SSM 實訓筆記 -08- 使用 Spring JDBC Template 對資料庫查詢(登入)和刪除(maven)
SSM 實訓筆記 -08- 使用 Spring JDBC Template 對資料庫查詢(登入)和刪除(maven)
Spring JDBC 提供了 Spring JDBC Template,大大簡化了對資料庫的操作,其中JdbcTemplate 是最常用的,下面介紹
本篇內容:
(1)使用 Spring JDBC Template 查詢並顯示所有表中資訊
(2)點選刪除後,通過模板,對資料刪除

一、建立資料庫,插入資料
(建議名稱一致)
(1)安裝 MySQL 請百度或參考:MySQL 安裝 + 入門大全 + 常用命令合集
(2)開啟 cmd ,登入 mysql 的 root 使用者,建立 studb 資料庫,建立表 tb_user :

(3)顯示錶結構,插入 3 條使用者資料:

(4)資料庫 studb,表 tb_user 建立好了。
二、建立專案、配置
(1)建立專案就不多說了,請參考:SSM 實訓筆記 -05- 建立 Maven Web 專案 + Tomcat 及目錄結構配置
(2)上面的建立專案內容全部需要
(3)配置 Maven 的 pom.xml 檔案,新增兩個依賴:
<!-- https://mvnrepository.com/artifact/org.springframework/spring-context -->
<dependency>
< (4)在 resources 下建立 啊 applicationContext.xml 檔案:

(5)填寫如下配置,自行修改為自己的資料庫資訊:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--相當於 conn 資料庫資料來源-->
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="url" value="jdbc:mysql://localhost:3306/studb?serverTimezone=UTC"></property>
<property name="username" value="root"></property>
<property name="password" value="xiaopengwei"></property>
<property name="driverClassName" value="com.mysql.cj.jdbc.Driver"></property>
</bean>
<!--產生例項-->
<bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate">
<property name="dataSource" ref="dataSource"></property>
</bean>
</beans>
(6)下面需要先做一件事,就是在 js 目錄中,引入 Bootstrap3 和 jQuery
