【HTML】設定NotePad++不開啟上次關閉的檔案
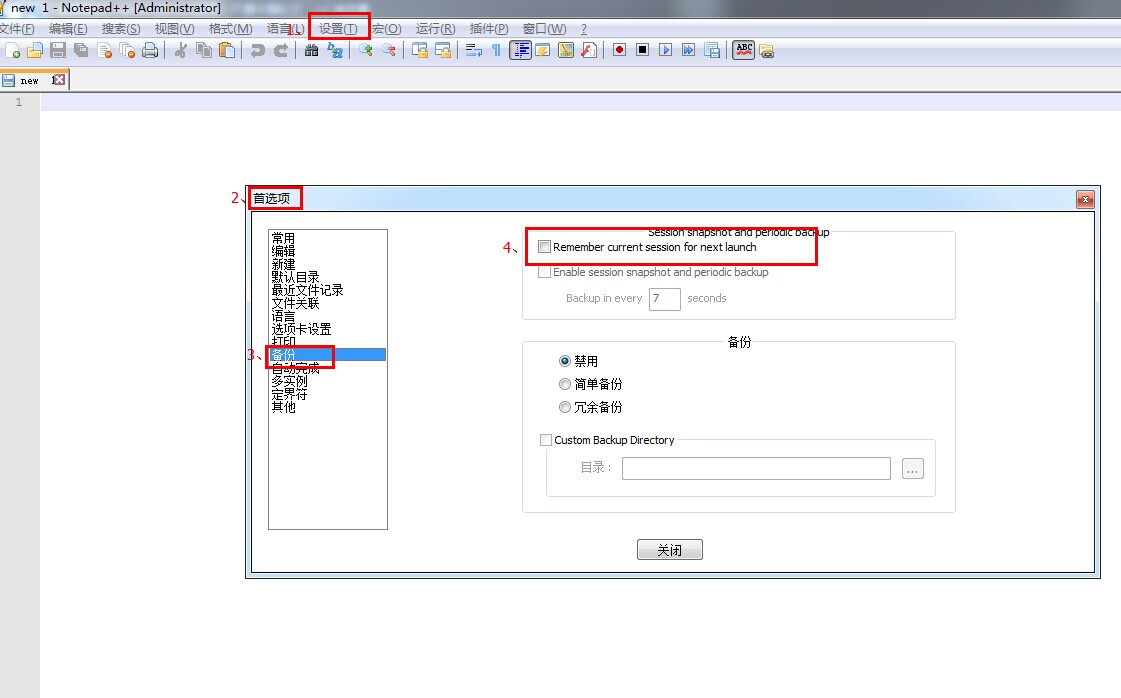
notepad++是一款很好的前端網頁開發工具,甚至許多人也用其開發php,但是NotePad++會預設記錄上次開啟時未關閉的檔案,實際上用起來並不方便,可以按照下面的方式去除:設定->首選項->備份->將Remember current session for next launch前面的勾選去掉,然後點選關閉並重啟即可。
如圖:
相關推薦
【HTML】設定NotePad++不開啟上次關閉的檔案
notepad++是一款很好的前端網頁開發工具,甚至許多人也用其開發php,但是NotePad++會預設記錄上次開啟時未關閉的檔案,實際上用起來並不方便,可以按照下面的方式去除:設定->首選項->備份->將Remember current session
【HTML】設定全屏圖片
【HTML】設定全屏圖片 CSS頁面程式碼: html,body{ width:100%; height:100% } body{ font-family: "華文細黑";
【HTML】設定頁面字型
設定頁面字型 網頁中的字型是通過css設定,如:font-family:'Microsoft Yahei',"simsun"; 意思是先找微軟雅黑,如果沒有就使用宋體字,當然,如果你的客戶是windows中國使用者宋體是預設字型,此時font- family:'Microsoft Yahei',
【相機】(2)——WebView中開啟相機、檔案選擇器的問題和解決方法
近幾年前端開發真是越來越火,H5 頁面開發的移動端頁面甚有奪我原生開發半壁江山的意思,憂傷憂傷。不過從實際情況考慮,H5 一套程式碼到處跑的特性,我們的 Android、IOS…也就只能呵呵了。然而我還是比較喜歡原生應用,對網路質量要求低,經常碰到 H5 頁面載
【html】網頁縮小,頁面的元素不會改變位置
不做那種響應式,而是做成無論網頁怎麼縮小,裡面的元素是不會改變位置的,一般頁面大小改變會有些元素位置。 只需加一個屬性: viewport屬性控制視窗大小 <meta name="viewport" content="width=1024(這裡寫你
【坑】設定HTML表格中的單元格之間沒有距離
<style type="text/css"> tr { background-color:red; } </style> </head> <bod
【HTML】用ajax方法獲取不到return返回值
兩個錯誤寫法會導致這種情況:A、ajax未用同步;B、在ajax方法中直接return返回值。下面列舉了三種寫法,如果想成功獲取到返回值,參考第三種寫法:方法一:未獲得返回值/** * 方式:(1)同步呼叫 (2)在ajax函式中return值 * 結果:返回 1----
【Linux】kickstart安裝時開啟network設定
本方法應該在CentOS5.x使用暫時沒有任何問題。 一般使用kickstart安裝網路的安裝方式都使用DHCP模式,也就是動態IP。但如果你想要安裝的時候把機器配置成靜態IP,一種方式是你可以kickstart安裝後,自己手動設定。當然還有另一種更人性化的
【BZOJ4491】我也不知道題目名字是什麽 [線段樹]
lose 接下來 數量 uil data mat content -- sof 4491: 我也不知道題目名字是什麽 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 315 Solved: 173[Submit][St
【HTML】 向網頁<Title></Title>中插入圖片以及跑馬燈
