自己在Web前端專案中解決bug的思路
在專案中往往會遇到各種各樣的程式bug,而且有些bug很隱蔽。例如僅僅一個字母引發的“血案”……
因為剛剛入行,所用的技術不夠強勁,所以很多技術都是老套的辦法。現在咱把前不久公司的一個專案中的bug修復辦法及思路給記錄下來,以便將來用於往後的工作當中。
首先是bug的執行(不知道咋說,應該bug的演示吧)和程式碼片段:
讓該程式出現bug的第一步:
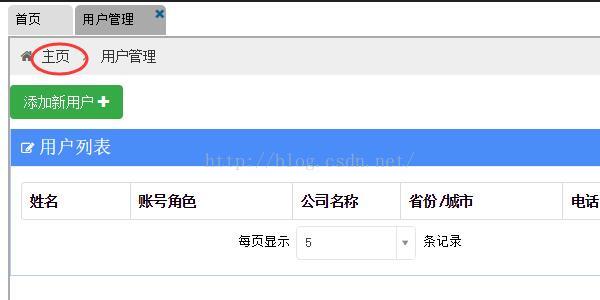
首先,單擊紅圈中的“主頁連結”
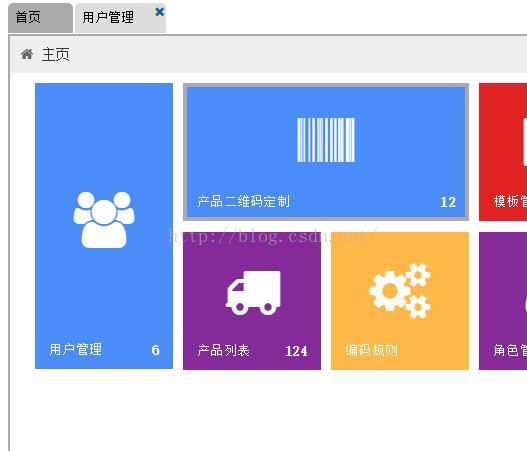
然後進入到以上的介面。
此時:單擊圖中上部的“使用者介面”的XX(翻譯:叉叉)按鈕,則頁面的結果如下:
整個頁面呈現一片空白:
調查瀏覽器開發工具中element便籤下的程式碼顯示結果是這樣子:
iframe下style的屬性裡display值很明顯為none,說明內容在標籤頁裡有,只是未顯示出來。此時bug演示完畢。
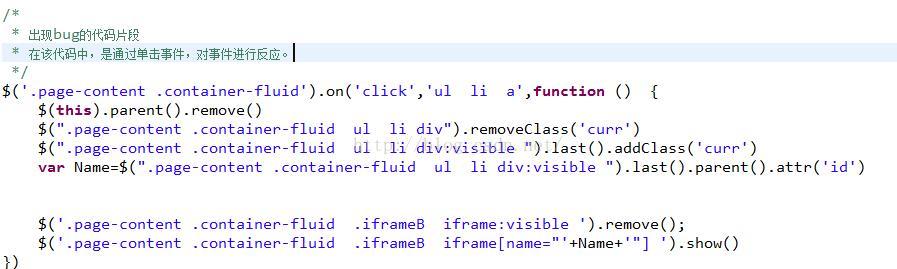
晒下程式碼片段:y
程式碼分析:
當切換灰色的按鈕時,因沒有將頁面調出來,促使“使用者介面”處於unvisible狀態。當程序移除操作是,程式碼執行至
時會將“主頁”頁面移除,而保留“使用者介面”。然而使用者介面此時並未改變顯示方式,於是整個頁面呈現出一片空白的狀態。
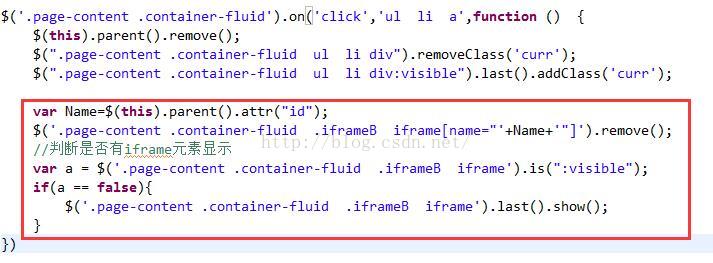
以下是bug進行修復後的程式碼片段:
紅色框內為修改後的內容。首先,獲取當前要刪除物件的ID,然後通過ID獲取要移除的iframe,當移除iframe後,進行一次判斷,判斷是否有iframe顯示,如果iframe無顯示狀態,則將最後一個iframe預設改為顯示狀態---此時bug沒有再顯示(暫時修復)。
通過此次修復這個小bug中,本人學習到了一些工作中需要用到的知識:
首先,專案中往往時間的原因,無法將整個專案的程式碼完完整整的通讀一遍,而且將整個程式碼完全理解透也不切實際。而且很多情況下一期專案完後,很少有人會將專案內的程式碼完完整整的進行關鍵性註釋。這個時候針對性模組理解起到了一定的關鍵作用。
針對自己在專案中要增加、修改的模組花些時間進行理解很重要,而且因為時間原因,一旦遇到了不理解的地方不能一直死盯著,需要合理的跳過。很多專案中,模組之間是相互聯絡的,雖然在此模組中不能將一部分程式碼理解,但是往往到另一個模組中卻會驚奇的發現:之前模組中遇到的不理解的程式碼片段在此模組中會很容易的理解出來。