專案中統計報表用到echarts圖表,備份一下
阿新 • • 發佈:2019-01-10
首先引入js檔案
<script src="/assets/js/echarts.min.js" charset="utf-8"></script>觸發事件
<button onclick="javascript:query()"type="button" style="margin-bottom: 10px">查詢</button>存放圖示的div容器
<div id="main" style="width: 100%;height:400px;"></div>js程式碼
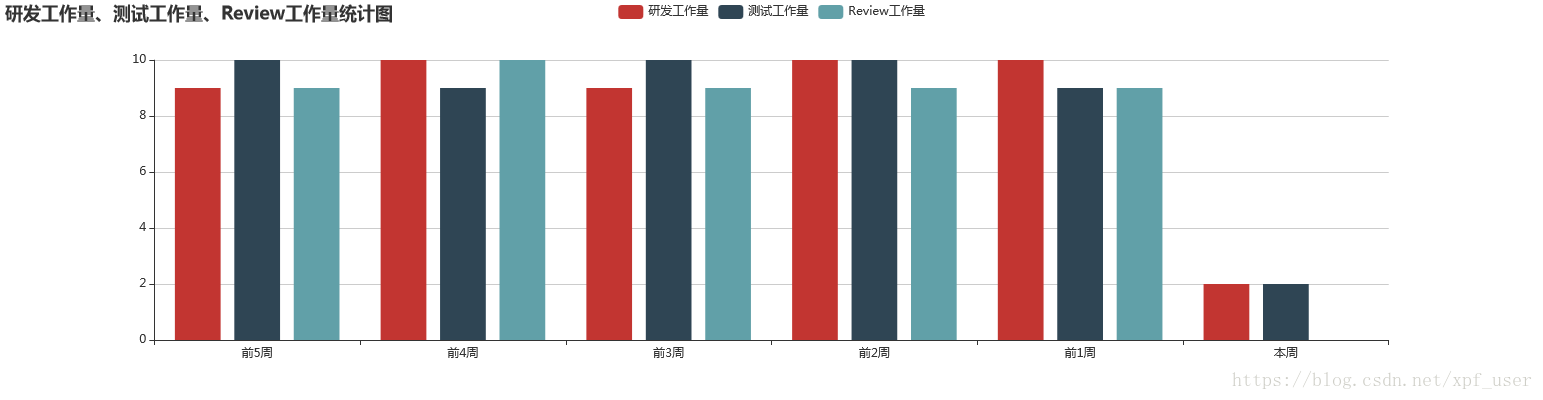
//多柱狀圖
function query() 後臺互動程式碼
@ResponseBody
@PostMapping("/query")
@RequiresPermissions("project:workloadYear:list")
public void save( HttpServletResponse response,String name,String type){
List<ReportDO> report = getReport(name, type); //根據姓名和週期類別返回資料
String json = JSON.toJSONString(report);
try {
response.setCharacterEncoding("utf-8");
response.setContentType("text/JavaScript; charset=utf-8");// json資料
response.getWriter().println(json);
} catch (IOException e) {
e.printStackTrace();
}
}實體類
public class ReportDO {
private String date ; // 日期
private float percentage; //比例
private float Research; //研發
private float Test; //測試
private float Review; //審查
//set,get...
