react-native-pull實現上拉載入下拉重新整理
前言
我們在做原生app開發的時候,很多場景都會用到下拉重新整理、上拉載入的操作,Android中如PullToRefreshListView,iOS中如MJRefresh等都是比較好用,且實現上比較簡單的第三方庫。他們的實現原理大體相同,都是在列表的基礎上新增頭部和尾部,然後新增手勢觸控的邏輯判斷。那麼對於React native,我們也可以用相同的原理來實現。http://blog.csdn.net/xiangzhihong8/article/details/54577644
react-native-pull
這裡我們首先要介紹一款相容android和ios的元件:react-native-pull
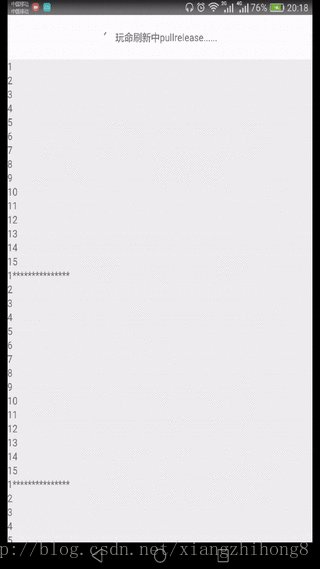
我們首先來看一下react-native-pull的執行效果如何:

PullView 使用
在自己的工程中執行引入,當然也可以自己封裝個
npm install react-native-pull --save- 1
- 1
和其他的第三方庫使用一樣,引入包,然後新增標籤對:
import {PullView} from 'react-native-pull';
onPullRelease(resolve) {
//do something
resolve();
}
<PullView onPullRelease={this.onPullRelease}>
//省略n多邏輯 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
完整程式碼如下:
import {PullView} from 'react-native-pull';
export default class extends Component {
constructor(props) {
super(props);
this.state = {refreshing: false};
this.onPullRelease = this.onPullRelease.bind(this);
this.topIndicatorRender = this - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
上面的程式碼種有幾個核心的屬性需要說明:
onPullRelease:在pullrelease狀態時候呼叫的方法
topIndicatorRender:頂部重新整理時候執行的方法(裡面三個引數代表三種不同的狀態)
- pulling:正在下拉的狀態
- Pullok:已經拉倒位置,可以放手的狀態
- pullrelease: 放手載入的狀態
renderHeader:渲染頭部的方法,如:
<View style={styles.title}>
<Text style={{fontWeight:'bold'}}>上拉重新整理控制元件<Text>
</View>- 1
- 2
- 3
- 1
- 2
- 3
renderRow:渲染每行顯示的資料。
onEndReached:到達底部出發的監聽
renderFooter:判斷是否載入結束,重新整理狀態提示的隱藏和顯示
PullList 使用
import {PullList} from 'react-native-pull';
onPullRelease(resolve) {
//do something
resolve();
}
<PullList onPullRelease={this.onPullRelease} {
...and some ListView Props
}/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
其他屬性
style: 設定元件樣式,比如可以設width/height/backgroudColor等
topIndicatorRender: 頂部重新整理指示元件的渲染方法, 接受三個引數: ispulling, ispullok, ispullrelease
topIndicatorHeight: 頂部重新整理指示元件的高度, 若定義了topIndicatorRender則同時需要此屬性
isPullEnd: 是否已經下拉結束,若為true則隱藏頂部重新整理指示元件,非必須
僅PullView支援普通refreshcontrol的相關屬性
onRefresh: 開始重新整理時呼叫的方法
refreshing: 指示是否正在重新整理
react-native-pullRefreshScrollView
說完react-native-pull,我們再來看一個目前只支援ios的框架react-native-pullRefreshScrollView,該元件可以實現介面的定製(頭部,底部View的樣式修改,唯一不足的是暫時不支援Android),先看下執行的效果:
使用
該元件使用也是相當的簡單和方便,來看ListView中如何使用:
import PullRefreshScrollView from 'react-native-pullrefresh-scrollview';
render() {
return (
<ListView
renderScrollComponent={(props) => <PullRefreshScrollView onRefresh={(PullRefresh)=>this.onRefresh(PullRefresh)} {...props} />}
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
Scrollview使用
import PullRefreshScrollView from 'react-native-pullrefresh-scrollview';
render() {
return (
<PullRefreshScrollView ref="PullRefresh" onRefresh={()=>this.onRefresh()}>
<View><Text>Scroll1</Text></View>
</PullRefreshScrollView>
);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

