微信小程式3——小程式與服務端通訊
阿新 • • 發佈:2019-01-09
我們在微信小程式的專案中,勾起
開發環境不檢驗請求域名、TLS以及HTTPS證書就可以使用http請求了。
我們在“我的資訊”這一慘選單欄加一個按鈕,點選的事件就是傳送一個request請求到服務端,然後取回返回的資料列印在控制檯中。
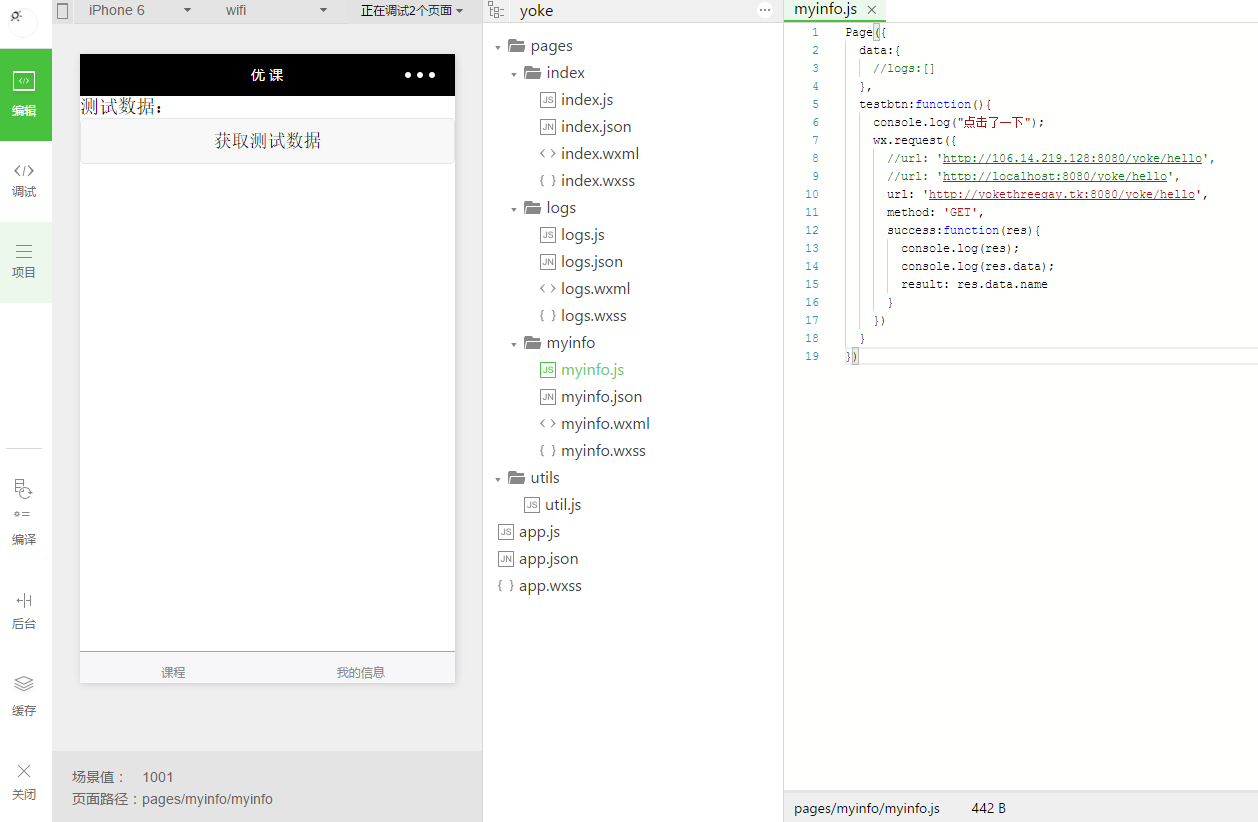
其中myinfo.js程式碼如下:
Page({ data:{ //logs:[] }, testbtn:function(){ console.log("點選了一下"); wx.request({ //url: 'http://106.14.219.128:8080/yoke/hello', //url: 'http://localhost:8080/yoke/hello', url: 'http://yokethreegay.tk:8080/yoke/hello', method: 'GET', success:function(res){ console.log(res); console.log(res.data); result: res.data.name } }) } })
myinfo.wxml程式碼如下:
<view class="classname">
<text>測試資料:</text>
<button bindtap="testbtn">獲取測試資料</button>
{{result}}
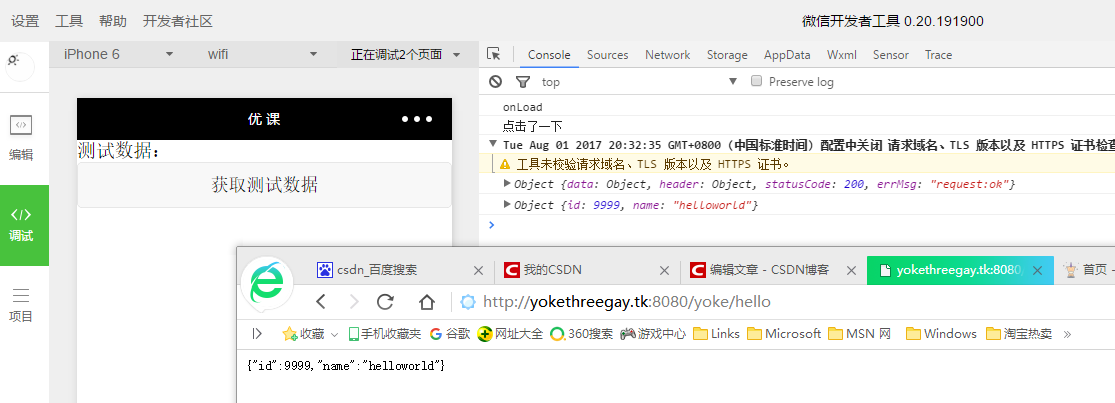
</view>點選以後,控制檯列印了預期的效果。前後端通訊測試成功。