原生js操作dom的筆記整理
javascript分為3部分
ECMAScript 基礎語法
DOM d – document o object m –model 文件物件模型
BOM
DOM
DOM 給我們提供了一些方法,讓我們可以使用js來控制頁面中的標籤等。
頁面元素 – 頁面中的標籤
常用的dom方法
- document.getElementById(“box”);//通過id獲取標籤
- document.getElementsByTagName(“div”);根據標籤名獲取頁面元素
注意:
由於獲取結果可能是多個,element後面要加s
根據標籤獲取的結果是偽陣列形式,偽陣列是不具備陣列的方法。
要操作偽陣列中的所有元素需要遍歷偽陣列。
根據標籤名獲取元素時,有可能獲取到的標籤只有一個,但是形式還是偽陣列。
根據標籤名獲取時,document 
- document.getElementsByclassName(“box1”) 根據類名獲取頁面元素
- window.onload()中的程式碼會在頁面完全載入後執行。
設定標籤的樣式等方法
對標籤的樣式設定使用.style
var box=document.getElementById("box");
box.style.width="100px";
box.style.backgroundColor="#ff00000"//帶有段橫線的屬性要是用駝峰命名的方式。設定標籤的內容。
box.innerHtml=”哈哈”;
事件型別
- 點選事件 onclick
- 滑鼠移入 onmouseover
- 滑鼠移出 onmouseout
類名屬性
訪問標籤的類名屬性通過 標籤.className
標籤預設事件
某些標籤具有預設的效果,例如a標籤的跳轉,有時候我們不想要這種效果,可以在事件最後加上return false;

迴圈新增事件
當我們進行迴圈新增事件的時候,在事件內部不能使用i,因為i的值已經是迴圈的結束條件那個值了(根據迴圈設定的具體情況而定)。
<script>
var box=document.getElementsByClassName("box" 焦點事件
onfocus 文字框獲取焦點時觸發事件
onblur 失去焦點時觸發事件
表單的常用屬性:
input獲取內部文字 使用value ipt.value
表單的屬性
(不太常用)禁用表單 ipt.disabled 可以給表單禁用。設定值為true表示禁用,false表示啟用
複選框選中 cb.checked 值為true表示選中 值為false表示沒選中
下拉選單選中 doudou.selected 值為true表示選中,為false表示沒選中
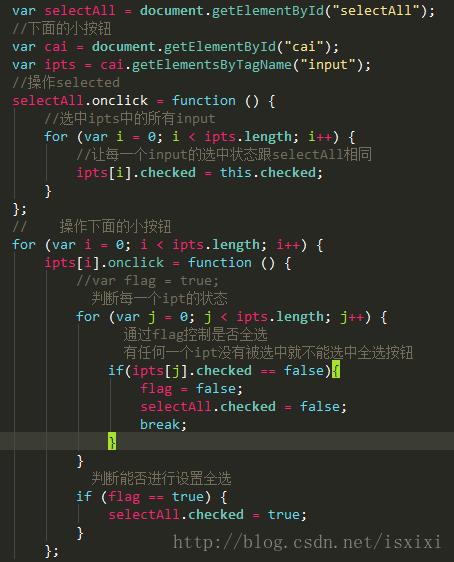
全選反選的案例
方式一:使用flag(需要掌握)

方式二:不使用flag
樣式相關
樣式表有三種方式
內嵌樣式(inline Style):是寫在Tag裡面的,內嵌樣式只對所有的Tag有效。
內部樣式(internal Style Sheet):是寫在HTML的裡面的,內部樣式只對所在的網頁有效。
外部樣式表(External Style Sheet):如果很多網頁需要用到同樣的樣式(Styles),將樣式(Styles)寫在一個以.css為字尾的CSS檔案裡,然後在每個需要用到這些樣式(Styles)的網頁裡引用這個CSS檔案。 最常用的是style屬性,在JavaScript中,通過document.getElementById(id).style.XXX就可以獲取到XXX的值,但意外的是,這樣做只能取到通過內嵌方式設定的樣式值,即style屬性裡面設定的值。
通過標籤.style.width 只能獲取行內設定的樣式屬性,內嵌式和外鏈式都無法獲取。
getComputedStyle(標籤,false).width 可以獲取計算後的樣式(ie不支援)
