奇妙的 RecyclerView (1):基本用法
1.實現 ListView 佈局
RecyclerView 的基本用法和 ListView 還是挺相似的。
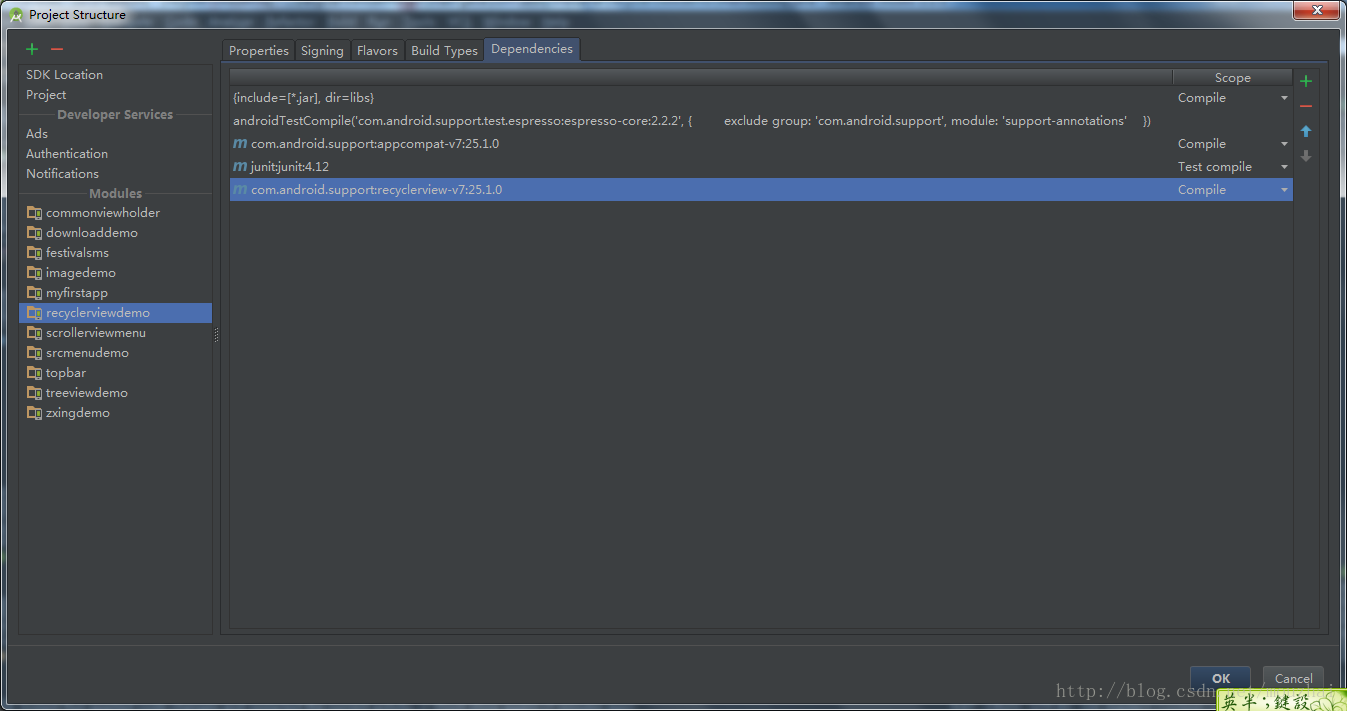
首先新建一個專案,引入android.support.v7.widget.RecyclerView包。

接著在佈局檔案裡,加入 RecyclerView 控制元件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" 對應的 item.xml 裡,簡單地設定了一個 TextView:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height 佈局檔案寫好了,接下來和 ListView 一樣,我們需要一個介面卡。新建一個繼承自 RecyclerView.Adapter 的介面卡類,重寫其中的 ViewHolder 類,並設定為泛型:
package com.shmj.mouzhai.recyclerviewdemo.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.shmj.mouzhai.recyclerviewdemo.R;
import java.util.List;
/**
* 自定義 RecyclerView 介面卡
* <p>
* Created by Mouzhai on 2016/12/20.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private LayoutInflater mInflater;
private List<String> mDatas;
public MyAdapter(Context context, List<String> data) {
this.mDatas = data;
mInflater = LayoutInflater.from(context);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.item_single_textview, parent, false);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.textView.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_content);
}
}
}
接著回到 Mainactivity 裡,設定資料:
package com.shmj.mouzhai.recyclerviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.shmj.mouzhai.recyclerviewdemo.adapter.MyAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rvContent;
private List<String> data;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initViews();
adapter = new MyAdapter(this, data);
rvContent.setAdapter(adapter);
//設定為 ListView 的樣式
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL, false);
rvContent.setLayoutManager(linearLayoutManager);
}
private void initDatas() {
data = new ArrayList<>();
for (int i = 'A'; i <= 'z'; i++) {
data.add("" + (char) i);
}
}
private void initViews() {
