關於overflow:auto | hidden清除浮動的一些問題
阿新 • • 發佈:2019-01-10
如果一個塊元素沒有給它設定高度,那麼它的高度會被子元素的高度撐開,如下面這樣:
HTML Code|
1 2 3 4 5 |
<div class="box1"> <div class="box2"> </div> </div> |
|
1 2 3 4 5 6 7 8 9 |
.box1 {
background:#bbb; } .box2 { width:300px; height:200px; border:2px solid red; } |
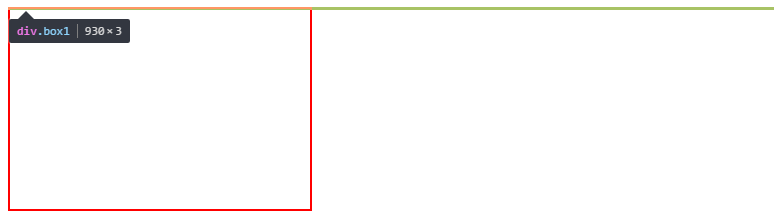
效果:

box1的高度被box2撐開。
而如果我們給子元素加上浮動之後,它就脫離了文件流,而父元素的高度也將變為0,這時候如果想給父元素設定各種border屬性用來包圍子元素是實現不了的,就像下面:
CSS Code|
1 2 3 4 5 6 7 8 9 10 11 |
.box1 {
background:#bbb;
border-bottom: 3px solid green;
} .box2 { width:300px; height:200px; border:2px solid red; float:left; } |
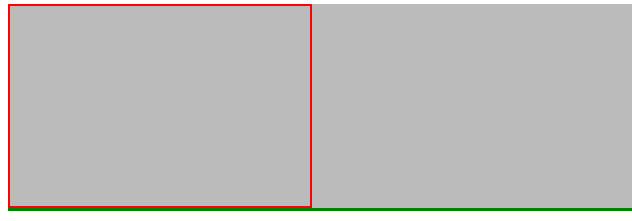
可以看到父元素的高度沒有被子元素撐開,這樣box1的border-bottom屬性就沒有出現在box2的下面。
而此時如果我們想再讓父元素的高度再被子元素撐開,就可以給父元素設定overflow:auto | hidden來清除浮動,因為設定了該屬性後的元素將會自動擴充套件到它需要的大小以包圍它裡面浮動的子元素,效果如下:
CSS Code|
1 2 3 4 |
.box1 {
border-bottom::2px
solid green; overflow:auto; } |
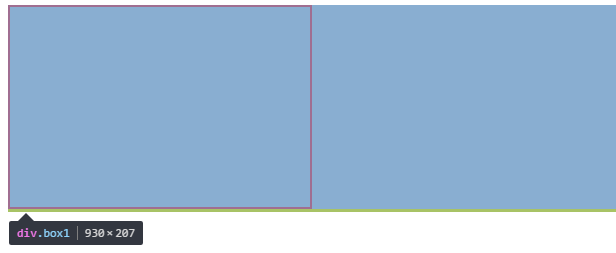
再看一下box1的高度
可以看到box1的高度再次被box2撐開,這樣border-bottom屬性就能出現在box2下面了。
總結:當子元素用了浮動之後我們可以嘗試給它的父元素加上overflow:auto | hidden來清除子元素的浮動效果,讓父元素的高度可以適配子元素的高度。