console.log(getComputedStyle(box,null).height);
console.log(getComputedStyle(box,null)["height"]);ie低版本不支援getComputedStyle
標籤.currentStyle.height
console.log(box.currentStyle.height);
console.log(box.currentStyle["height"]);封裝一個相容的獲取樣式的方法。
//tag是標籤,attr是需要獲取的屬性。
function getStyle(tag,attr){
if(tag.currentStyle[attr]){//先判斷有沒有這個屬性,沒有是undefined,不會報錯。
return tag.currentStyle[attr];
}else{
return getComputedStyle(tag,null)[attr];
}同時設定標籤的多個樣式
box.style.cssText="width:10px;height:100px;background-color:red";//不常用文字的設定:
box.innerHTML 可以獲取和設定某個標籤內的文字和內部標籤
box.innerHTML="中午吃<span>我是sapn的內容</span>"通過box.innerText可以獲取不含內部標籤的文字,ie支援
其他瀏覽器支援box.textContent屬性,作用與innerText相同
標籤的獲取方式
document.getElementById(“id名”) 根據id獲取
document.getElementsByTagName(“標籤名”) 根據標籤名獲取
document.getElementsByClassName(“類名”) 根據類名獲取 ie低版本不支援
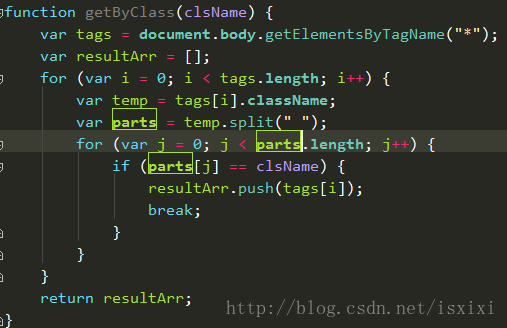
封裝根據類名獲取頁面元素的函式(效能不高)
節點
dom – 文件物件模型 document是dom中的頂級物件
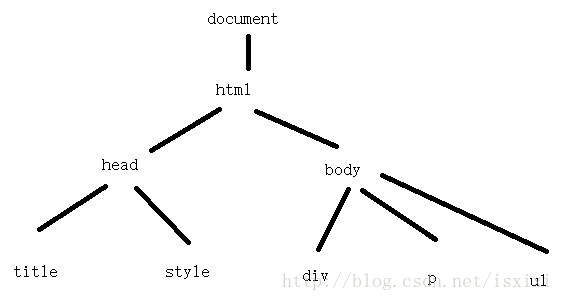
dom把html頁面看作一個樹結構
dom樹中的每一個部分我們都稱為節點。
節點訪問關係
dom中提供了一套訪問關係,稱為節點訪問關係
父子訪問關係:
通過parentNode可以訪問某個節點的父節點
通過childNodes可以得到某個節點的所有子節點,包含文字節點(空格和換行)
通過children可以得到某個節點中的所有元素子節點(不是標準方法,但是所有瀏覽器都支援,可放心使用)。
獲取子節點
node.firstChild 表示第一個子節點(包含文字節點)
node.lastChild 最後一個子節點(包含文字節點)
獲取元素子節點:ie低版本不支援
node.firstElementChild 第一個元素子節點
node.lastElementChild 最後一個元素子節點
兄弟訪問關係:

不加element的都支援,加上的ie低版本
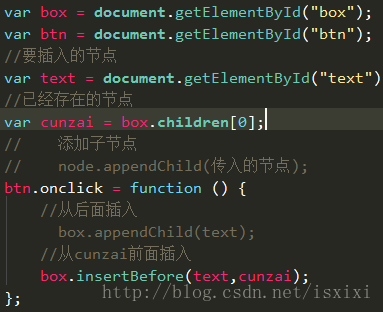
新增子節點
從後面新增:節點.appendChild(傳入的節點); 新增的新節點其實是移動過來的。
從前面新增:節點.insertBefore(要插入的節點 , 在誰之前); 將節點插入到子節點中指定節點的前面。
注意:一定是父節點去呼叫方法,操作的都是子節點
建立節點的方式
節點.innerHTML
document.write(“
”)
第三種建立方式document.createElement(“標籤名”)
document不能更換
var newbox=document.createElement("標籤名");
box.appendChild(newbox);
