【NSBD】——Jquery tagsinput標籤
【專案需求】
選擇任務處置下發人員——點選選擇按鈕,彈出組織機構樹對話方塊——搜尋符合條件的人員或部門,增加單個或多個——點選儲存按鈕——選擇的人員顯示到對應的文字框中(以逗號隔開)。
【修改內容】
將文字框中顯示的人員以逗號隔開,換成標籤的形式,就像我們寫部落格選擇的標籤一樣。
【程式碼實現】
此功能由jquery的tagsinput外掛完成。
首先,引入jquery.tagsinput.js和jquery.tagsinput.css兩個檔案。
其次,編寫HTML中的body部分,兩個input框,一個button按鈕
<input id="tags_1"type="text" class="tags" value="
<inputid="tags_2" type="text" class="tags"value="" />
<buttonid ="btn" onclick="add()">新增</button>
其中,第一個文字框中的資料,相當於選擇好的人員,而第二個文字框就相當於要顯示的文字框。新增就相當於儲存按鈕。
然後,編寫add事件和呼叫tagsInput方法。(這個方法在jquery.tagsinput.js中)
//批量新增
functionadd(){
$("#tags_1").val('');
vartexts = $("#tags_2").val();
vartags = texts.split(',');
for(i=0; i<tags.length; i++) {
$("#tags_1").addTag(tags[i],{focus:false,callback:false});
}
}
$(function(){
$('#tags_1').tagsInput({width:'auto'});//這樣做的目的是,使tags_1能夠變成標籤。
});
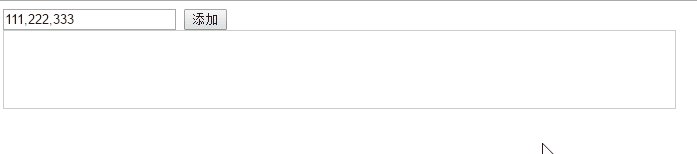
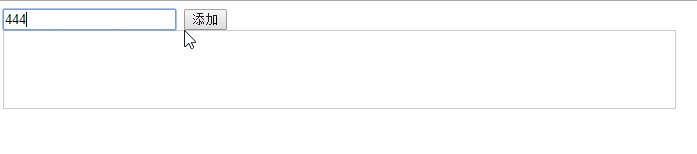
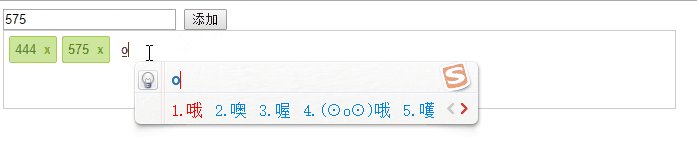
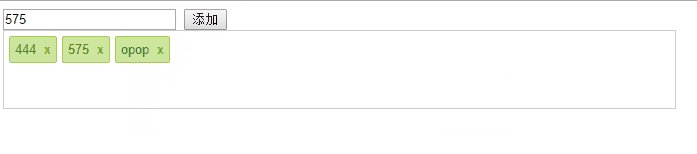
【演示效果】

【總結】
要不是專案有這個需求,自己還不知道這個東西怎麼做呢,其實我也沒有寫幾句程式碼,基本上都是人家寫好封裝好的,挺簡單的。
這段時間裡,專案的程式碼都不能拷出來,總結技術知識,也是在回家後自己查查資料,寫個小例子總結一下,同時查文件的速度也快了很多呀!