rvContent = (RecyclerView) findViewById(R.id.rv_content);
}
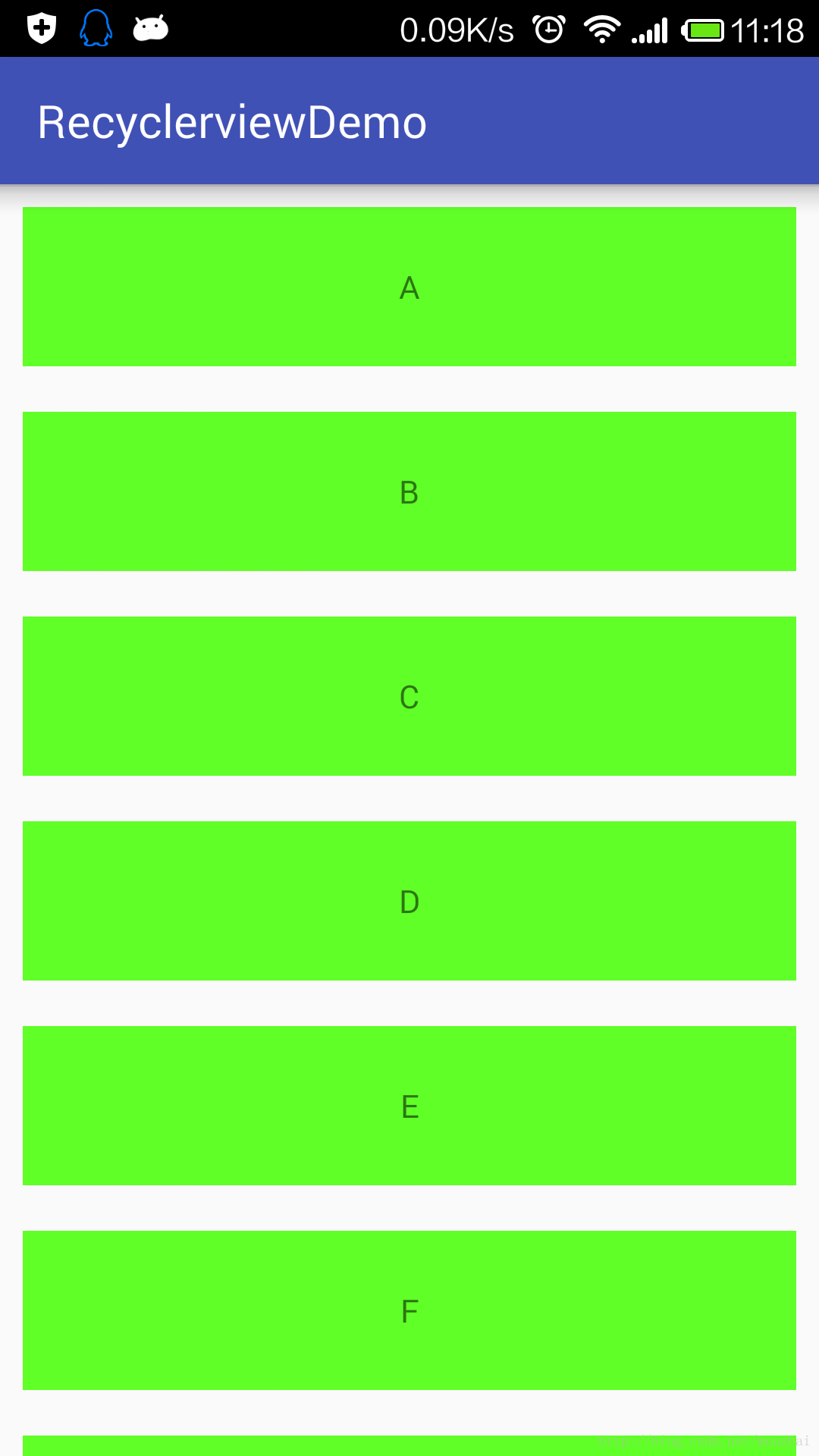
}大功告成。預覽圖如下:

需要注意的是, RecyclerView 並沒有提供預設的分割線效果,分割線要由自己來畫。當然網上已經有了很多這方面的資源,可以直接拿過來用。
2.GridView 的實現
RecyclerView 的強大之處在於,它提供了 LayoutManager ,可以很方便地轉化為其他形式的佈局。只需要一段程式碼就能完成變換:
rvContent.setLayoutManager(new GridLayoutManager(this, 3));如果要切換到橫向的佈局,也同樣是一句程式碼:
rvContent.setLayoutManager(new StaggeredGridLayoutManager(5,
StaggeredGridLayoutManager.HORIZONTAL));不過要注意,橫向時佈局寬度可能出現問題,需要自己注意設定。
3.瀑布流
瀑布流的實現實際上也很簡單,主要是繪製圖形時,需要隨機設定高度。
新建一個 Adapter,大部分程式碼和之前的類似,只需要在構造方法裡新增如下程式碼:
List<Integer> mHeights = new ArrayList<>();
//新增隨機高度
for (int i = 0; i < data.size(); i++) {
mHeights.add((int) (100 + Math.random() * 300));
}
接下來新建一個 Activity,同樣類似於之前的,只不過在設定 LayoutManager 時用 StaggeredGridLayoutManager :
rvContent.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));4.點選事件
RecyclerView 並沒有提供點選事件監聽器,所以需要自己在 Adapter 類裡寫相應的回撥介面。
/**
* item 的點選回撥介面
*/
public interface OnItemClickListener {
void onItemClick(View view, int position);
void onLongItemClick(View view, int position);
}
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener listener) {
mOnItemClickListener = listener;
}接著在onBindViewHolder() 裡,設定具體的方法:
//設定點選事件
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mOnItemClickListener.onItemClick(holder.itemView, holder.getLayoutPosition());
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
mOnItemClickListener.onLongItemClick(holder.itemView, holder.getLayoutPosition());
return false;
}
});
}這樣,在 Activity 裡就可以開始呼叫介面了:
adapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "CLICK : " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onLongItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "LONG CLICK : " + position, Toast.LENGTH_SHORT).show();
}
});
}