doctype set utf css images style itl substring icon <!DOCTYPE html><html><head><meta charset="UTF-8"><style ty
【轉】手工測試不能被取代的13個原因
輸出 class 否則 運行 幫助 不同的 工作 支持 移動 原文轉自:https://mp.weixin.qq.com/s?__biz=MjM5NjQ4MzI5MA==&mid=2650584997&idx=1&sn=8e9314af7a8
【html】點擊鏈接讓頁面在 iframe 中變換
pan dex fff tar html order get eight 鏈接 Demo: <html><body> <a href= "1.html " target= "iFrameName "> page1 </a&
【HTML】---HTML語義化
blog 信息 w3c .cn 體驗 什麽是html 無語 caption -s 1、什麽是HTML語義化? <基本上都是圍繞著幾個主要的標簽,像標題(H1~H6)、列表(li)、強調(strong em)等等> 根據內容的結構化(內容語義化),選擇
【HTML】瀏覽器內核控制meta name="renderer" 說明文檔
ica code 功能 head 建議 ans idt rda adc 背景介紹 由於眾所周知的情況,國內的主流瀏覽器都是雙核瀏覽器:基於Webkit內核用於常用網站的高速瀏覽。基於IE的內核用於兼容網銀、舊版網站。以360的幾款瀏覽器為例,我們優先通過Webkit
【HTML】Http分段下載詳解
多線程 ces 數值 alt locks www. 支持 read rand 一.為什麽需要Http分段下載 在實際的業務開發中,大文件使用Http普通下載非常容易OOM(內存溢出)或是鏈接超時的錯誤,這種情況下應該就應該考慮使用Http的分段下載了。下面筆者為你
【html】HTML的布局標簽
html常用的布局標簽div 通常代表"盒子",使用id或者class進行修飾 header 頁面或者區域的頭部 footer 頁面或者區域的底部 nav 導航條 section 文檔中的章節、版塊(類似div,但是主要針對文檔類區域) aside 側邊欄 artical 文章、文檔本文出自 “孔
【html】01_html的介紹
min 標記 gem 瀏覽器 -i bin 組織 難了 markup 【HTML專修介紹】 定義: HTML(HypertextMarkup Language),超文本標記語言 如何理解: (意思就是超越了文本,還能兼容圖片,視頻,聲音字節) 它的主要用處是什麽? 就是用來
【html】
size 無序 input -s table oot 名稱 無序列表 內容 標簽名稱 標簽定義 標簽類型 標簽特點 <DOCTYPE> 文檔類型 單標簽 <html> 雙標簽 <head>
【HTML】百度地圖webAPI使用
poi stat local mark mage 鼠標 eba color 發送 1、登錄百度地圖,創建WEB應用,設置白名單、獲取該WEB應用的ak 2、在頁面引入相應的js和ak 3、效果(CSS不提供): 4、實例化地圖map,並給map添加相應的搜索和確定坐標事
【轉】C盤不能擴展卷怎麽回事 C盤擴展卷灰色的解決辦法
.html width 容量 class target borde 今天 間隔 實現 今天有百事網網友“丅億頁”遇到了這樣一個問題:電腦C盤剩余容量太小,在看到百事網的一篇“如何合並磁盤分區 windows7調整分區大小方法”文章後,也想將自己C盤系統盤空間擴大。按照上面文