JQ選擇器複習
前端的基礎 jQuery 選擇器
jQuery 選擇器的分類,大致分為四種:基本選擇器、層次選擇器、過濾選擇器、表單選擇器
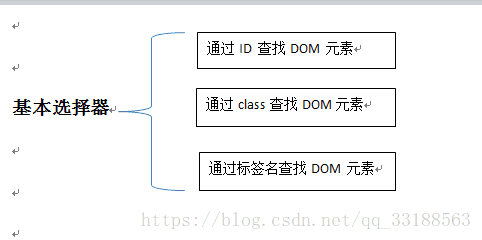
基本選擇器:
一:jQuery選擇器之id選擇器
id選擇器:一個用來查詢的ID,即元素的id屬性,語法是 :$( "#id" ) ,$() 函式在很多 javascript 類庫中都被作為一個選擇器函式來使用。後面基本都是通過這個函式來鎖定。id 選擇器 顧名思義 就是獲取元素的 ID 的
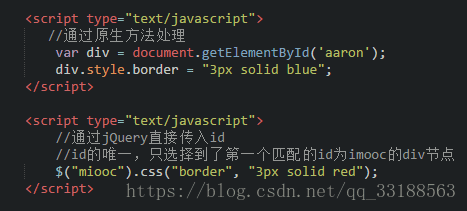
jQuery內部使用JavaScript函式document.getElementById()來處理ID的獲取。原生語法的支援總是非常高效的,所以在操作DOM的獲取上,如果能採用id的話盡然考慮用這個 ID 選擇器。
值得注意:
id是唯一的,每個id值在一個頁面中只能使用一次。如果多個元素分配了相同的id,將只匹配該id選擇集合的第一個DOM元素。但這種行為不應該發生;有超過一個元素的頁面使用相同的id是無效的
第一個是 在javascript 中鎖定一個 id 屬性 第二個是 jQuery 中 的 id選擇器 可以看出 第二個是簡單了很多
二:類選擇器
類選擇器:通過class樣式類名來獲取節點$( ".class" )
類選擇器,相對id選擇器來說,效率相對會低一點,但是優勢就是可以多選。
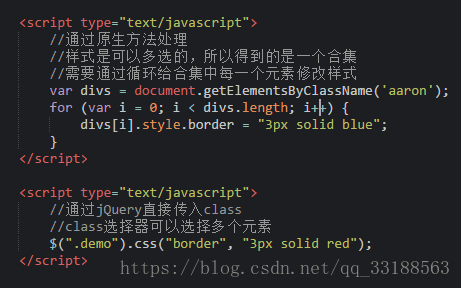
同樣的jQuery在實現上,對於類選擇器,如果瀏覽器支援,jQuery使用JavaScript的原生getElementsByClassName()函式來實現的。
實現一個原生getElementsByClassName()函式的實現程式碼與jQuery實現程式碼的比較
jQuery除了選擇上的簡單,而且沒有再次使用迴圈處理
不難想到$(".demo").css()方法內部肯定是帶了一個隱式的迴圈處理,所以使用jQuery選擇節點,不僅僅只是選擇上的簡單,同時還增加很多關聯的便利操作,後續我們還會慢慢的學到其他的優勢。
三:元素選擇器
元素選擇器:根據給定(html)標記名稱選擇所有的元素
語法 : $( " 標籤名" )
