小程式上線小坑(網路異常!err:)
阿新 • • 發佈:2019-01-10
概述:
最近和朋友一起興趣做的小程式商城專案要上線,人手緊缺的情況下,負責後端工作的我,也自然擔當起了運維的工作,上傳程式碼,申請稽核,釋出版本一氣呵成。然而,興致勃勃搜尋小程式時候,發現居然報錯網路異常!err:(如下圖),看介面看是所有API請求都報錯或者超時了。

可是,詭異的是用開發者工具除錯時候,請求一切正常,介面顯示正常也沒有任何報錯。
初步發現原因:
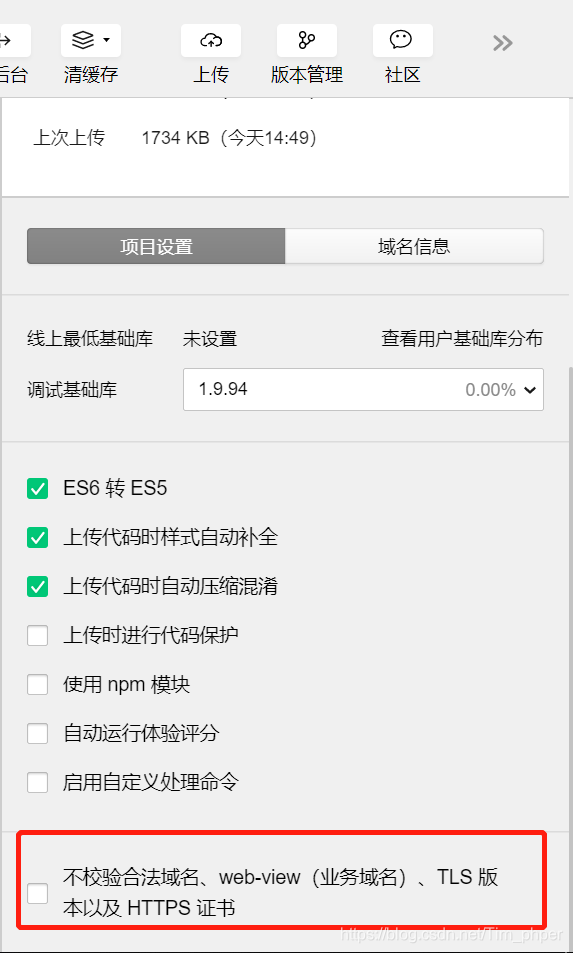
根據大多數前輩的部落格指導,得知可能是沒有配置小程式的“request 合法域名列表”導致的,可是疑惑的是為什麼開發者工具請求一切正常呢?於是再次查詢原因得知,原來開發者工具有一項預設設定是忽略這個合法域名驗證的(詳情-不校驗合法域名)
除此之外,得知小程式只支援https連結,對於http連結訪問也是無法符合設定的,nginx需要設定ssl.
方案概況:
1、小程式後臺進行配置request 合法域名錶
2、nginx 安裝SSL證書,讓域名支援https
3、檢查小程式請求域名是否都為https
具體方案:
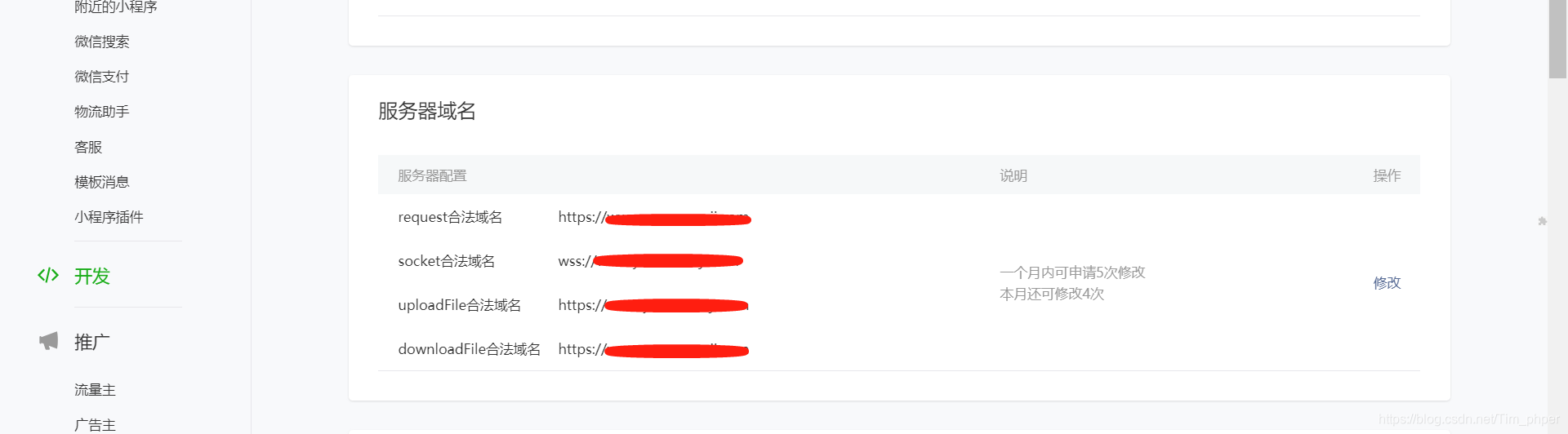
1、小程式配置request 合法域名:
小程式後臺-開發-開發設定-伺服器域名

2、nginx 安裝SSL證書:
其實安裝SSL證書我嘗試了好幾種方法,但是發現手動生成的證書都是不太符合很多規範的,所以最後我還是 申請了 “Let’s Encrypt”的證書,並且安裝過程可以說很簡單。
大家可以根據下面的連結學習安裝:
Let’s Encrypt:用免費的 SSL 證書,讓網站支援 HTTPS
3、檢查小程式請求域名:
這一步估計很多人都意識到,就是小程式app.js的請求介面域名都用https就好。
總結:
其實,這個問題解決起來很容易,但是如果沒有經驗的話就很容易浪費很多時間在走彎路,因此我分享出來,希望大家能少走點彎路,提高開發效率。
