前端SEO優化的一些解決方案
一提到搜尋引擎優化,一般都是比較概括,比如優化目錄結構啊、meta定義啊。本文也結合其他網上博文的內容、進行了一些總結
下面就來具體細化一下前端可以實現的搜尋引擎優化方法
1、優化html標籤
不要什麼都用div,儘量合理的使用ul、ol、table等
2、meta描述
可定義關鍵詞、網站描述等
< meta name="keywords" content="關鍵詞1,關鍵詞2" />
< meta name="description" content="描述1,描述2" />
3、前景圖片<img />新增alt屬性、這個比較重要,有很多適用場景
<img src="" alt="圖片描述" />
適用場景:(1)當圖片未成功顯示時候,仍可以顯示文字,使用者也可以大致瞭解圖片主題
(2)當圖片成功顯示的時候,滑鼠以上圖片,可顯示圖片描述
(3)可解決網速慢、src引用錯誤、瀏覽器禁用影象、使用者使用螢幕閱讀器等情況
4、前景圖片<img /> 要定義大小、不然會造成頁面重新渲染,影響載入速度
<img src="" width=" " height="" />
5、可以適當的給連結標籤a新增 rel="nofollow" 屬性(例如:當我們專案的某一個導航不需要蜘蛛跟蹤連結)
<a href="#" ref="nofollow" >不需要跟蹤的導航</a>
作用:(1)引導爬蟲抓取一些有用的資訊頁面,提高爬蟲的抓取效率
(2)防止一些不可信內容,防止頁面指向一下垃圾站點和頁面
6、內鏈採用絕對路徑,減少伺服器的響應時間
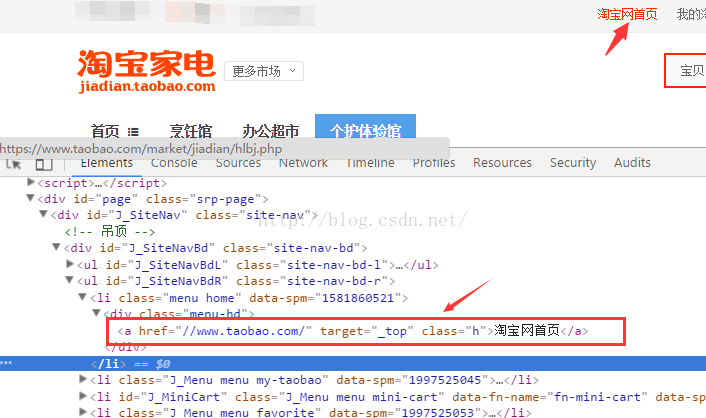
例如:<a href="www.taobao.com">淘寶網首頁</a>
不要採用<a href="/index.html"></a>
有圖有真相,下面是我在淘寶網頁面擷取的圖片
7、導航欄的層級數不宜太深
還是以淘寶網為例:那麼複雜的淘寶網首頁的導航相當於也才3級
8、那就是SVG啦,因為svg影象的原始檔是一個文字檔案,有利於訪問
9、還有小夥伴們,注意啦,頁面跳轉儘量使用<a href="#"></a>,不要使用<div onclick=""></div>