搜尋指定元素標籤名的所有節點,這個是一個合集的操作。同樣的也有原生方法getElementsByTagName()函式支援
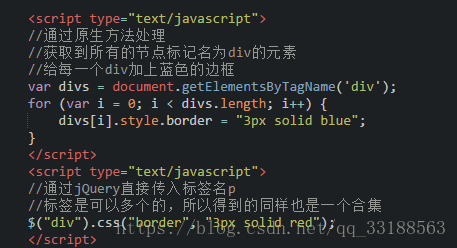
通過getElementsByTagName方法得到頁面所有的<div>元素
var divs = document.getElementsByTagName('div');
這個是 Javascript 中的操作,在 jQuery 中是$("div"),標籤選擇器 和 類選擇器一樣 也是同時選中了 許多標籤
內部也是帶了一個隱式的迴圈處理
省去了 對選擇的多個元素的迴圈處理
四:全選擇器(*選擇器)
在CSS中,經常會在第一行寫下這樣一段樣式* {padding: 0; margin: 0;}
萬用字元*意味著給所有的元素設定預設的邊距。jQuery中我們也可以通過傳遞*選擇器來選中文件頁面中的元素
格式: $( "*" )
拋開jQuery,如果要獲取文件中所有的元素,通過document.getElementsByTagName()中傳遞"*"同樣可以獲取到,不難發現,id、class、tag都可以通過原生的方法獲取到對應的節點
相容性問題:
1. IE會將註釋節點實現為元素,所以在IE中呼叫getElementsByTagName裡面會包含註釋節點,這個通常是不應該的
2. getElementById的引數在IE8及較低的版本不區分大小寫
3. IE7及較低的版本中,表單元素中,如果表單A的name屬性名用了另一個元素B的ID名並且A在B之前,那麼getElementById會選中A
4. IE8及較低的版本,瀏覽器不支援getElementsByClassName
層級選擇器:
文件中的所有的節點之間都是有這樣或者那樣的關係。我們可以把節點之間的關係可以用傳統的家族關係來描述,可以把文件樹當作一個家譜,那麼節點與節點直接就會存在父子,兄弟,祖孫的關係了。
選擇器中的層級選擇器就是用來處理這種關係
文件中的所有的節點之間都是有這樣或者那樣的關係。我們可以把節點之間的關係可以用傳統的家族關係來描述,可以把文件樹當作一個家譜,那麼節點與節點直接就會存在父子,兄弟,祖孫的關係了。
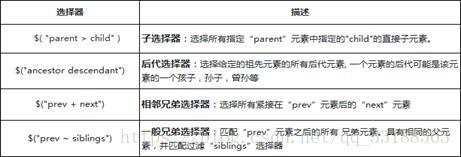
