vue專案中icon圖示的完美引入
第一步:
進入阿里向量圖示庫並登入 地址:https://www.iconfont.cn
第二步:
選擇專案需要的圖示新增到庫

第三步:
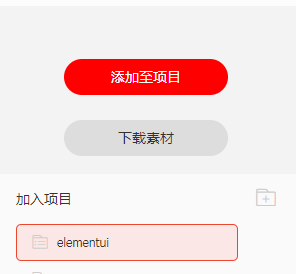
選完之後點選右上角的購物車,開啟後點擊新增到專案,沒有就自己建一個(按鈕都在同一個頁面)

第四步:
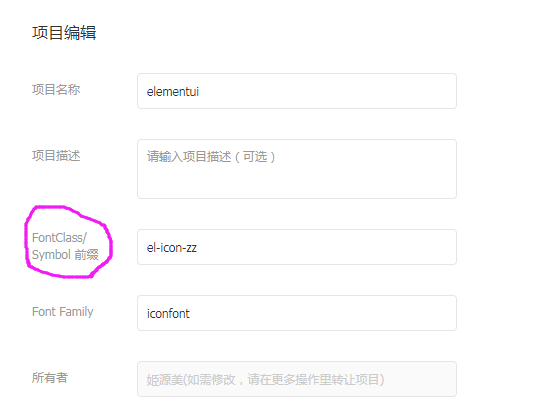
新增到專案後,在彈出的頁面修改專案防止icon命名與自己的UI框架(如elementui)衝突
在 更多操作-》編輯專案 下(設定字型的字首:fontClass/Symbol 字首)

第五步:
修改完成專案後進行選擇css並下載下來

第六步:
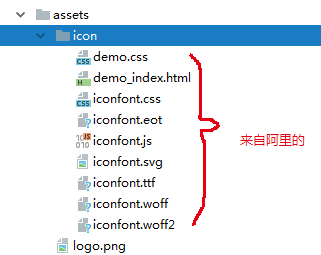
在你的vue專案assets資料夾下面建立icon資料夾,把下載的壓縮包解壓的檔案複製到icon資料夾下面(當然demo等不需要的檔案按你的需要刪除)

第七步:
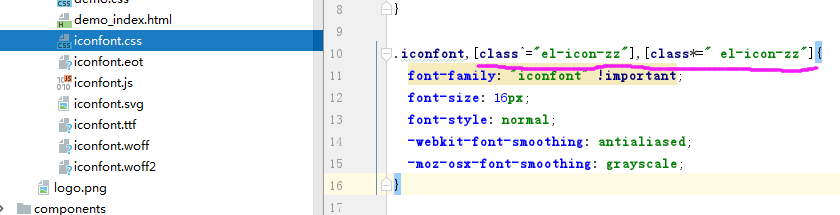
開啟iconfont.css在icon樣式行新增第四步設定的字首樣式關聯
程式碼:,[class^="el-icon-zz"],[class*=" el-icon-zz"] //注意第二個el-icon-zz前面有個空格

第八步:
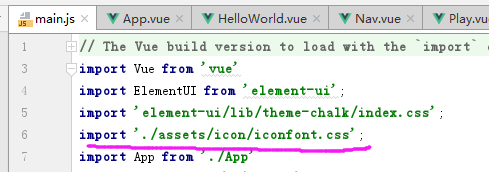
在main.js當中引入使用(全域性的),區域性的在需要的引入即可(路徑填對)

第九步:
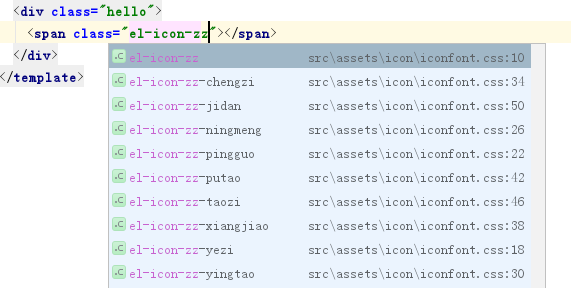
在需要的vue頁面使用即可:

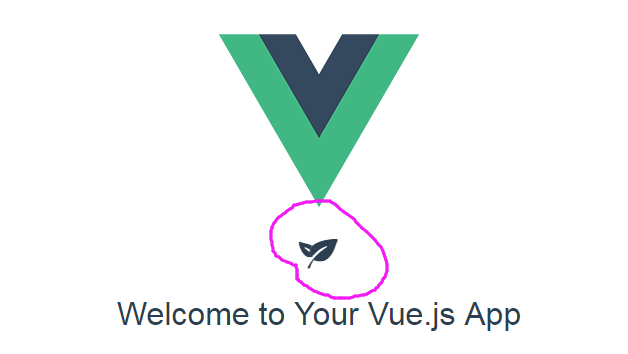
最終效果:

