介紹3款Markdown編輯器
為什麼寫此篇
自從CSDN的部落格有了Markdown後,慢慢的瞭解並學會了用Markdown語法寫部落格。但CSDN部落格是在瀏覽器中使用,於是一直尋找離線的Markdown編輯器。
網上先是找到了MarkdownPad2編輯器,使用了一段時間,發現UI並不好看,渲染的排版也不好看。正好今天在使用MarkdownPad2時,同事看到了後,推薦一款名為Typora的編輯器,推薦理由是很方便的寫數學公式,於是我嘗試了Typora,發現Typora在按下回車後,直接就渲染好了。然而我並不喜歡這種方式,在網上搜有沒有解決辦法時,看到有人說,Atom預設就是github的渲染樣式,我想想也是,作為github為程式設計師開發的編輯器,Atom也應該看看。
於是,就有了這篇部落格,我會先介紹這三款軟體,再說說我目前的搭配用法。
MarkdownPad2
優點
功能全面,升級Pro版本後(付費升級,可破解),幾乎包含了Typora和Atom的功能。主要特點是:左右分屏實時預覽(Atom有的功能)、可自定義新增各種CSS樣式渲染(Typora有的功能);
缺點
軟體UI一般般,更重要的是,應該存在bug,貼上進去的多行程式碼段,最後全顯示到一行上了,果斷尋找替代品了,插入圖片不方便;
Typora
優點
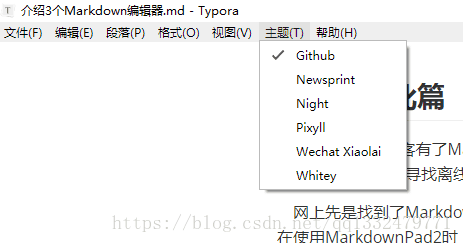
切換樣式非常方便;就在最上面選單欄,名字叫做主題;另外,寫公式也方便,還有插入圖片和表格非常方便;
缺點
不能分屏實時預覽;這個功能或許是Typora開發者認為的有點,他們把這叫“所見即所得”,但我真不習慣,也不喜歡(我喜歡看到寫的Markdown原始碼渲染的過程,比較裝逼^_^)。
PS:若支援分屏實時預覽,我就不用Atom了。。。
Atom
優點
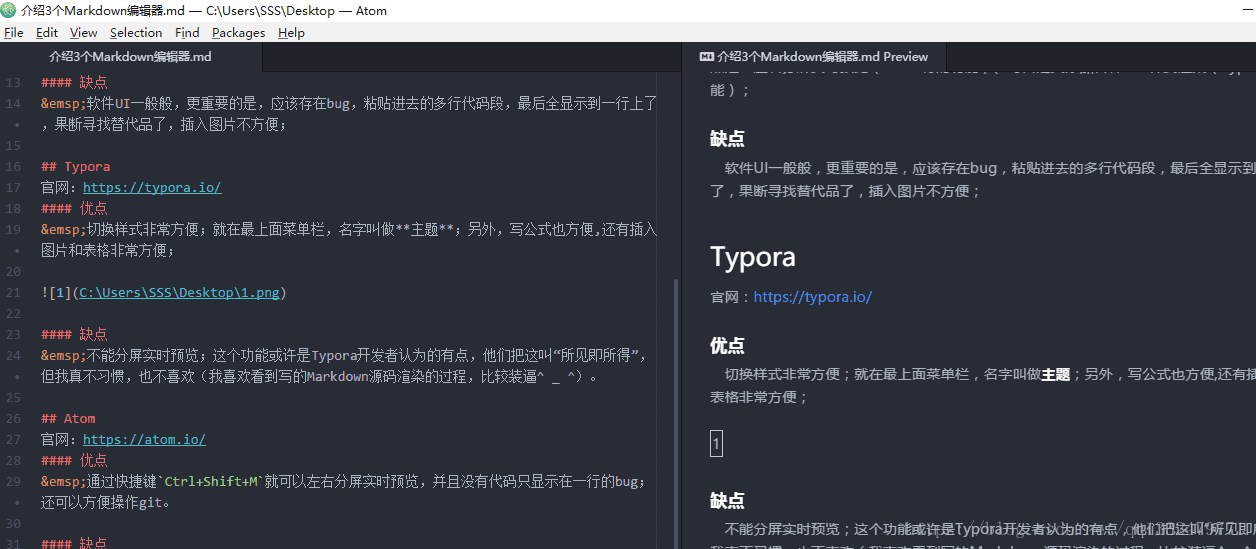
通過快捷鍵Ctrl+Shift+M就可以左右分屏實時預覽,並且沒有程式碼只顯示在一行的bug;還可以方便操作git。
缺點
自定義修改CSS樣式比較麻煩,需要裝外掛,並且改了之後,就一直採用這麼個樣式了,不能像Typora或者MarkdownPad2切換樣式那麼方便(Typora把這叫修改主題),圖片預覽也不如Typora好。
個人推薦搭配
所以,我現在用Atom編寫Markdown文件,然後複製到CSDN部落格上,當有需要渲染成不同的樣式時,比如微信公眾平臺,我會通過Typora切換不同的主題渲染,放到不同的平臺上。
這裡推薦一個Markdown渲染的CSS。