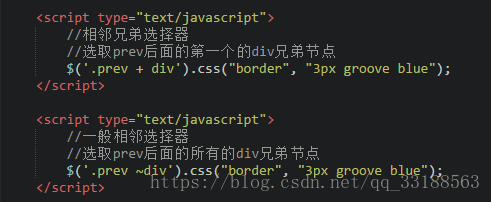
選擇器中的層級選擇器就是用來處理這種關係:子元素 後代元素 兄弟元素 相鄰元素
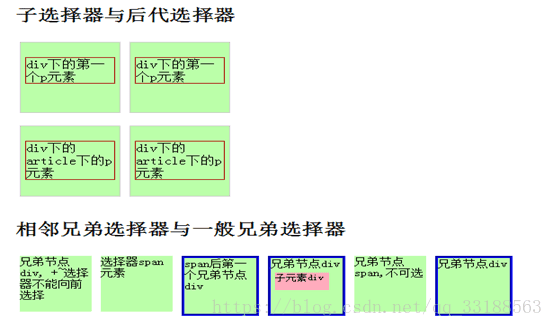
來對比層級選擇器的區別
層級選擇器的相同點不同點
1. 層級選擇器都有一個參考節點
2. 後代選擇器包含子選擇器的選擇的內容
3. 一般兄弟選擇器包含相鄰兄弟選擇的內容
4. 相鄰兄弟選擇器和一般兄弟選擇器所選擇到的元素,必須在同一個父元素下
基本篩選選擇器:
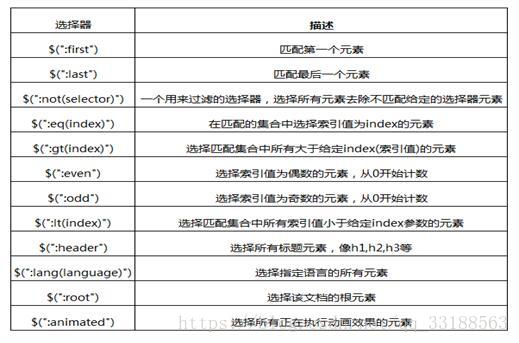
很多時候我們不能直接通過基本選擇器與層級選擇器找到我們想要的元素,為此jQuery提供了一系列的篩選選擇器用來更快捷的找到所需的DOM元素。篩選選擇器很多都不是CSS的規範,而是jQuery自己為了開發者的便利而延展出來的選擇器
篩選選擇器的用法與CSS中的偽元素相似,選擇器用冒號“:“開頭
選擇器的寫法貌似都是長得差不多 就是裡面對的 屬性不同了 從而實現了不同的選擇功能
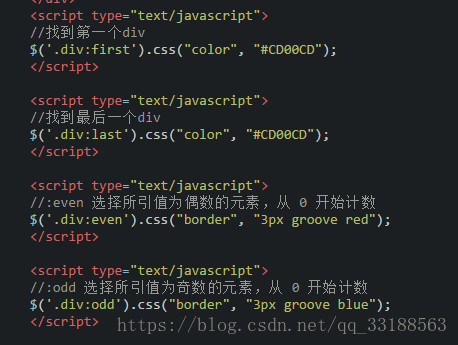
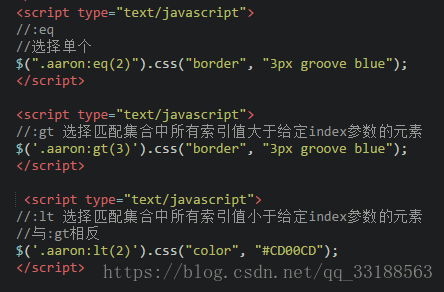
注意事項:
1. :eq(), :lt(), :gt(), :even, :odd 用來篩選他們前面的匹配表示式的集合元素,根據之前匹配的元素在進一步篩選,注意jQuery合集都是從0開始索引
2. gt是一個段落篩選,從指定索引的下一個開始,gt(1) 實際從2開始
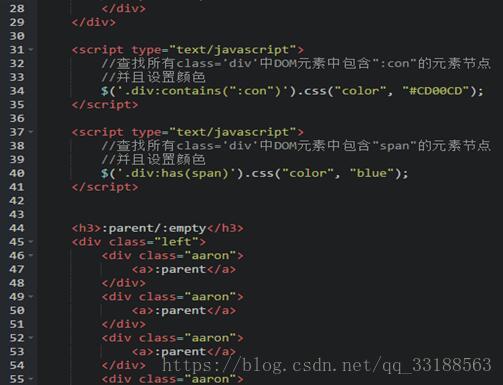
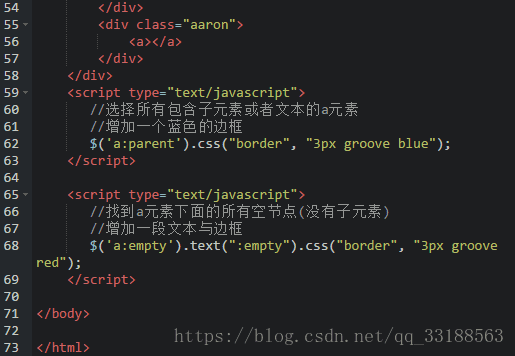
內容篩選選擇器:
基本篩選選擇器針對的都是元素DOM節點,如果我們要通過內容來過濾,jQuery也提供了一組內容篩選選擇器,當然其規則也會體現在它所包含的子元素或者文字內容上

注意事項:
1. :contains與:has都有查詢的意思,但是contains查詢包含“指定文字”的元素,has查詢包含“指定元素”的元素
2. 如果:contains匹配的文字包含在元素的子元素中,同樣認為是符合條件的。
3. :parent與:empty是相反的,兩者所涉及的子元素,包括文字節點