刪除節點
父節點.removeChild(子節點)
呼叫的物件是父節點、
父子訪問關係
訪問父元素:節點.parentNode
訪問子元素:
1、 全部子節點 childNodes 全部子節點 (包含文字節點)
2、 全部元素子節點 children 全部的元素子節點(標籤)
總結:
訪問某個子節點:
1、 第一個子節點 firstChild (有可能是文字節點)
2、 第一個元素子節點 firstElementChild ie低版本不支援
3、 最後一個子節點 lastChild (有可能是文字節點)
4、 最後一個元素子節點 lastElementChild ie低版本不支援
兄弟訪問關係:
1、 前一個兄弟節點 previousSibling (有可能是文字節點)
5、 前一個兄弟元素節點 previousElementSibling ie低版本不支援
6、 後一個兄弟節點 nextSibling (有可能是文字節點)
7、 後一個兄弟元素節點 nextElementSibling ie低版本不支援
onkeyup 鍵盤上的鍵擡起來觸發事件
克隆節點
節點.cloneNode(引數)
var box=document.getElementById("box");
var newNode=box.cloneNode(true);//如果傳入的是true那麼就是標籤和內容一起復制。
var newNode=box.cloneNode(false);//如果傳入的false那麼就是隻克隆標籤不再複製內容。 隨機數計算
Math.random() [0,1)能取到0但是不能取到1;
如果想要獲取任意兩個數之間的隨機數:
例如:236-463 先計算差,然後用Math.random()*差 + 第一個數
var ran=Math.random()*(463-236)+236;ondblclick 雙擊觸發
替換節點
replaceChild();
替換節點:父節點.replaceChild(新節點,要替換掉的子節點);
//建立一個新標籤
var newp=document.createElement("p");
newp.innerHTML="我是新的p標籤";
box.replaceChild(newp,p);
//replaceChild()方法的第一個引數是新的引數,第二個是需要被替換的引數;
//替換掉的引數並沒有刪除,只是不顯示,但是還是存在,可以繼續使用。
box.appendChild(p);節點的型別
節點的型別分為元素節點,文字節點,屬性節點。
節點的三大屬性
每個節點都有三個屬性
nodeType 用於獲取節點的型別
獲取結果是一個數值:
1為元素節點 2為屬性節點 3為文字節點
nodeName 節點名
元素節點的節點名就是標籤名
nodeValue 節點值
元素節點沒有節點值,值為null,文字節點的節點值就是文字,屬性節點的節點值就是該屬性值。
屬性的操作
當我們在行內設定自定義屬性時,無法通過標籤.屬性的形式直接獲取
使用節點.getAttribute(“屬性名”)獲取屬性
使用節點.setAttribute(“屬性名”,”新的屬性值”)設定屬性
節點.removeAttribute(“屬性名”) 可以移出指定屬性
注意:通過上面的方式獲取的結果只是屬性,而不是屬性節點
想要獲取屬性節點使用 節點.getAttributeNode(“屬性名”);
<td id="john" name="myname">John</td>
var john=document.getElementById("john").getAttributeNode("name");//這樣獲取到的就是一個屬性節點。
hohn.nodeValue=節點.getAttrbute("name");
獲取到的節點的節點值相當於getAttribute獲取的值。
所以我們一般不是用屬性節點進行操作。