注意:只能是 Bootstrap3 版本:
配置步驟:
- 安裝 Node.js ,因為要使用 npm
- 在專案中 js 目錄,右鍵 Open in Explorer 可以開啟該目錄,並複製
- 在 cmd 進入專案的 js 目錄
- 使用命令:
npm install bootstrap3
npm install jQuery
三、專案原始碼:
先根據目錄結構建立好專案,準備貼上程式碼。
整體專案目錄結構:
前端頁面:

後端目錄及檔案:

前端頁面原始碼:
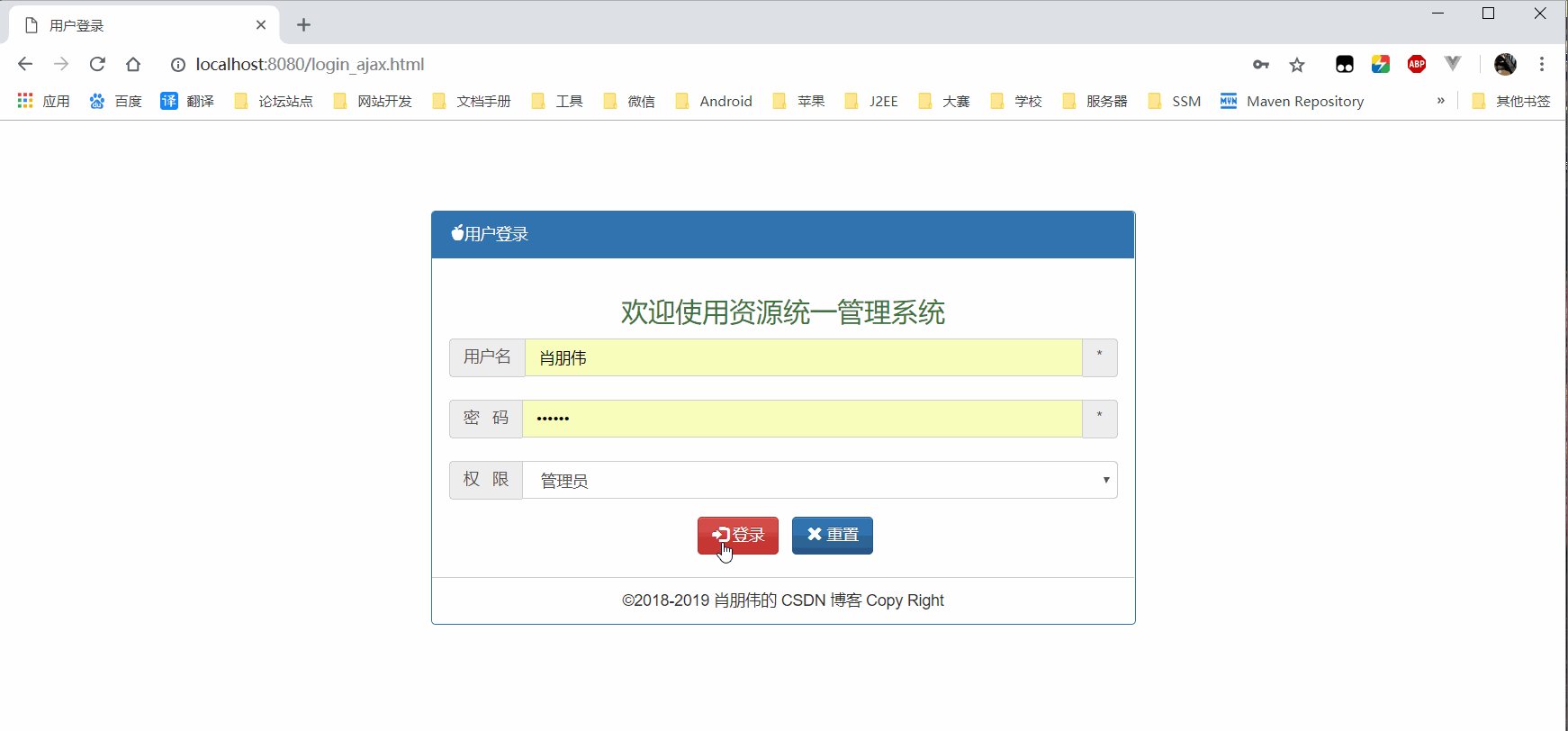
(1)login_ajax.html 檔案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用者登入</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
function login() {
var uname = $("#uname").val();
var upwd = $("#upwd").val();
if (uname == null || uname == "") {
$("#unameMsg").html("使用者名稱不能為空!");
return;
} else
$("#unameMsg").html("");
if (upwd.length == 0) {
$("#upwdMsg").html("密碼不能為空!");
return;
} else
$("#upwdMsg").html("");
if (upwd.length < 6 || upwd.length > 12) {
$("#upwdMsg").html("密碼應該在 6-12 位之間!");
return;
} else
$("#upwdMsg").html("");
$.ajax({
url: "Servlet",
method: "get",
data: {
"uname": $("#uname").val(),
"upwd": $("#upwd").val(),
"role": $("#role").val()
},
success: function (result) {
if (result == "1") {
// findUserInfoForAjax.html
window.location.href = "index.html";
} else {
$("#loginMsg").html("登入失敗,請重試!");
}
},
error: function () {
alert("請求伺服器失敗!");
}
});
}
// eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('c n(){f 4=$("#4").5();f 3=$("#3").5();7(4==m||4==""){$("#g").2("l!");a}9 $("#g").2("");7(3.b==0){$("#8").2("q!");a}9 $("#8").2("");7(3.b<6||3.b>h){$("#8").2("p 6-h o!");a}9 $("#8").2("");$.j({i:"k",A:"B",C:{"4":$("#4").5(),"3":$("#3").5(),"d":$("#d").5()},D:c(e){7(e=="1"){E.t.u="r.2"}9{$("#s").2("x,y!")}},v:c(){w("z!")}})}',41,41,'||html|upwd|uname|val||if|upwdMsg|else|return|length|function|role|result|var|unameMsg|12|url|ajax|servlet|使用者名稱不能為空|null|login|位之間|密碼應該在|密碼不能為空|findUserInfoForAjax|loginMsg|location|href|error|alert|登入失敗|請重試|請求伺服器失敗|method|get|data|success|window'.split('|'),0,{}))
</script>
</head>
<body>
<br><br>
<br><br>
<form name="loginForm" id="loginForm">
<div class="center-block" style="width: 45%;height: 350px">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-apple"></span>使用者登入
</div>
<div class="panel-body">
<div class="text-success" align="center">
<h3>歡迎使用資源統一管理系統</h3>
</div>
<div class="input-group">
<label class="input-group-addon">使用者名稱</label>
<input class="form-control" type="text" id="uname" name="uname" placeholder="請輸入使用者名稱">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="unameMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">密 碼</label>
<input class="form-control" type="password" id="upwd" name="upwd" placeholder="請輸入密碼">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="upwdMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">權 限</label>
