前端 盒模式理論總結(一)
CSS盒子模型
盒子模型解釋
元素在頁面中顯示成一個方塊,類似一個盒子,CSS盒子模型就是使用現實中盒子來做比喻,幫助我們設定元素對應的樣式。盒子模型示意圖如下:

把元素叫做盒子,設定對應的樣式分別為:盒子的邊框(border)、盒子內的內容和邊框之間的間距(padding)、盒子與盒子之間的間距(margin)。
設定邊框
設定一邊的邊框,比如頂部邊框,可以按如下設定:
border-top-color:red; /* 設定頂部邊框顏色為紅色 */ border-top-width:10px; /* 設定頂部邊框粗細為10px */ border-top-style:solid; /* 設定頂部邊框的線性為實線,常用的有:solid(實線) dashed(虛線) dotted(點線); */
上面三句可以簡寫成一句:
border-top:10px solid red;
設定其它三個邊的方法和上面一樣,把上面的’top’換成’left’就是設定左邊,換成’right’就是設定右邊,換成’bottom’就是設定底邊。
四個邊如果設定一樣,可以將四個邊的設定合併成一句:
border:10px solid red;
設定內間距padding
設定盒子四邊的內間距,可設定如下:
padding-top:20px; /* 設定頂部內間距20px */ padding-left:30px; /* 設定左邊內間距30px */ padding-right:40px; /* 設定右邊內間距40px */ padding-bottom:50px; /* 設定底部內間距50px */
上面的設定可以簡寫如下:
padding:20px 40px 50px 30px; /* 四個值按照順時針方向,分別設定的是 上 右 下 左
四個方向的內邊距值。 */
padding後面還可以跟3個值,2個值和1個值,它們分別設定的專案如下:
padding:20px 40px 50px; /* 設定頂部內邊距為20px,左右內邊距為40px,底部內邊距為50px */
padding:20px 40px; /* 設定上下內邊距為20px,左右內邊距為40px*/
padding:20px; /* 設定四邊內邊距為20px */
設定外間距margin
外邊距的設定方法和padding的設定方法相同,將上面設定項中的’padding’換成’margin’就是外邊距設定方法。
盒子模型的尺寸
按照下面程式碼製作頁面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的真實尺寸</title>
<style type="text/css">
.box01{width:50px;height:50px;background-color:gold;}
.box02{width:50px;height:50px;background-color:gold;border:50px
solid #000}
.box03{width:50px;height:50px;background-color:gold;border:50px
solid #000;padding: 50px;}
</style>
</head>
<body>
<div class="box01">1</div>
<br />
<div class="box02">2</div>
<br />
<div class="box03">3</div>
</body>
</html>
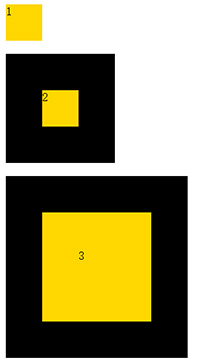
頁面顯示效果如下:

通過上面的頁面得出結論:盒子的width和height設定的是盒子內容的寬和高,不是盒子本身的寬和高,盒子的真實尺寸計算公式如下:
盒子寬度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
margin相關技巧
1、設定元素水平居中: margin:x auto;
2、margin負值讓元素位移及邊框合併
外邊距合併
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。解決方法如下:
1、使用這種特性
2、設定一邊的外邊距,一般設定margin-top
3、將元素浮動或者定位
margin-top 塌陷
在兩個盒子巢狀時候,內部的盒子設定的margin-top會加到外邊的盒子上,導致內部的盒子margin-top設定失敗,解決方法如下:
1、外部盒子設定一個邊框
2、外部盒子設定 overflow:hidden
3、使用偽元素類:
.clearfix:before{
content: '';
display:table;