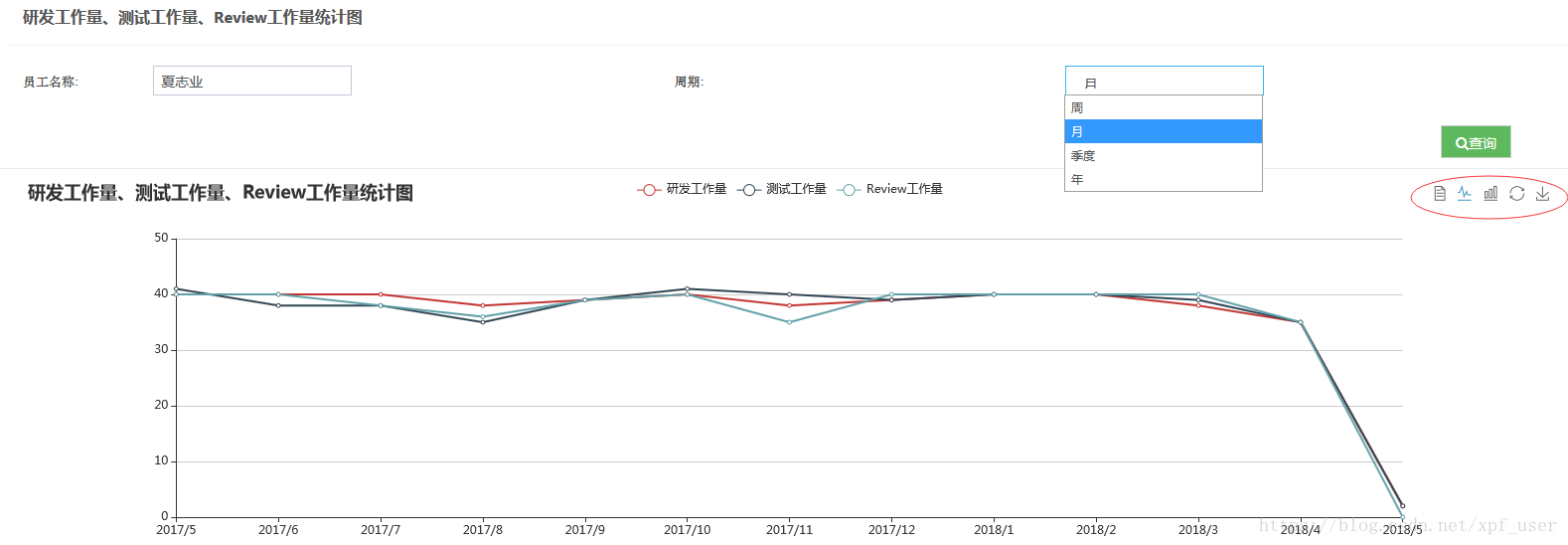
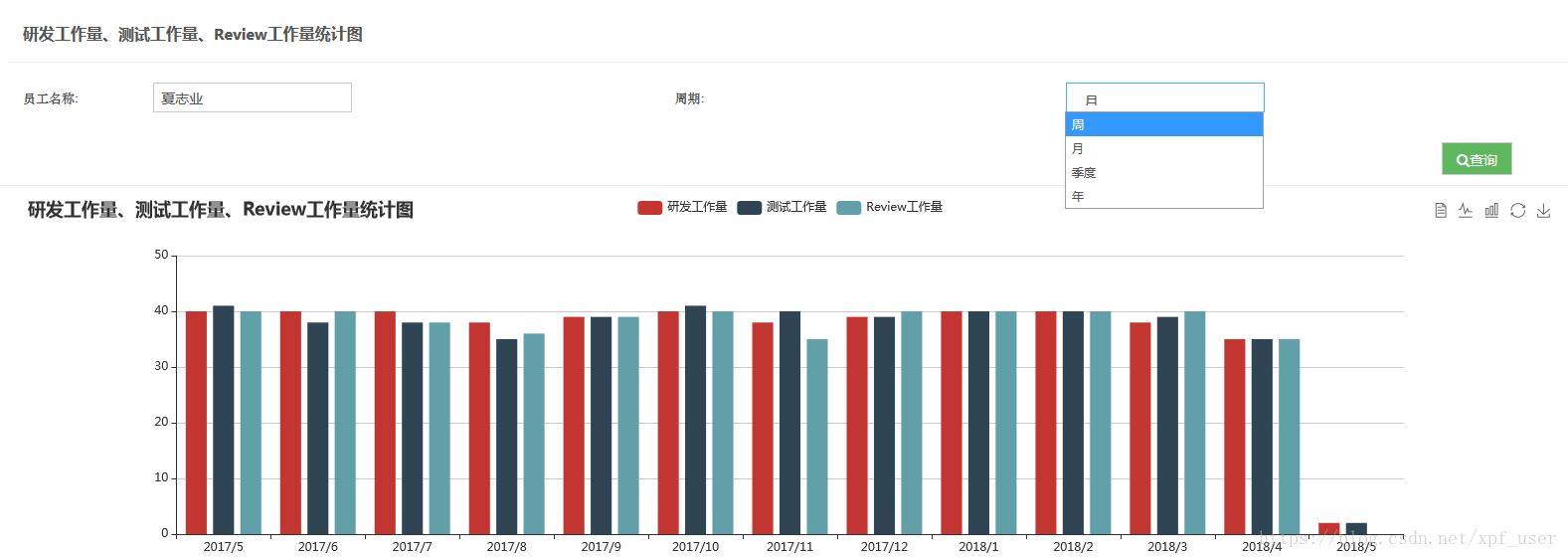
}效果圖


切換為折線圖