<select id="role" name="role" class="form-control ">
<option value="admin">管理員</option>
<option value="teacher">教師</option>
<option value="student">學生</option>
</select>
</div>
</div>
<div align="center">
<label id="loginMsg" style="color: red"></label>
<a href="javascript:login()" class="btn btn-danger"><span
class="glyphicon glyphicon-log-in"></span> 登入</a>
<a href="javascript:loginForm.reset()" class="btn btn-primary"><span
class="glyphicon glyphicon-remove"></span> 重置</a>
</div>
<br>
<div class="panel-footer">
<div align="center">
©2018-2019 肖朋偉的 CSDN 部落格 Copy Right
</div>
</div>
</div>
</div>
</form>
</body>
</html>
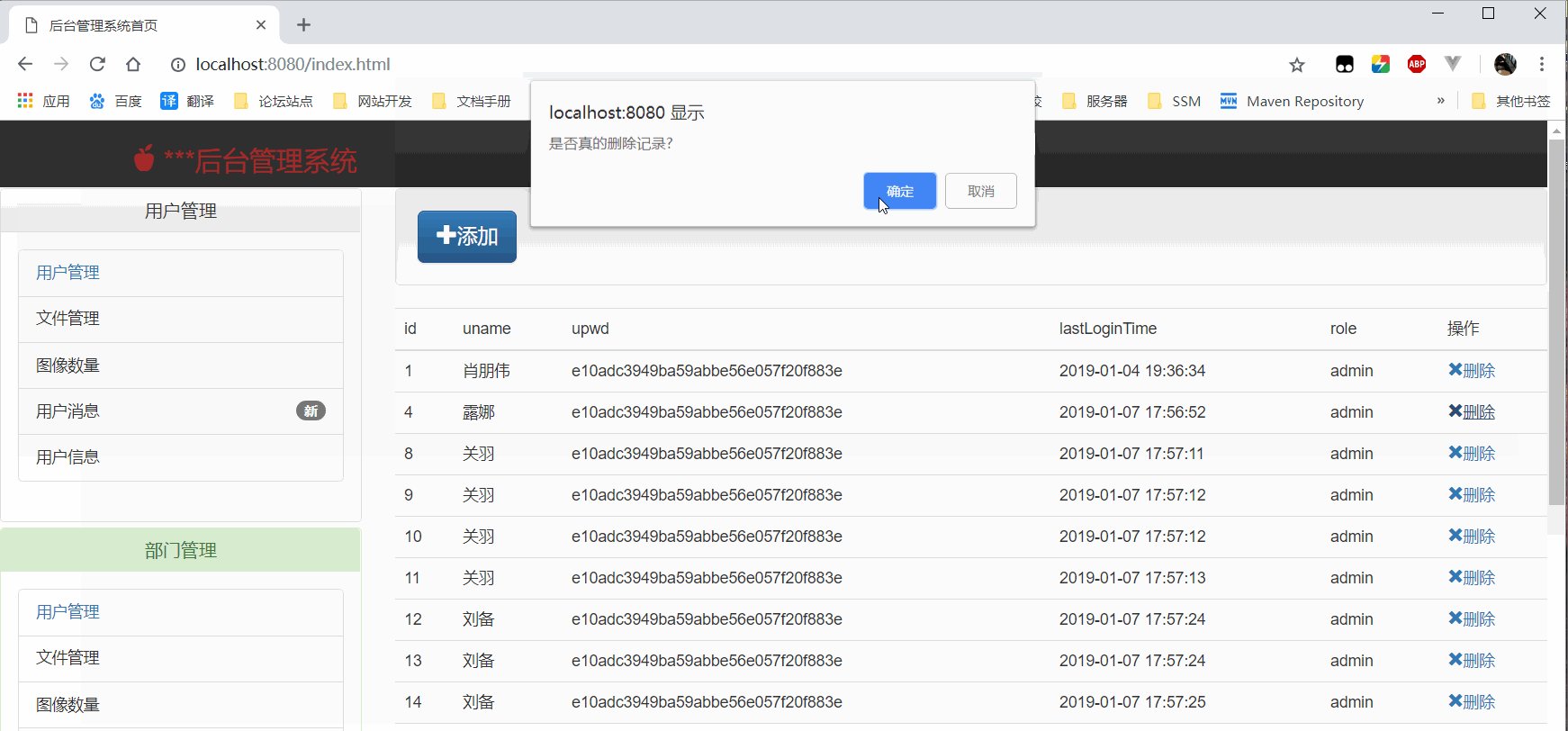
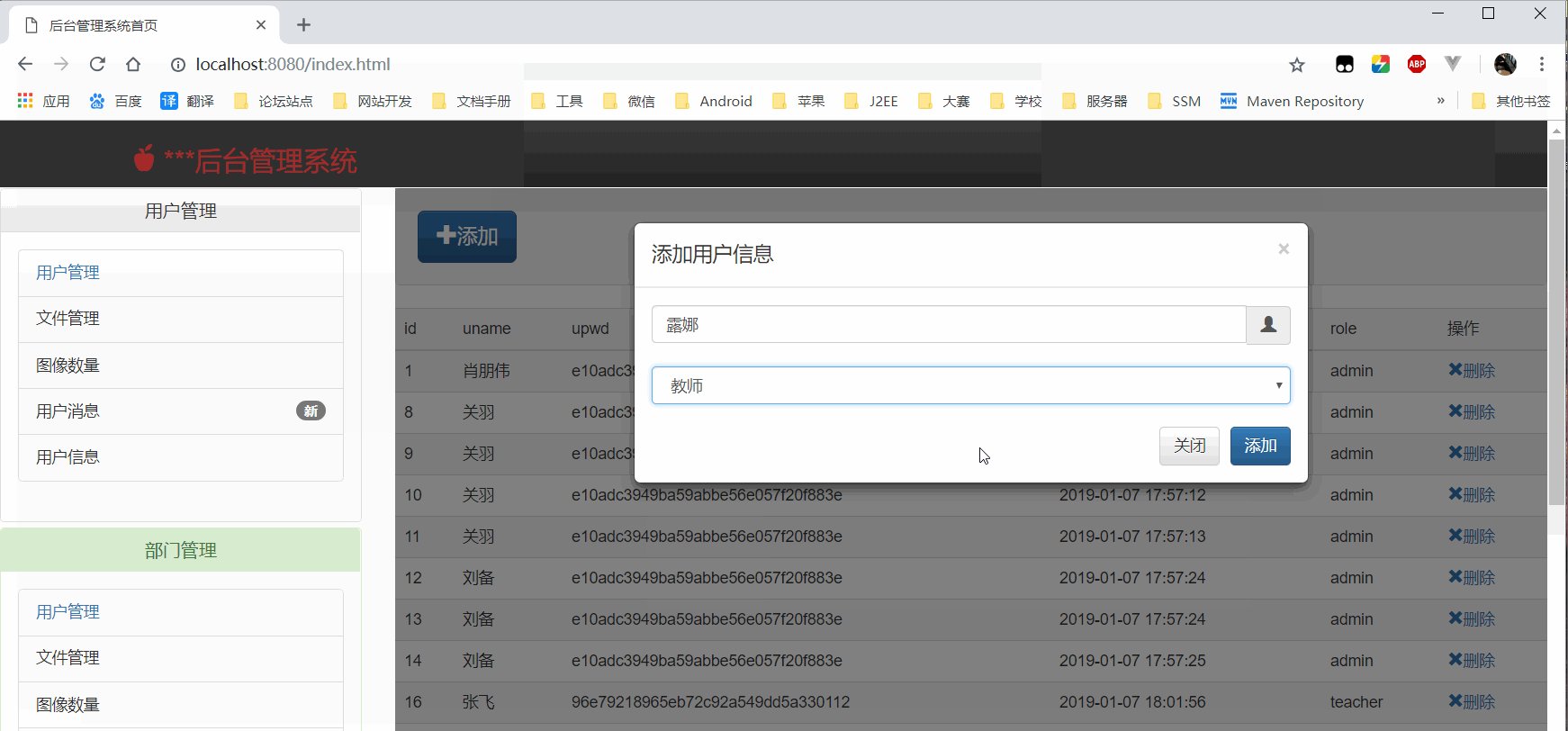
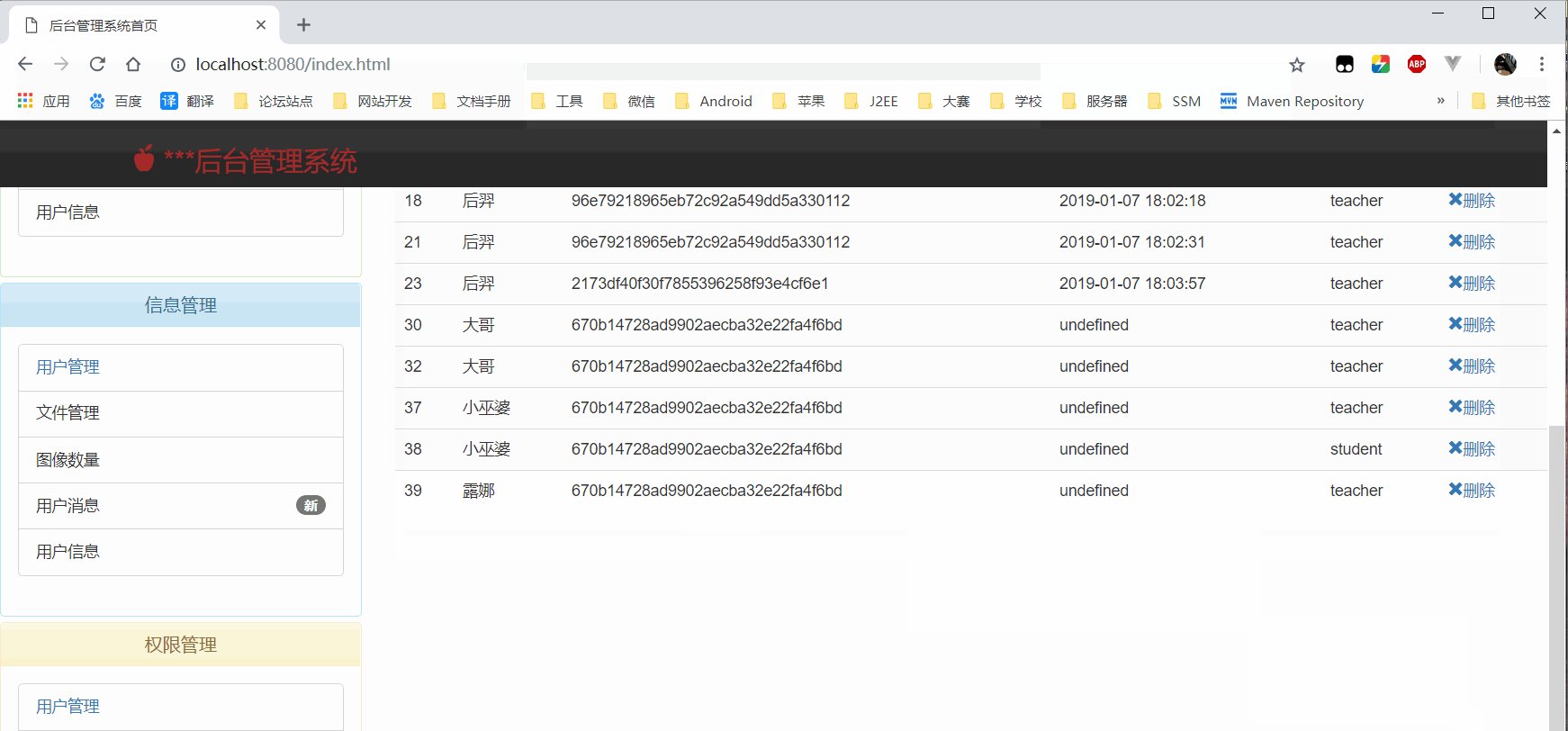
(2)findUserInfoForAjax.html 前端展示資料頁面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>findUserInfoForAjax</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="js/node_modules/bootstrap3/dist/js/bootstrap.min.js"></script>
<script>
function addUserInfo() {
$.post("deleteUserByIdServlet",{"uname":$("#uname").val(),"role":$("#role").val()},function (data) {
if (data == "true"){
alert("新增成功!");
findAllUser();
} else {
alert("新增失敗!");
}
});
}
function showAddModal() {
$("#myModal").modal("show");
}
//刪除
function deleteUserById(id) {
