如何用Ext來建立了個簡單的ComboBox
首先先讓我們來了解一下道底什麼是ComboBox吧^^

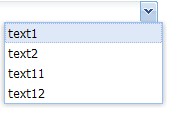
上面的是不是要比select要漂亮的多啊?
廢話不多說,上程式碼:
Ext.onReady(function(){
var data = [ //定義一組陣列------步驟1
["value1","text1"],
["value2","text2"],
["value11","text11"],
["value12","text12"]
];
var store = new Ext.data.SimpleStore({ //把二維陣列交給store-----步驟2
fields:["value","text"],
data:data
});
var com = new Ext.form.ComboBox({ ------步驟3
renderTo:Ext.getBody(),
store:store,
mode:"local",
displayField:"text",
valueField:"value",
triggerAction:"all",
emptyText:"請選擇",
value:"text1"
});
});
話說要把大象放冰箱要分幾步,嘿嘿,總共分三步:
步驟1:
首先當然是先定義資料啦,這裡我們是定義的一個二維陣列做為我們的資料來源,也就是將的在下拉框中顯示的資料是
從data這裡面來定義的。
步驟2:
接下來我們要把資料交給中央樞紐帶store來處理,這裡我們偷了個懶,並沒有定義Proxy和Reader,定義的
Ext.data.SimpleStore和Ext.data.Store相近,只是前者更方便些,在Ext.data.SimpleStore中引數說明:
fields:["value","text"], 提供兩列資料,第一列為value,第二列為text,分別對應實際值與顯示值
data:data 把二維陣列放在SimpleStore中
步驟3:
最後是我們的重點啦!注意啦^^
建立ComboBox 各個引數說明
renderTo:Ext.getBody(), 把ComboBox渲染到文件body元素中
store:store, 把資料新增到ComboBox
mode:"local", 模式,如果為Local即為讀取本地資料,若為remote,即為讀取伺服器資料
displayField:"text", 顯示的內容
valueField:"value", 實際值
triggerAction:"all",
emptyText:"請選擇", 什麼也不選擇時出現的提示資訊
value:"text1" 最開始載入時的顯示資訊
這裡有必要說明一下triggerAction是什麼意思?
triggerAction可選的值為 “all” 和“query”,如果為 all ,則顯示的效果和select相同
如果為query,它會使用autoComplete功能!!
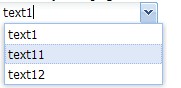
即實現這樣的效果:

看到有什麼不同了嗎?
對,他就像是baidu中的ajax請求一樣,會把開始為text1的資訊全部列出來,把text2等資訊全部刪除,看到了嗎?
和第一張圖片進行一下比較吧^^
什麼?這樣選中的資料可以修改?!!
好說,想不讓修改,新增屬性 readOnly : true,
什麼?還不行,這下雖然是不能修改了,可連那個下拉條都沒有啦?呀呀的,怎麼辦?
問google唄
查到:如果現在用的是Ext 3.0x的版本就會出現這個問題,把readOnly:true修改成editable:false
搞定^^
什麼?你還要監聽使用者選中的是哪條資料?你這個要求……挺符合實際,提的好^^
把ComboBox來新增上事件監聽就OK了:
com.on("select",function(comboBox){
alert(comboBox.getValue() + "_" + comboBox.getRawValue());
});
這個on告訴ComboBox你要進行監聽,並設定自己的事件監聽器,
第一個引數是觸發事是 select
第二個引數是自定義事件監聽器,傳入的引數是ComboBox本身,
getValue() 得到實際值
getRawValue() 得到顯示值
這樣,大功告成^^
