IOS學習之segmented control
轉載請註明出處
http://blog.csdn.net/pony_maggie/article/details/27086877
作者:小馬
什麼是segmented control? 先上幾張圖:


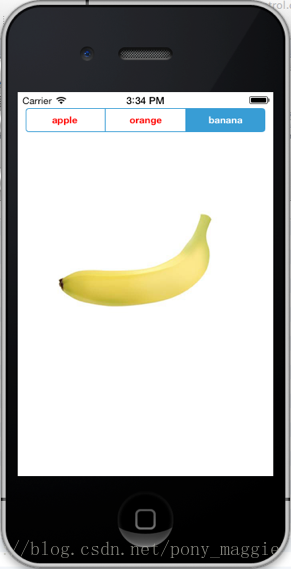
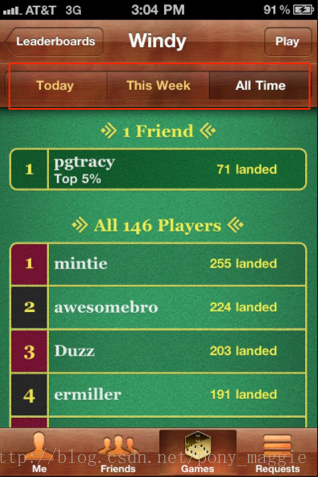
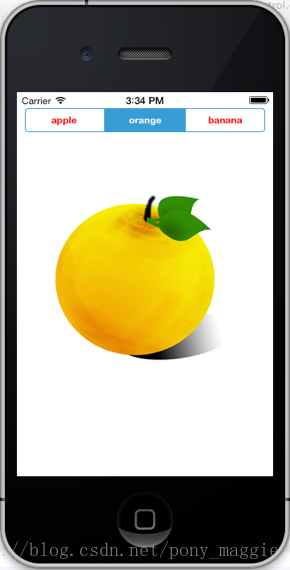
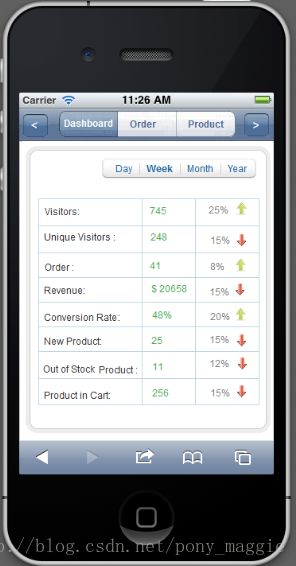
這幾幅圖就是典型的segmented control UI檢視, 第一幅是某個遊戲程式,紅色框出來的就是segmentedcontrol。 後面三幅是我這篇博文做的demo示例。
segmented control有如下幾個特徵:
1通常是在單檢視中使用,不做多檢視之間的切換。實現檢視中不同顯示的快速切換,每一個分割表示一個不同的顯示,這些顯示往往是相關的,所謂的相關,可以理解成,功能一樣,但是屬性類別有差異,比如上圖遊戲程式中的幾個分割。
比較常用的還有比如說,在一個檢視中,不同的分割控制tableView載入不同的資料來源。
2 它通常在整個螢幕的上部,不是必然,但大部分情況下是這樣用。
3 一般是3到5個分割,超過5個的話每個分割的大小對於使用者觸碰的體驗會很差。
4 任意時刻,只有一個分割是啟用狀態的。有點像單選按鈕。
開發環境:
mac os +xcode5.0 + ios7模擬器。
生成控制元件,程式碼如下:
- (void)initSegmentedControl { NSArray *segmentedData = [[NSArray alloc]initWithObjects:@"apple",@"orange",@"banana",nil]; UISegmentedControl *segmentedControl = [[UISegmentedControl alloc]initWithItems:segmentedData]; segmentedControl.frame = CGRectMake(10.0, 20.0,300.0, 30.0); /* 這個是設定按下按鈕時的顏色 */ segmentedControl.tintColor = [UIColor colorWithRed:49.0 / 256.0 green:148.0 / 256.0 blue:208.0 / 256.0 alpha:1]; segmentedControl.selectedSegmentIndex = 0;//預設選中的按鈕索引 /* 下面的程式碼實同正常狀態和按下狀態的屬性控制,比如字型的大小和顏色等 */ NSDictionary *attributes = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont boldSystemFontOfSize:12],NSFontAttributeName,[UIColor redColor], NSForegroundColorAttributeName, nil]; [segmentedControl setTitleTextAttributes:attributes forState:UIControlStateNormal]; NSDictionary *highlightedAttributes = [NSDictionary dictionaryWithObject:[UIColor redColor] forKey:NSForegroundColorAttributeName]; [segmentedControl setTitleTextAttributes:highlightedAttributes forState:UIControlStateHighlighted]; //設定分段控制元件點選相應事件 [segmentedControl addTarget:self action:@selector(doSomethingInSegment:)forControlEvents:UIControlEventValueChanged]; [self.view addSubview:segmentedControl]; }
每個功能註釋都有清晰的描述,有一點要特別說明一下:
在ios7以前,segmentedcontrol有一個segmentedControlStyle 屬性,通常都要設定,比如像下面這樣:
/* typedef enum { UISegmentedControlStylePlain, UISegmentedControlStyleBordered, UISegmentedControlStyleBar, UISegmentedControlStyleBezeled, } UISegmentedControlStyle; */ segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;
但是這個在ios7之後,出於扁平化風格的考慮,這些style都不在有效了
我們再寫一個按鈕的事件響應函式,設定不同的背景圖片,如下:
-(void)doSomethingInSegment:(UISegmentedControl *)Seg
{
NSInteger Index = Seg.selectedSegmentIndex;
switch (Index)
{
case 0:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:kSrcName(@"bg_apple_small.png")]];
break;
case 1:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:kSrcName(@"bg_orange_small.png")]];
break;
case 2:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:kSrcName(@"bg_banana_small.png")]];
break;
default:
break;
}
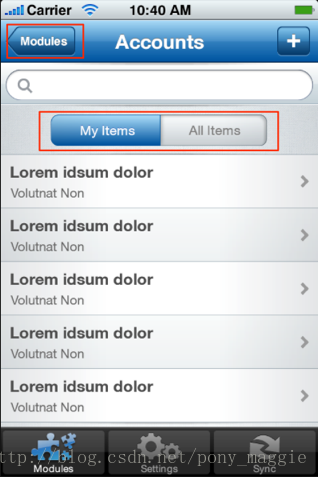
}程式碼比較簡單。關鍵是理解segmented control的應用場景,靈活運用。除了第一幅圖中的遊戲程式,我這裡再舉一個例子,很多時候會把segmented control巢狀在navigation bar裡面使用,以減少navigationview之間的層級數量,給使用者較好的體驗,就像下面這樣:


原始碼下載:
https://github.com/pony-maggie/SegmentedControl或