Ionic2:建立App啟動頁滑動歡迎介面
阿新 • • 發佈:2019-01-10
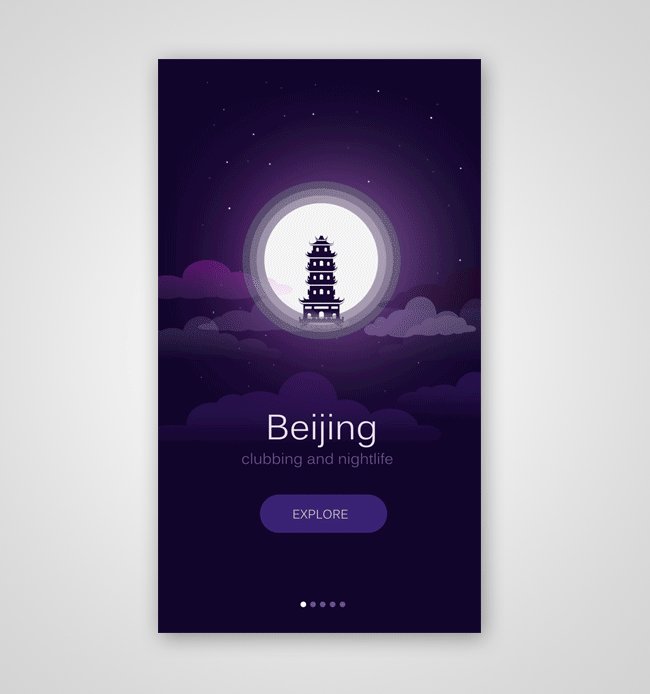
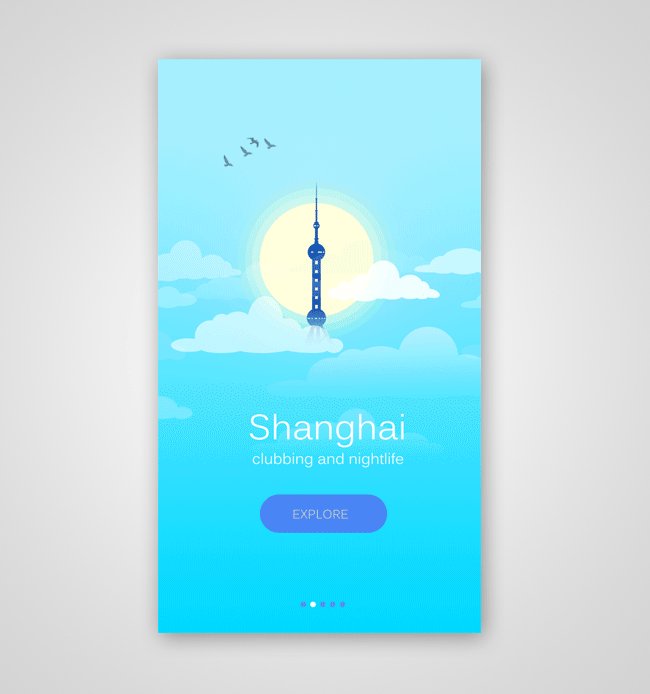
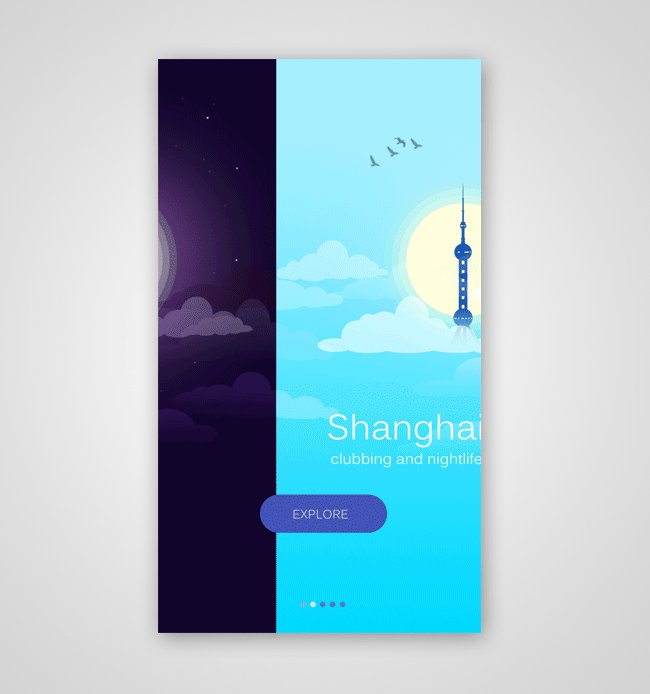
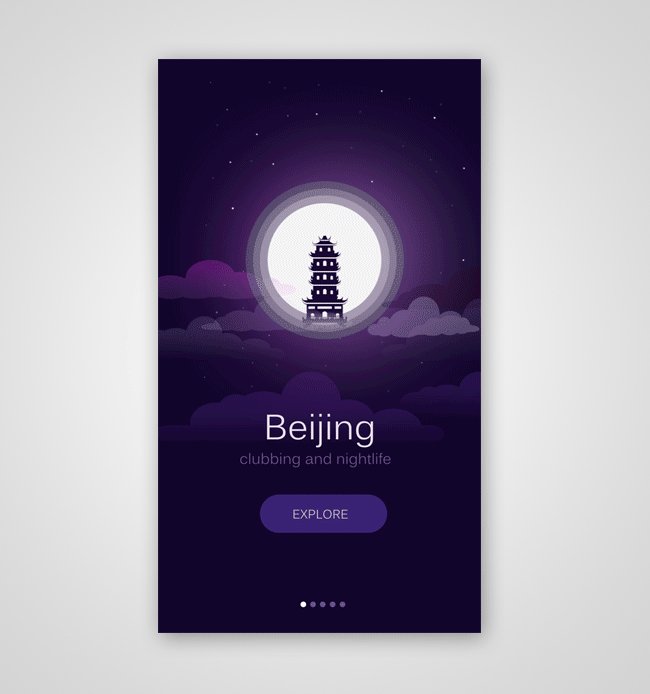
效果如下,圖片來自網路

本文例子和上圖稍有不同,主要功能如下:
- 每滑動一下展示一張全屏圖片;
- 滑動到最後一頁才出現啟動按鈕;
- 歡迎介面只在第一次安裝啟動時出現。
下面就讓我們一步一步實現這個功能:
1.建立應用:
使用Ionic2建立應用非常簡單,只需在V1的命令後跟上--v2即可,如下:
ionic start ionic2-welcome --v22.建立Component
使用命令列建立頁面或者自行在建立檔案
ionic g page welcome然後開啟應用跟元件app.component.ts,匯入元件,app.module.ts也一樣並配置
import { WelcomePage 3.建立模板檔案welcome.html
<ion-slidespager>
<ion-slide>
<imgsrc="images/slide1.png" />
</ion-slide>
<ion-slide>
<imgsrc="images/slide2.png" />
</ion-slide>
<ion-slide>
<imgsrc="images/slide3.png" /> 通過ionic自帶的ion-slides可以很方便的建立一個歡迎頁面
4.建立welcome.scss
ion-slide {
background-color: #eeeeee;
}
ion-slide img {
height: 70vh !important;
width: auto !important;
}5.建立welcome.ts
import { Component } from '@angular/core';
import {NavController} from 'ionic-angular';
import {HomePage} from '../home/home';
@Component({
templateUrl: 'welcome.html'
})
export classWelcomePage{
constructor(public navCtr: NavController){
}
goToHome(){
this.navCtr.setRoot(HomePage);
}
}6.在根元件匯入welcome元件,編輯app.moudle.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from 'ionic-native';
import { HomePage } from '../pages/home/home';
import { WelcomePage } from '../pages/welcome/welcome';
import { Storage } from '@ionic/storage';
@Component({
template: `<ion-nav [root]="rootPage"></ion-nav>`,
})
export classMyApp{
rootPage: any;
constructor(platform: Platform, public storage: Storage) {
this.storage.get('firstIn').then((result) => {
if(result){
this.rootPage = HomePage;
}
else{
this.storage.set('firstIn', true);
this.rootPage = WelcomePage;
}
}
);
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
}
