angularjs 前端js正則表示式的運用
阿新 • • 發佈:2019-01-10
網頁當中總會有很多input的輸入控制元件,需要填入日期格式、身份證格式、純數字格式等等,這些如果放到後臺校驗會浪費很多時間,而且使用者體驗也不好,多出了一步操作,如果在js中,運用js的正則表示式來禁止使用者輸入對應的格式的話,會提升好大的體驗,主要是使用onkeyup監聽函式還有正則表示式:如下例子:
(1)input輸入框只能輸入數字,長度為18,如果是字母或者中文,就要立即轉換成空,以便進行校驗,如下:
(2)格式化成2010-01的字串,如下:
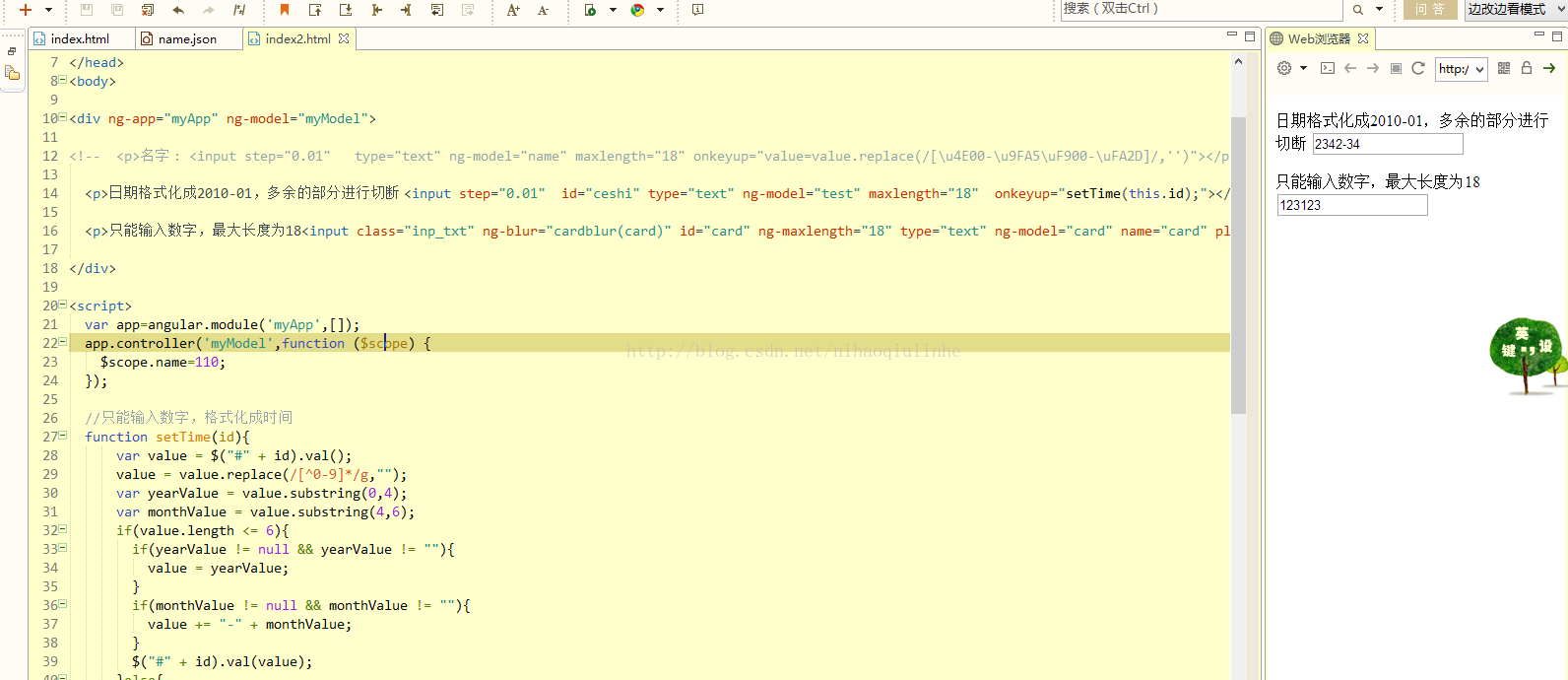
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/angular.min.js"></script> <script src="js/jquery-1.10.1.min.js" type="text/javascript"></script> </head> <body> <div ng-app="myApp" ng-model="myModel"> <!-- <p>名字 : <input step="0.01" type="text" ng-model="name" maxlength="18" onkeyup="value=value.replace(/[\u4E00-\u9FA5\uF900-\uFA2D]/,'')"></p>--> <p>日期格式化成2010-01,多餘的部分進行切斷 <input step="0.01" id="ceshi" type="text" ng-model="test" maxlength="18" onkeyup="setTime(this.id);"></p> <p>只能輸入數字,最大長度為18<input class="inp_txt" ng-blur="cardblur(card)" id="card" ng-maxlength="18" type="text" ng-model="card" name="card" placeholder="請輸入身份證號碼" required onkeyup="value=value.replace(/[^\d]/g,'')" /></p> </div> <script> var app=angular.module('myApp',[]); app.controller('myModel',function ($scope) { $scope.name=110; }); //只能輸入數字,格式化成時間 function setTime(id){ var value = $("#" + id).val(); value = value.replace(/[^0-9]*/g,""); var yearValue = value.substring(0,4); var monthValue = value.substring(4,6); if(value.length <= 6){ if(yearValue != null && yearValue != ""){ value = yearValue; } if(monthValue != null && monthValue != ""){ value += "-" + monthValue; } $("#" + id).val(value); }else{ $("#" + id).val(yearValue + "-" + monthValue); } } </script> </body> </html>
(3)input輸入框,控制只能輸入小數,中文自動清空: onkeyup="value=value.replace(/[^\d(\.\d+)?]/g,'')"
參考:http://blog.sina.com.cn/s/blog_7256fe8f01017poa.html