Flutter基礎—你好,Flutter!
什麼是Flutter
Flutter是一個移動應用程式的軟體開發工具包(SDK),用一個程式碼庫構建高效能、高保真的iOS和Android應用程式。目標是使開發人員能夠為Android和iOS提供自然的高質量的應用,在滾動行為、排版、圖示等方面實現零差異。
學習Flutter不需要Android或iOS的開發經驗,因為Flutter程式使用Dart語言編寫,如果您使用過Java或JavaScript等語言,輕易就能上手,只要有面嚮物件語言的經驗,即使不是程式設計師也能開發Flutter應用程式!
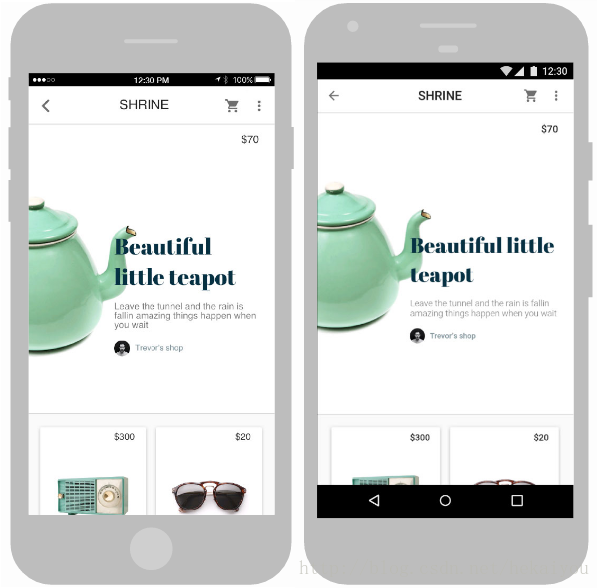
這是一個畫廊的演示應用程式,裡面有高質量的滾動影象、互動卡、按鈕、下拉列表和購物車頁面,可以看到Flutter應用程式在Android和iOS的顯示幾乎一樣。
Flutter的優勢
- 高效率
- 用一套程式碼庫就能開發iOS和Android應用
- 使用新型的、表現力強的語言和宣告式的方法,用更少的程式碼來做更多的事情
- 開發除錯更容易方便
- 可以在應用程式執行時更改程式碼並重新載入檢視效果,也就是熱重新載入
- 修復崩潰時可以從應用程式停止的位置繼續除錯
- 建立美觀、高度定製的使用者體驗
- Flutter框架內建了一組豐富的質感設計控制元件
- 實現定製、美觀、品牌驅動的設計,而不受OEM控制元件集的限制
Flutter的核心內容
Flutter包括功能反應框架、2D渲染引擎、現成的控制元件和開發工具,這些元件協同工作,幫助您設計、構建、測試和除錯應用程式。
一切都是控制元件
控制元件是每個Flutter應用程式的基本構建塊,與分離檢視、控制器、佈局和其他屬性的框架不同,Flutter具有一致的統一物件模型:控制元件。
一個控制元件可以定義:
- 結構元素(比如按鈕或選單)
- 風格元素(比如字型或顏色方案)
- 佈局的方面(比如填充)
- 一些業務邏輯
- 等等…
控制元件是基於構圖形成層次結構,每個控制元件巢狀在其中,並從其父代繼承屬性,沒有單獨的“應用程式”物件,只有根控制元件。
您可以通過告知框架用另一個控制元件替換層次結構中的控制元件來響應事件,比如使用者互動,然後框架會對比新的控制元件和舊的控制元件,並有效的更新使用者介面,即更新有變化的控制元件。
組合大於繼承
控制元件本身通常由許多小型、單用途的控制元件組成,結合起來產生強大的效果,例如,Container是一種常用的控制元件,由負責佈局、繪畫、定位和大小調整的幾個控制元件組成,具體來說,Container是由LimitedBox、ConstrainedBox、 Align、Padding、DecoratedBox和Transform控制元件組成,而不是將Container子類化來產生自定義效果,您可以用這種新穎的方式組合這些以及其他簡單的控制元件。
類的層次結構是扁平的,以最大化可能的組合數量。
