瀏覽器與伺服器互動資訊(序列化與發序列化) ViewState
本篇來解釋上篇博文中使用者輸入資料沒有消失的問題。(由於http協議的無狀態性使得每次頁面請求都會重新建立所有控制元件。即所有的資料都將不復存在)
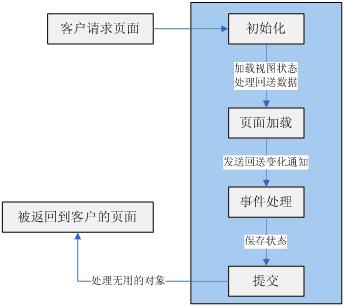
先來看一下asp.net頁面的生命週期
ASP.NET頁面的生命週期:(詳見ASP.Net4.0權威指南第1章第3節)
1.瀏覽器提出請求
2.頁面框架初始化
此階段開始建立ASP.net頁面,產生你在.aspx頁面裡面用標籤定義的所有控制元件,此外,如果頁面不是第一次被請求,即只是一次會是回送,ASP.net將反序列化狀態檢視資訊並把它們應用到所有的控制元件上,page_Init事件在這個階段被觸發。
Page_Init在所有外觀設定後引發,使用該事件來讀取或初始化控制元件屬性。
3.使用者程式碼初始化
4.驗證
5.事件處理
6.呈現
7.清除
再看每次請求頁面時發生的事情:

由於http協議的無狀態性使得每次頁面請求都會重新建立所有控制元件。即所有的資料都將不復存在,那我們那什麼來互動呢?
ASP.NET 2.0提供了檢視狀態(ViewState)這一項非常重要的技術,它能使得頁面和頁面中的控制元件在從伺服器到客戶端,再從客戶端返回的往返過程中保持狀態資訊。這樣就可以在Web這種無狀態的環境之上建立一個有狀態並持續執行的頁面效果。
檢視狀態的具體執行過程為:每當使用者請求某個.aspx頁面時,.NET框架首先把相關控制元件的狀態資料序列化
所以上篇博文裡的資料為何存在就得以解釋了。
