用async/ await來發送非同步
昨天看了一篇vue的教程,作者用async/ await來發送非同步請求,從服務端獲取資料,程式碼很簡潔,同時async/await 已經被標準化,是時候學習一下了。
先說一下async的用法,它作為一個關鍵字放到函式前面,用於表示函式是一個非同步函式,因為async就是非同步的意思, 非同步函式也就意味著該函式的執行不會阻塞後面程式碼的執行。 寫一個async 函式
async function timeout() {
return 'hello world';
}
語法很簡單,就是在函式前面加上async 關鍵字,來表示它是非同步的,那怎麼呼叫呢?async 函式也是函式,平時我們怎麼使用函式就怎麼使用它,直接加括號呼叫就可以了,為了表示它沒有阻塞它後面程式碼的執行,我們在async 函式呼叫之後加一句console.log;
async function timeout() {
return 'hello world'
}
timeout();
console.log('雖然在後面,但是我先執行');
開啟瀏覽器控制檯,我們看到了

async 函式 timeout 呼叫了,但是沒有任何輸出,它不是應該返回 'hello world', 先不要著急, 看一看timeout()執行返回了什麼? 把上面的 timeout() 語句改為console.log(timeout())
async function timeout() {
return 'hello world'
}
console.log(timeout());
console.log('雖然在後面,但是我先執行');繼續看控制檯

原來async 函式返回的是一個promise 物件,如果要獲取到promise 返回值,我們應該用then 方法, 繼續修改程式碼

async function timeout() {
return 'hello world'
}
timeout().then(result => {
console.log(result);
})
console.log('雖然在後面,但是我先執行');

看控制檯

我們獲取到了"hello world', 同時timeout 的執行也沒有阻塞後面程式碼的執行,和 我們剛才說的一致。
這時,你可能注意到控制檯中的Promise 有一個resolved,這是async 函式內部的實現原理。如果async 函式中有返回一個值 ,當呼叫該函式時,內部會呼叫Promise.solve() 方法把它轉化成一個promise 物件作為返回,但如果timeout 函式內部丟擲錯誤呢? 那麼就會呼叫Promise.reject() 返回一個promise 物件, 這時修改一下timeout 函式

async function timeout(flag) {
if (flag) {
return 'hello world'
} else {
throw 'my god, failure'
}
}
console.log(timeout(true)) // 呼叫Promise.resolve() 返回promise 物件。
console.log(timeout(false)); // 呼叫Promise.reject() 返回promise 物件。

控制檯如下:

如果函式內部丟擲錯誤, promise 物件有一個catch 方法進行捕獲。
timeout(false).catch(err => {
console.log(err)
})
async 關鍵字差不多了,我們再來考慮await 關鍵字,await是等待的意思,那麼它等待什麼呢,它後面跟著什麼呢?其實它後面可以放任何表示式,不過我們更多的是放一個返回promise 物件的表示式。注意await 關鍵字只能放到async 函式裡面
現在寫一個函式,讓它返回promise 物件,該函式的作用是2s 之後讓數值乘以2

// 2s 之後返回雙倍的值
function doubleAfter2seconds(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2 * num)
}, 2000);
} )
}

現在再寫一個async 函式,從而可以使用await 關鍵字, await 後面放置的就是返回promise物件的一個表示式,所以它後面可以寫上 doubleAfter2seconds 函式的呼叫
async function testResult() {
let result = await doubleAfter2seconds(30);
console.log(result);
}
現在呼叫testResult 函式
testResult();
開啟控制檯,2s 之後,輸出了60.
現在我們看看程式碼的執行過程,呼叫testResult 函式,它裡面遇到了await, await 表示等一下,程式碼就暫停到這裡,不再向下執行了,它等什麼呢?等後面的promise物件執行完畢,然後拿到promise resolve 的值並進行返回,返回值拿到之後,它繼續向下執行。具體到 我們的程式碼, 遇到await 之後,程式碼就暫停執行了, 等待doubleAfter2seconds(30) 執行完畢,doubleAfter2seconds(30) 返回的promise 開始執行,2秒 之後,promise resolve 了, 並返回了值為60, 這時await 才拿到返回值60, 然後賦值給result, 暫停結束,程式碼才開始繼續執行,執行 console.log語句。
就這一個函式,我們可能看不出async/await 的作用,如果我們要計算3個數的值,然後把得到的值進行輸出呢?

async function testResult() {
let first = await doubleAfter2seconds(30);
let second = await doubleAfter2seconds(50);
let third = await doubleAfter2seconds(30);
console.log(first + second + third);
}

6秒後,控制檯輸出220, 我們可以看到,寫非同步程式碼就像寫同步程式碼一樣了,再也沒有回撥地域了。
再寫一個真實的例子,我原來做過一個小功能,話費充值,當用戶輸入電話號碼後,先查詢這個電話號碼所在的省和市,然後再根據省和市,找到可能充值的面值,進行展示。
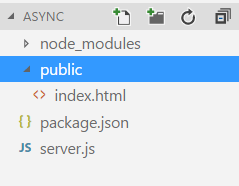
為了模擬一下後端介面,我們新建一個node 專案。 新建一個資料夾 async, 然後npm init -y 新建package.json檔案,npm install express --save 安裝後端依賴,再新建server.js 檔案作為服務端程式碼, public資料夾作為靜態檔案的放置位置, 在public 資料夾裡面放index.html 檔案, 整個目錄如下

server.js 檔案如下,建立最簡單的web 伺服器

const express = require('express');
const app = express();// express.static 提供靜態檔案,就是html, css, js 檔案
app.use(express.static('public'));
app.listen(3000, () => {
console.log('server start');
})

