兄弟選擇器和相鄰選擇器按正序控制兄弟元素和相鄰元素的樣式
阿新 • • 發佈:2019-01-10
在做兄弟元素 和 相鄰元素的 移入移出控制顯示與否的功能的時候,發現了一個問題,具體程式碼如下:
<html>
<head>
<style type="text/css">
div{
width:100px;
height:100px;
border:1px solid blue;
display:inline-block;
}
#left:hover,#right:hover{
background-color:#eee;
}
#left:hover ~#right{
border:2px solid red;
}
#right:hover ~#left{
border:2px solid red;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="right"></div>
</body>
</html>
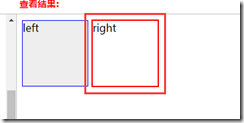
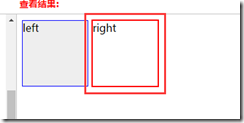
當滑鼠移入left 的時候,我們發現right發生了改變,但是我們如果把滑鼠移入到right的時候,left就不會發生改變,如下截圖:
由此我們可以得出一個結論, 兄弟選擇器或者相鄰選擇器,永遠是從前到後控制 它的兄弟元素和相鄰元素,而不能從後到前控制 它的兄弟元素和相鄰元素,這個只是我在測試中退出的一個結論,尚待考證,希望各位碼友批評指正。