轉載:如何理解jsp頁面中的“”?
jsp檔案裡通常有以下程式碼:

這裡的<base href="<%=basePath%>">是什麼意思呢?
我在W3School網站上查了html中的base標籤,解釋如下:
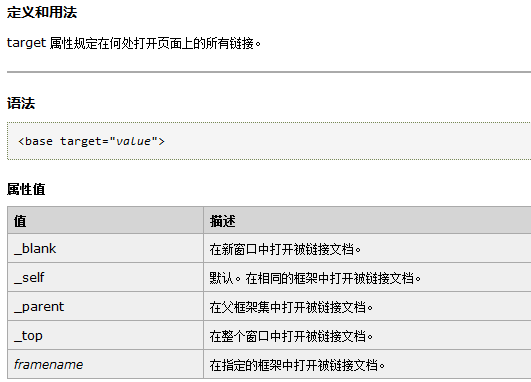
<base> 標籤為頁面上的所有連結規定預設地址或預設目標。
通常情況下,瀏覽器會從當前文件的 URL 中提取相應的元素來填寫相對 URL 中的空白。
使用 <base> 標籤可以改變這一點。瀏覽器隨後將不再使用當前文件的 URL,而使用指定的基本 URL 來解析所有的相對 URL。這其中包括 <a>、<img>、<link>、<form>
註釋:<base> 標籤必須位於 head 元素內部。
在一篇網易部落格上看到了對於這個base語句的詳解,連結如下:
JSP頁面檔案中的base標記 ,作者:jerry
原文如下:
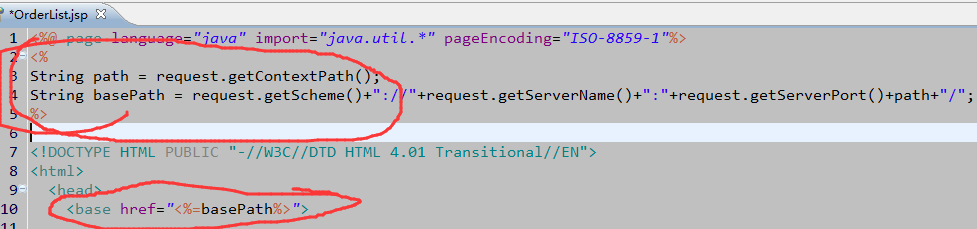
我們在用IDE工具生成JSP頁面時通常都包含下面的兩段程式碼,
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> 它們絕對不是無用程式碼,詳細如下:
base標記是一個基連結標記,是一個單標記。用以改變檔案中所有連結標記的引數內定值。它只能應用於標記<head>與</head>之間。你網頁上的所有相對路徑在連結時都將在前面加上基連結指向的地址。
重要屬性:
href—設定字首的連結地址
target—設定檔案顯示的視窗,同a標記中的target
簡單例子:
<html>
<head>
<base href 當點了連結後,跳出的檔案是http://localhost/x.htm或http://localhost/y.htm,它就是在這些相對路徑的檔案前加上基連結指向的地址。如果目標檔案中的連結沒有指定target屬性,就用base標記中的target屬性。
常在框架結構中用,如左右兩個框架,把左邊的框架中檔案裡的連線都顯示在右邊的框架裡。只要用base標記,把其target屬性值寫為右框架名稱,這就不用再為左框架裡的檔案中的每一個連線都指定target屬性。
當使用時,BASE 元素必須出現在文件的 HEAD 內,在任何對外部源的引用之前。
另外,如果頁面轉向某個Servlet,而Servlet裡又是forward到的某個jsp頁面,如果這時寫相對路徑就應該先找到Servlet的路徑,也就是web.xml中配置的url-pattern中的路徑,如:假設有個x.jsp放在webapplication根目錄下,而主頁index.jsp是提交到servlet上去的,由Servlet來分發forward到x.jsp,Servlet的url配置如下
<url-pattern>/servlet/TestServlet</url-pattern>那麼Servlet完成forward轉向後,如果沒有<base href="<%=basePath%>">,x.jsp中<script type="text/javascript" src="script/check.js"></script>就會失效,因為Servlet的訪問路徑為http://localhost/webapp/servlet/TestServlet那麼web伺服器會到http://localhost/webapp/servlet/script/下去找check.js此時這裡肯定是沒有這個檔案的,所以,如果遇到這樣的情況建議使用絕對路徑就不會有錯.
<script type="text/javascript" src="<%=path%>/script/check.js"></script>個人補充:target屬性