$.ajax({
url:"deleteUserByIdServlet",
data:{"id":id},
success:function (result) {
if (result=="true"){
findAllUser();
} else {
alert("刪除記錄失敗!");
}
},error:function () {
alert("訪問伺服器失敗")
}
})
}
//查詢
function findAllUser() {
$.ajax({
// url:"http://10.2.21.34:8080/StudentSystem/userServletForAjax",
url:"userServletForAjax",
method:"get",
success:function (result) {
var obj = JSON.parse(result);
var str = "";
$.each(obj,function (index,row,ee) {
str+="<tr><td>"+row.id+"</td><td>"+row.uname+"</td><td>"
+row
相關推薦
SSM 實訓筆記 -08- 使用 Spring JDBC Template 對資料庫查詢(登入)和刪除(maven)
SSM 實訓筆記 -08- 使用 Spring JDBC Template 對資料庫查詢(登入)和刪除(maven)
Spring JDBC 提供了 Spring JDBC Template,大大簡化了對資料庫的操作,其中JdbcTemplate 是最常用的,下面介紹
本篇內容:
SSM 實訓筆記 -11- 使用 Spring MVC + JDBC Template 實現篩選、檢索功能(maven)
SSM 實訓筆記 -11- 使用 Spring MVC + JDBC Template 實現篩選、檢索功能(maven)
本篇是新建的一個數據庫,新建的一個完整專案。
本篇內容: (1)使用 Spring MVC + JDBC Template 實現資料庫查詢
(2)實現對資
SSM 實訓筆記 -09- 使用 Spring MVC + JDBC Template 實現登入(maven)
SSM 實訓筆記 -09- 使用 Spring MVC + JDBC Template 實現登入(maven)
本篇內容:
(1)使用 Spring MVC 替代原來的令人腦殼兒疼的 Servlet。
(2)先看下 Spring MVC 對比 Servlet 的簡化程度:
SSM 實訓筆記 -12- 開源 Spring+Spring MVC+JDBC Template 增刪改查 前期專案(maven)
SSM 實訓筆記 -12- 開源 Spring+Spring MVC+JDBC Template 增刪改查 前期專案(maven)
實訓前期小專案,大佬勿笑
僱員資訊管理系統
2019-01-11
專案簡介:
內容: Spring + Spring MVC
