前端有關vue的面試題
阿新 • • 發佈:2019-01-10
1.vue的虛擬dom?
虛擬的DOM的核心思想是:對複雜的文件DOM結構,提供一種方便的工具,進行最小化地DOM操作。
2.如何理解vue中MVVM模式?
MVVM全稱是Model-View-ViewModel;vue是以資料為驅動的,一旦建立dom和資料就保持同步,每當資料發生變化時,dom也會變化。DOMListeners和DataBindings是實現雙向繫結的關鍵。DOMListeners監聽頁面所有View層DOM元素的變化,當發生變化,Model層的資料隨之變化;DataBindings監聽Model層的資料,當資料發生變化,View層的DOM元素隨之變化。
3.vue中<keep-alive>的作用?
把切換出去的元件保留在快取中,可以保留元件的狀態或者避免重新渲染。
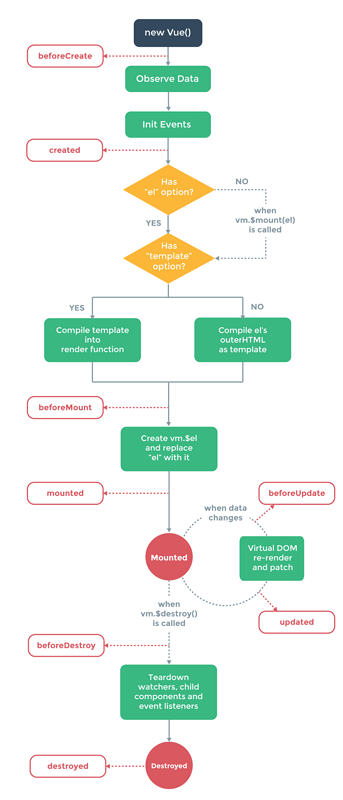
4.vue生命週期的理解?
總共分為8個階段:
| beforeCreate----建立前 | 元件例項更被建立,元件屬性計算之前,資料物件data都為undefined,未初始化。 |
| created----建立後 | 元件例項建立完成,屬性已經繫結,資料物件data已存在,但dom未生成,$el未存在 |
| beforeMount---掛載前 | vue例項的$el和data都已初始化,掛載之前為虛擬的dom節點,data.message未替換 |
| mounted-----掛載後 | vue例項掛載完成,data.message成功渲染。 |
| beforeUpdate----更新前 | 當data變化時,會觸發beforeUpdate方法 |
| updated----更新後 | 當data變化時,會觸發updated方法 |
| beforeDestory---銷燬前 | 元件銷燬之前呼叫 |
| destoryed---銷燬後 | 元件銷燬之後呼叫,對data的改變不會再觸發周期函式,vue例項已解除事件監聽和dom繫結,但dom結構依然存在 |
5.元件之間的傳值通訊?
父元件向子元件傳值:
1)子元件在props中建立一個屬性,用來接收父元件傳過來的值;
2)在父元件中註冊子元件;
3)在子元件標籤中新增子元件props中建立的屬性;
4)把需要傳給子元件的值賦給該屬性
子元件向父元件傳值:
1)子元件中需要以某種方式(如點選事件)的方法來觸發一個自定義的事件;
2)將需要傳的值作為$emit的第二個引數,該值將作為實參傳給響應事件的方法;
3)在父元件中註冊子元件並在子元件標籤上繫結自定義事件的監聽。