們對照著API去看,第一個引數是畫筆顏色,這裡設定為黑色;第二個引數是畫筆的粗細,這裡是5px;第三個是畫筆樣式,我們使用了
DashDotLine,正如同其名字所示,是一個短線和一個點相間的型別;第四個是RoundCap,也就是圓形筆帽。然後我們使用一個黃色的畫刷填
充,畫了一個橢圓。
後面的一個和前面的十分相似,唯一的區別是多了一句