在個人網站中引入Markdown編輯文字
阿新 • • 發佈:2019-01-09
Markdown是一種可以使用普通文字編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文字內容具有一定的格式。
下載地址
選擇markdown-browser-0.6.0-beta1.tgz
下載後解壓會得到兩個庫檔案
- markdown.js
- markdown.min.js
示例程式碼
<!DOCTYPE html>
<html>
<body>
<textarea id="text-input" oninput="this.editor.update()"
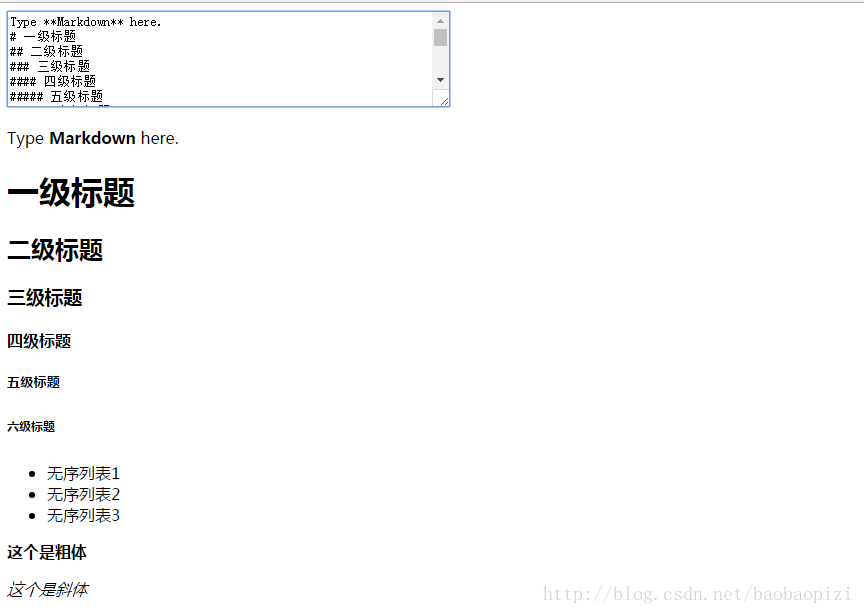
rows="6" 效果圖
這樣就實現了引用Markdown到瀏覽器中的目的,但美中不足的是無法像CSDN的Markdown編輯器一樣功能強大。沒有選單欄。
Tips
在第一次下載時使用的是 markdown-0.6.0-beta1.tgz