SSM 實訓筆記 -10- 使用 sessionStorage 儲存資料、js 圖片驗證碼、登入載入動畫
SSM 實訓筆記 -10- 使用 sessionStorage 儲存資料、js 圖片驗證碼、登入載入動畫
本篇內容:
(1)在登入成功時,使用 sessionStorage 儲存使用者的使用者名稱,並在登入成功後的首頁上展示使用者名稱。
(2)js 圖片驗證碼,使用 js 和
Spring Boot 2.0 讀書筆記_07:Spring JDBC Template
5. Spring JDBC Template
寫在開頭,JDBC Template 是 Spring 框架在JDBC基礎上做了一定的封裝。相比當下的DAO層框架,封裝度相對較低,很早之前用過幾次,由於SQL注入的Web攻擊場景,JDBC Template具有很好的防範。
關於S
Spring JDBC Template ,以及使用preparedstatements傳引數
JdbcTemplate 被定義為一個Spring 管理的bean 該bean 是執行緒安全的,並且可以被不同的資料訪問物件所共享,因此被定義為單利,JdbcTemplate 的bean主要依賴項為一個DataSource 物件, 所以,需要把建立的dataSource 物件注入到Jdb
Spring(2)之 (2.3 Spring JDBC Template的使用)
Spring 對 JDBC的支援:
Spring 對於JDBC的支援體現在:
連線池
JDBCTemplate工具類,簡化了JDBC開發
使用 Spring JDBC步驟:
導包 spring-jdbc-4.0.6.RELEASE spring-t
實訓09.08:簡單的演算法練習
/*final 關鍵字 修飾的變數值 後期不可更改 相當於定義常量
常量 :不可更改
*/
final int a = 10;
//a = 20; 報錯的
Spring Jdbc Template 與 MyBatis 的比較
Spring Jdbc -- 使用最少的程式碼和配置完成你的專案。
Spring Jdbc的介面比較豐富,其中大部分介面都由內部消化了,我們只需要關注少量介面即可。
JdbcOperations 和 NamedParameterJdbcOperations
對應的實現類:
ssm實訓小結
在本次實訓中,學習了SpringMVC、Mybatis及兩者的整合即ssm框架。SpringMVC的實現原理是通過Servlet攔截所有URL來達到控制的目的,也瞭解到和掌握了SpringMVC和Mybatis的使用步驟。
SpringMVC的流程
最為一個大學生的實訓筆記(一)
實訓筆記:供於自己以後參考,大家也可以讀讀。
實訓第三天;
今天給我們將了敏捷開發的創始:thoughtworks
thoughtworks:ThoughtWorks在90年代後期與相關專家合作首創了
2017-12-24實訓筆記
敏捷開發
trello線上看板
一、迴圈(continue和break)