您還可以通過與其他控制元件組合來控制控制元件的佈局,例如,要居中一個控制元件,您可以將其包裝到Center控制元件中,有一些填充、對齊、行、列和網格的控制元件,這些佈局控制元件沒有自己的視覺表示,相反,它們的唯一目的是控制另一個控制元件佈局的某些方面,當你想了解為什麼一個控制元件以某種方式呈現,檢查鄰近的控制元件通常就可以知道原因。
層次結構
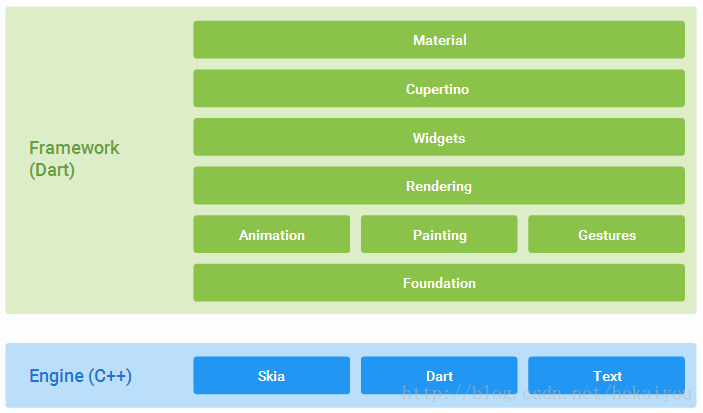
Flutter框架被組織成一系列的層次,每一層都建立在底層之上。
上圖顯示的框架上層,比下層使用的更頻繁,這個設計的目標是幫助你用更少的程式碼來做更多的事情。例如,通過從Widgets層(控制元件層)組成基本控制元件來構建Material層(質感設計層),並且Widgets層(控制元件層)本身是通過從Rendering層(渲染層)編排下層物件來構建的。
這些層級提供了許多構建應用程式的選項,選擇一種自定義的方法來發揮框架的完整表現力,或者從Widgets層(控制元件層)使用構建塊,或混合搭配。您可以使用Flutter提供的現成控制元件,或使用Flutter團隊用於構建框架的相同工具和技術來建立自己的自定義控制元件。
這就是Flutter,您可以獲得高層次、統一的控制元件概念的生產力優勢,同時還能深入到較低層次自由探索。
構建控制元件
您可以通過實現返回控制元件的樹(或層次結構)的構建函式來定義控制元件的獨特特徵,這個樹更具體地表示控制元件的使用者介面的一部分。例如,工具欄控制元件可能具有返回一些文字和各種按鈕的水平佈局的構建函式,框架會遞迴地詢問每個這些控制元件的構建,直到該過程在完全具體的控制元件中出現,然後框架再將其拼接成樹。
控制元件的構建功能應該沒有副本的,無論何時被要求構建,控制元件應該返回一個新控制元件,而不管控制元件先前返回的是什麼。但是框架會將先前版本與當前版本進行比較,並確定需要對使用者介面進行哪些修改。
這種自動比較是非常有效的,可以實現高效能、互動的應用程式。構建函式的設計通過專注於宣告控制元件是什麼來簡化程式碼,而不是將使用者介面從一個狀態更新到另一個狀態的複雜化。
處理使用者互動
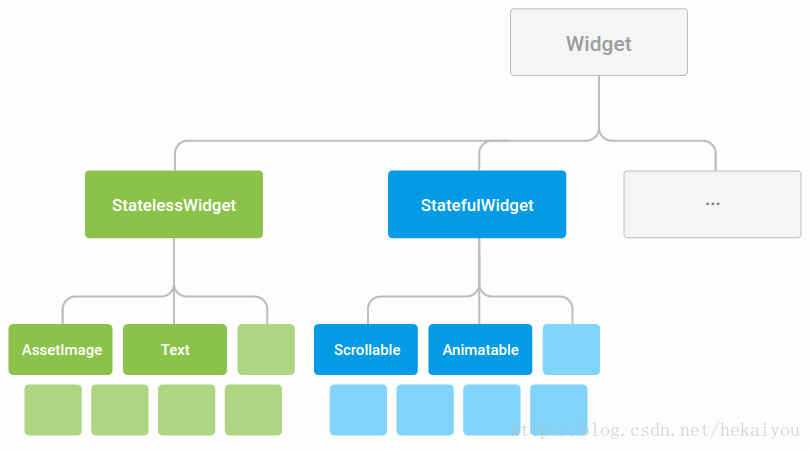
如果控制元件的獨特特徵需要根據使用者互動或其他因素進行更改,則該控制元件是有狀態的。例如,如果控制元件具有每當使用者點選按鈕時遞增的計數器,則計數器的值是該控制元件的狀態,當該值更改時,需要重新構建控制元件以更新UI。
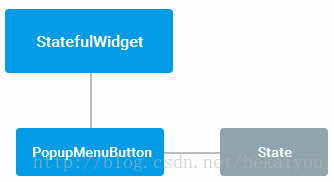
這些控制元件子類StatefulWidget(而不是StatelessWidget),並將其可變狀態儲存在State的子類中。
每當你突然變化一個狀態物件(例如增加計數器)時,你必須呼叫setState()來通知呼叫狀態再次建立框架來更新使用者介面。
具有單獨的狀態和控制元件物件可以讓其他控制元件以相同的方式處理無狀態和有狀態控制元件,而不用擔心丟失狀態。父類可以自由地建立一個新的子類例項,也不會失去子類的持續狀態,更不需要堅持一個子類來保持自己的狀態。該框架在適當時執行查詢和重用現有狀態物件的所有工作。