js儲存檔案流
阿新 • • 發佈:2019-01-09
HTML5可以下載的,不需要後端,純前端支援。HTML5的一個例子:
var content = "file content!"; var data = new Blob([content],{type:"text/plain;charset=UTF-8"}); var downloadUrl = window.URL.createObjectURL(data); var anchor = document.createElement("a"); anchor.href = downloadUrl; anchor.download = "檔名.txt"; anchor.click(); window.URL.revokeObjectURL(data);
//檔案下載 var blob = new Blob([要儲存的檔案流], { type: 'application/octet-stream' }), fileName = 'filename' + path.substring(path.lastIndexOf("."), path.length); ////filename,摘取了常用的部分,其實還有其他一些mimetypes = array( //// 'doc' => 'application/msword', //// 'bin' => 'application/octet-stream', //// 'exe' => 'application/octet-stream', //// 'so' => 'application/octet-stream', //// 'dll' => 'application/octet-stream', //// 'pdf' => 'application/pdf', //// 'ai' => 'application/postscript', //// 'xls' => 'application/vnd.ms-excel', //// 'ppt' => 'application/vnd.ms-powerpoint', //// 'dir' => 'application/x-director', //// 'js' => 'application/x-javascript', //// 'swf' => 'application/x-shockwave-flash', //// 'xhtml' => 'application/xhtml+xml', //// 'xht' => 'application/xhtml+xml', //// 'zip' => 'application/zip', //// 'mid' => 'audio/midi', //// 'midi' => 'audio/midi', //// 'mp3' => 'audio/mpeg', //// 'rm' => 'audio/x-pn-realaudio', //// 'rpm' => 'audio/x-pn-realaudio-plugin', //// 'wav' => 'audio/x-wav', //// 'bmp' => 'image/bmp', //// 'gif' => 'image/gif', //// 'jpeg' => 'image/jpeg', //// 'jpg' => 'image/jpeg', //// 'png' => 'image/png', //// 'css' => 'text/css', //// 'html' => 'text/html', //// 'htm' => 'text/html', //// 'txt' => 'text/plain', //// 'xsl' => 'text/xml', //// 'xml' => 'text/xml', //// 'mpeg' => 'video/mpeg', //// 'mpg' => 'video/mpeg', //// 'avi' => 'video/x-msvideo', //// 'movie' => 'video/x-sgi-movie', ////); downFile(blob, fileName);
//js下載檔案流 function downFile(blob, fileName) { if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, fileName); } else { var link = document.createElement('a'); link.href = window.URL.createObjectURL(blob); link.download = fileName; link.click(); window.URL.revokeObjectURL(link.href); } }
因為只是簡單html頁面,沒有後臺程式碼。想通過jquery的函式將返回的json資料內的一個二進位制陣列儲存為檔案。
HTML5可以下載的,不需要後端,純前端支援。HTML5的一個例子:
var content = "file content!";
var data = new Blob([content],{type:"text/plain;charset=UTF-8"});
var downloadUrl = window.URL.createObjectURL(data);
var anchor = document.createElement("a");
anchor.href = downloadUrl;
anchor.download = "檔名.txt";
anchor.click();
window.URL.revokeObjectURL(data); 通過json獲得的二進位制,應該不是實際意義上的二進位制吧?
json中的陣列不是TypedArray,需要轉化一下。
var binaryData = [0,0,1,1,1,0,0,0,1,1]; //普通陣列
//要儲存的資料是10個二進位制位,但是一個位元組是8位,so,需要16位,2個位元組
var binLen = binaryData.length;
var byteLen = Math.ceil(binLen/8);
var buffer = new ArrayBuffer(byteLen ); // 開闢兩個位元組的緩衝區
var byteData = new Uint8Array(buffer);
for(var i=0; i<byteLen ; i++) { //開始轉化為8進位制
byteData[i] = 0;
for(var j=i*8,k=7; k>=0&&j<binLen; j++,k--) {
byteData[i] |= binaryData[j] << k;
//用按位或運算,將8個二進位制一組地組合到byteData中
}
}
var data = new Blob([buffer],{type:"application/octet-stream"});
var downloadUrl = window.URL.createObjectURL(data);
var anchor = document.createElement("a");
anchor.href = downloadUrl;
anchor.download = "二進位制測試.bin";
anchor.click();
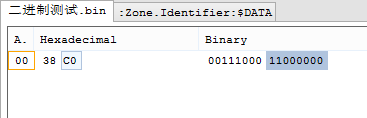
window.URL.revokeObjectURL(data);附一張測試下載的結果圖