1、continue:continue語句是提前結束本次迴圈,進入下一次迴圈。
2、break:用來從迴圈體內跳出迴圈,提前結束迴圈,接著執行後面的語句。
3、for的用法:
for(表示式1;表示式
基於註解的SpringMVC+Spring JDBC template+JSTL-demo練習
Spring註解參考:點選開啟連結
SpringMVC參考:點選開啟連結
一些關於SpringMVC和註解的知識點:
1.<bean>的註解:
@Service用於標註業務層元件
@Controller用於標註控制層元件(如struts中的action
實訓筆記2017.12.23
1.寫程式碼常用工具
codeblocks、trubo c、inetlli idea、github、notepad++、hbuilder
csdn、cnblog(做筆記可以用的)
2.oracle是全球最大的資料公司
oceanbase是阿里巴巴開發的處理資料
實訓筆記1
JDK ,識別符號,常量和變數命名規範
由於開始實訓了,基本上每天上完課後都要做筆記,主要還是寫了之後自己隔段時間就看看以免遺忘,從JAVA最基本的東西開始記,歡迎到來的訪客,不喜勿噴。
一.JDK環境變數配置1.
配置:
右鍵計算機-->屬性-->高階系統設
Spring JDBC Template物件的增刪改查
Spring JDBC
* Spring框架對JDBC的簡單封裝。提供了一個JDBCTemplate物件簡化JDBC的開發
* 步驟:
1. 匯入jar包
2. 建立JdbcTemplate物件。依賴於資料來源DataSource
SSM框架學習筆記_[Spring+SpringMVC+Mybatis]_前言_目錄
前言
本筆記用於記錄本人(Steven)的SSM框架學習歷程,僅用作學習、交流,不用於商業用途,侵權必究。
雖然現在流行前後臺分離,一般用SpringBoot + Vue,但後端裡面一些基本的知識點還是來源於SSM等基本框架。
由於前期本筆記是用word記錄的,後來發現錯誤更正、保持版本等一致比較麻煩,因此打
安卓實訓第四天--基於HttpClient來完畢數據在server和設備間的交互。
-i post aries 補充 addition odi tracking -m 回調
上午:老師首先回想了昨天作業。
首先在安卓project中的TOOLS文件裏,解析字節流那裏,不用改變。而是把server端的編碼方式變為UTF-8,然後將在安卓project
Spring框架學習筆記——IoC(Inversion of Control,控制反轉)和AOP(Aspect Oriented Programming,面向切面程式設計)
1、Spring IoC
IoC是一個Bean容器,在Spring中,它認為一切Java資源都是Java Bean,容器的目標就是管理這些Bean和它們之間的關係。所以在Spring IoC裡面裝載的各種Bean,也可以理解為Java的各種資源,包括Java Bean的建立、事件、行為和Java