再寫index.html 檔案,我在這裡用了vue構建頁面,用axios 傳送ajax請求, 為了簡單,用cdn 引入它們。 html部分很簡單,一個輸入框,讓使用者輸入手機號,一個充值金額的展示區域, js部分,按照vue 的要求搭建了模版

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Async/await</title>
<!-- CDN 引入vue 和 axios -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<!-- 輸入框區域 -->
<div style="height:50px">
<input type="text" placeholder="請輸入電話號碼" v-model="phoneNum">
<button @click="getFaceResult">確定</button>
</div>
<!-- 充值面值 顯示區域 -->
<div>
充值面值:
<span v-for="item in faceList" :key='item'>
{{item}}
</span>
</div>
</div>
<!-- js 程式碼區域 -->
<script>
new Vue({
el: '#app',
data: {
phoneNum: '12345',
faceList: ["20元", "30元", "50元"]
},
methods: {
getFaceResult() {
}
}
})
</script>
</body>
</html>

為了得到使用者輸入的手機號,給input 輸入框新增v-model指令,繫結phoneNum變數。展示區域則是 繫結到faceList 陣列,v-for 指令進行展示, 這時命令列nodemon server 啟動伺服器,如果你沒有安裝nodemon, 可以npm install -g nodemon 安裝它。啟動成功後,在瀏覽器中輸入 http://localhost:3000, 可以看到頁面如下, 展示正確

現在我們來動態獲取充值面值。當點選確定按鈕時, 我們首先要根據手機號得到省和市,所以寫一個方法來發送請求獲取省和市,方法命名為getLocation, 接受一個引數phoneNum , 後臺介面名為phoneLocation,當獲取到城市位置以後,我們再發送請求獲取充值面值,所以還要再寫一個方法getFaceList, 它接受兩個引數, province 和city, 後臺介面為faceList,在methods 下面新增這兩個方法getLocation, getFaceList

methods: {
//獲取到城市資訊
getLocation(phoneNum) {
return axios.post('phoneLocation', {
phoneNum
})
},
// 獲取面值
getFaceList(province, city) {
return axios.post('/faceList', {
province,
city
})
},
// 點選確定按鈕時,獲取面值列表
getFaceResult () {
}
}

現在再把兩個後臺介面寫好,為了演示,寫的非常簡單,沒有進行任何的驗證,只是返回前端所需要的資料。Express 寫這種簡單的介面還是非常方便的,在app.use 和app.listen 之間新增如下程式碼

// 電話號碼返回省和市,為了模擬延遲,使用了setTimeout
app.post('/phoneLocation', (req, res) => {
setTimeout(() => {
res.json({
success: true,
obj: {
province: '廣東',
city: '深圳'
}
})
}, 1000);
})
// 返回面值列表
app.post('/faceList', (req, res) => {
setTimeout(() => {
res.json(
{
success: true,
obj:['20元', '30元', '50元']
}
)
}, 1000);
})

最後是前端頁面中的click 事件的getFaceResult, 由於axios 返回的是promise 物件,我們使用then 的鏈式寫法,先呼叫getLocation方法,在其then方法中獲取省和市,然後再在裡面呼叫getFaceList,再在getFaceList 的then方法獲取面值列表,

// 點選確定按鈕時,獲取面值列表
getFaceResult () {
this.getLocation(this.phoneNum)
.then(res => {
if (res.status === 200 && res.data.success) {
let province = res.data.obj.province;
let city = res.data.obj.city;
this.getFaceList(province, city)
.then(res => {
if(res.status === 200 && res.data.success) {
this.faceList = res.data.obj
}
})
}
})
.catch(err => {
console.log(err)
})
}

現在點選確定按鈕,可以看到頁面中輸出了 從後臺返回的面值列表。這時你看到了then 的鏈式寫法,有一點回調地域的感覺。現在我們在有async/ await 來改造一下。
首先把 getFaceResult 轉化成一個async 函式,就是在其前面加async, 因為它的呼叫方法和普通函式的呼叫方法是一致,所以沒有什麼問題。然後就把 getLocation 和
getFaceList 放到await 後面,等待執行, getFaceResult 函式修改如下
// 點選確定按鈕時,獲取面值列表
async getFaceResult () {
let location = await this.getLocation(this.phoneNum);
if (location.data.success) {
let province = location.data.obj.province;
let city = location.data.obj.city;
let result = await this.getFaceList(province, city);
if (result.data.success) {
this.faceList = result.data.obj;
}
}
}

現在程式碼的書寫方式,就像寫同步程式碼一樣,沒有回撥的感覺,非常舒服。
現在就還差一點需要說明,那就是怎麼處理異常,如果請求發生異常,怎麼處理? 它用的是try/catch 來捕獲異常,把await 放到 try 中進行執行,如有異常,就使用catch 進行處理。

async getFaceResult () {
try {
let location = await this.getLocation(this.phoneNum);
if (location.data.success) {
let province = location.data.obj.province;
let city = location.data.obj.city;
let result = await this.getFaceList(province, city);
if (result.data.success) {
this.faceList = result.data.obj;
}
}
} catch(err) {
console.log(err);
}
}

現在把伺服器停掉,可以看到控制檯中輸出net Erorr,整個程式正常執行
