JQuery----操作01
阿新 • • 發佈:2019-01-10
---恢復內容開始---
一 JQuery選擇器:
基本選擇器和基本過濾器和篩選選擇器
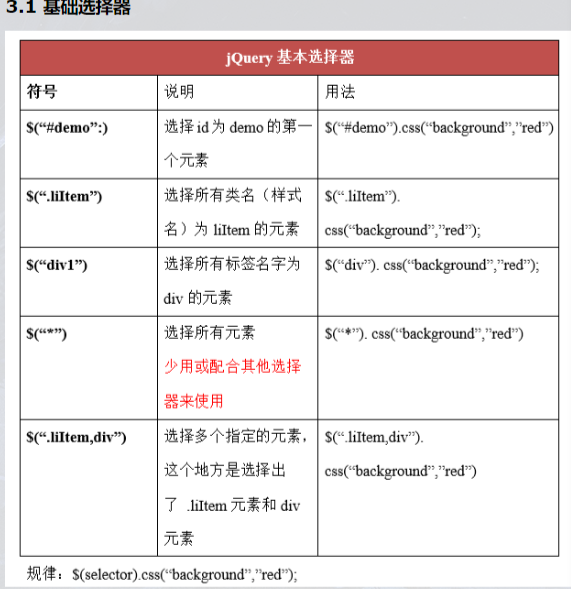
基礎選擇器:

<title>Title</title>
<script src="../day047前端--JQuery和bom/js/jquery.js"></script>
</head>
<body>
<div class = "box" id = "wrap">
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
</div>
<script>
// $('div')[0].style.backgroundColor='rad';
// console.log($('div')[0]) //jsdom物件用style點...
// console.log($('div')) //jquery物件用css.點...
// console.log($('#wrap'))//id選擇器
// console.log($(".box")); //類選擇器
// console.log($('#wrap .action')); // 後代選擇器加空格
$('#wrap .active').click(function () {
console.log($(this).text()); //這樣獲取的是JQuery物件的text值
// console.log($(this).text('haha')) //rext括號裡寫內容直接影響的是文字
})
</script>小結:
- 標籤選擇器 $('div')
- id選擇器$('#box')
- class選擇器
篩選選擇器:

<title>Title</title>
<script src="../day047前端--JQuery和bom/js/jquery.js"></script>
</head>
<body>
<ul>
<li>大佬</li>
<li>老二</li>
<li>老三</li>
<li>老四</li>
</ul>
<input type="text">
<script>
//獲取值 ,eq()的使用
// console.log($("li:eq(1)").css("background",'red')); //索引從0開始
//設定單個值或者多個值
// $("li:eq(1)").css("color","red");
// //通過字典的形式給物件設定多個值
// $("li:eq(1)").css({
// "color":"red",
// "background-color":"blue"
// });
// //屬性選擇器 給input背景加顏色
$("input[type='text']").css({
backgroundColor:"yellow"
})
</script>
小結:
- eq(index) index從0開始 選取匹配的元素 - gt(index) 大於index的元素 - lt(index) 小於index的元素 - odd 奇數 - even 偶數 - first 第一個 - last 最後一個
篩選方法:

小結:
- $('ul').find('li.active') 查詢後代(兒子和孫子。。。。)元素
- children() 查詢親兒子
- eq() 獲取指定的元素 索引從0 開始
- parent() 獲取親爹
- siblings() 選取兄弟(除它本身之外)
屬性選擇器: 通過$(....) 直接選.
選擇器重要例子:
<script src="../day047前端--JQuery和bom/js/jquery.js"></script>
</head>
<body>
<input type="text"> //設定type的格式 radio是單選小點
<input type="radio" checked>男 // 預設選中checked
<input type="radio">女
<select name="" id="">//下拉框
<option value="">抽菸</option> // 下拉框裡面的內容, option是下拉框元素
<option value="">喝酒</option>
<option value="hahha" selected>燙頭</option> //selected為預設選中項
</select>
<script>
console.log($('input[type=radio]:checked')); //這裡預設選中的是男 ,input[type=radio]:checked等於$('input:radio:checked
console.log($('select option:selected').val()) // jquery物件 這裡預設選中時燙頭,以前是通過fom表單來獲取key和val這裡
//有幾個方法,點text()獲取文字 點html()獲取標籤和文字 點val()獲取裡面
// 的value的值 有了這些就可以和後端互動了
</script>
二 jquery 自定義動畫 animate({動畫佇列屬性},時間,fn)
<title>Title</title>
<script src="jquery.js"></script>
<style>
.box{
width: 200px;
height: 200px;
background-color:red;
color: #fff;
position: absolute;
top: 30px;
left: 0;
line-height:200px;
text-align: center;
}
</style>
</head>
<body>
<button>動畫</button>
<div class="box">得勁</div>
<script>
//動畫 在3秒時間 寬高 400px 變成圓,color:green
$('button').click(function () {
let animate1 = {
"width":'400',
"height":"400",
"border-radius":'200',
"color":'green',
"top":"400",
"left":"600",
}
// animate() 自定義動畫,,裡面第一個屬性要放到字典裡.第二個是執行時間,第三個是個回函數,時間完成後執行函式
$('.box').animate(animate1,3000,function () {
$(this).hide();//當前物件隱藏,讓其運動到指定位置後隱藏
})
})
</script>
</body>
</html>
三 簡單音訊外掛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<audio src="./Beyond - 情人.mp3" controls></audio>
</body>
</html>
四 jquery 的DOM操作:
樣式操作
物件屬性操作
標籤屬性操作
類操作
(1) 樣式操作:
.css()
(2)類的操作:
<div class="box hide">得勁</div>
<script>
$('button').click(function () {
// $('.box').addClass('hide'); 新增類
// $('.box').removeClass('aa bb cc'); 刪除類
// $('.box').toggleClass('hide'); 如果你上面有預設,隱藏那他就會幫你刪除隱藏反之給你新增(就是切換點選事件顯隱)
})
</script>
(3)值得操作:
# 如果沒有引數,表示獲取值,如果有一個引數,表示設定值
- text() 獲取文字
- html() 獲取標籤和文字,如果某一個標籤裡面沒有子元素,那我可以完全用他來渲染該標籤的內部
- val() 獲取value值
(4)物件屬性操作:
# 如果有一個引數,表示獲取值,兩個引數,設定值
prop()
# 移除單個值或者多個值,多個值用空格隔開
removeProp()
(5)標籤屬性操作:
# 如果有一個引數,表示獲取值,兩個引數,設定值
attr()
# 移除單個值或者多個值,多個值用空格隔開
removeAttr()