相關推薦
vue專案中icon圖示的完美引入
第一步: 進入阿里向量圖示庫並登入 地址:https://www.iconfont.cn 第二步: 選擇專案需要的圖示新增到庫 第三步: 選完之後點選右上角的購物車,開啟後點擊新增到專案,沒有就自己建一個(按鈕都在同一個頁面) 第四步: 新增到專案後,在彈出的頁面修改專案防止icon命名
Vue專案中使用v-bind引入圖片路徑出現圖片未找到的問題
問題 由於專案圖片在打包後圖片名會跟上一串hash值,並且相對路徑會改變。所以: <img src="../../assets/logo.png"/> 這麼寫是可以的,因為打包的時
vue 專案中ivew按需引入
官方文件中介紹了iview的按需引入: 按需引用 # 藉助外掛 babel-plugin-import可以實現按需載入元件,減少檔案體積。首先安裝,並在檔案 .babelrc 中配置: npm install babel-plugin-import -
Vue專案中使用element-ui,並引入第三方圖示庫iconfont
1、安裝 npm install element-ui --save-dev 2、在main.js檔案中引入 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.c
Vue專案中引入iconfont 圖示庫 和 圖示顯示成小方塊的問題解決
這兩天弄了個vue的小demo ,引入了iconfont 的圖示,沒想到是噩耗的開始,一直顯示的是小方塊,一步步排查踩坑把問題解決。 首先看看官方對專案引入iconfont 的介紹。 unicode引用 unicode是字型在網頁端最原始的應用方式,特點是: 相容性最
在vue專案中引入阿里圖示庫小記
使用Vue技術棧開發不僅效率高,而且很友好,而且還有很多基於vue的UI框架,例如:element等,但是這類框架美中不足的是,圖示太少。為了解決這個問題,不得不引入第三方字型庫,今天以阿里圖示庫為例,如何在vue中使用。 1、首先找到合適圖示,然後點選新增入庫,接著點選右上角的購物車圖示。 2、你剛才選
把圖片公式轉化為文字內容。vue專案中引入MathJax.js
這是個圖片的公式,有img標籤引入。 我們想要轉成下面的效果: 在vue專案中引入MathJax.js 首先在index.html頁面 <script type="text/javascript" src="https://cdn.ma
vue中的圖示字型引入
網址:https://icomoon.io/app/#/select; 特點:樣式多,免費 操作: 1.相中的,隨便點,不要錢,generat fonts然後download,得到一個壓縮檔案,解壓 2,把style.css放到vue的static裡,把font放到asetes裡(當然你也可以放在別的
Vue專案中Element-Ui按需引入
重點:不管是全部引入還是按需引入,都要安裝element-ui的。 npm i element-ui -D 完事後可以在package.json的dev標籤下看到element。 npm i element-ui -D (解釋一下:npm是node包管理器,i是insta
怎麼在vue專案中的瀏覽器網頁標題新增小圖示
1.專案需求:在網頁標題處新增小圖示 如下所示 2.在Vue專案資料夾目錄中找到index.html 如下所示 3.將所需圖示放在static目錄下 如下所示 為什麼放在static目錄下,而不是放在src目錄下呢? 因為放在src下瀏
在Vue專案中引入JQuery-ui
安裝: npm install jquery-ui-dist -S 引入: import 'jquery-ui-dist/jquery-ui' 更改配置檔案: 1、新增jquery:'jquery' reso
在Vue專案中引入JQuery
錯誤提示:$ is not defined 使用步驟: 1、安裝jquery npm install jquery --save-dev 2、配置webpack 在專案根目錄下的build目錄下找到webpack.base.conf.js檔案,在開頭使
字型圖示製作以及在vue專案中的使用
字型圖示的優勢: 字型圖示任意縮放不會失真,也大大減少請求數量,優化效能。 線上生成工具: https://icomoon.io/app/#/select 步驟: 1. 進入網址:主頁面 2. 新建一個圖集 3. 新增.svg圖片(可以使用現成的,也可以使用
iconfont 在vue專案中的應用(icon-component元件)
前言:上一篇記錄了iconfont的三種基本使用方法。 在Vue中應該如何使用吶?Vue中的元件化思想很明確,要提高元件的複用率,增強專案的可維護性,擴充套件性。以下是採用icontfont的使用方式之symbol封裝的icon-component元件。 //components/Icon-s
在vue專案中引入高德地圖
1 在index.html檔案中引入js檔案<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.0&key="></script> 2 334 3
怎麼在vue專案中的瀏覽器添網頁標題加小圖示
1.專案需求:在網頁標題處新增小圖示 如下所示 2.在Vue專案資料夾目錄中找到index.html 如下所示 3.將所需圖示放在static目錄下 如下所示 為什麼放在static目錄下,而不是放在src目錄下呢? 因為放在src下
在vue專案中引入elementUI元件
1.安裝 elementUI npm i element-ui -S 2.引入elementUI 在main.js中引入elementUI import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk
如何在Vue專案中正確的引入JQuery
操作方法 安裝jquery依賴 npm install jquery --save 修改兩處配置檔案(測試vue版本為2.5) // 整體位置 m
vue專案中,元件裡單獨引入對應css
我的css檔案,放在src資料夾下的assets資料夾下css內。 根據你具體的檔案路徑配置,引入在當前頁面路徑下的css (不是在main.js裡引入,main.js引入是公共css與js,之前文章有在main.js引入步驟)
vue專案中引入noVNC遠端桌面
1 首先,先簡單介紹一下概念。 VNCServer 是一個為了滿足分散式使用者共享伺服器資源,而在伺服器開啟的一項服務,對應的客戶端軟體有圖形化客戶端 VNCViewer,而 noVNC 則是 HTML5 VNC 客戶端,它採用 HTML 5 WebSocket, Canv
