利用CSS3實現圖片切換特效
阿新 • • 發佈:2019-01-10
利用label標籤和:checked,並使用到了transform和transition屬性。實現簡單,相比JS而言,非常方便,且效果更佳,有興趣可以拷貝程式碼,修改圖片路徑,執行看看效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
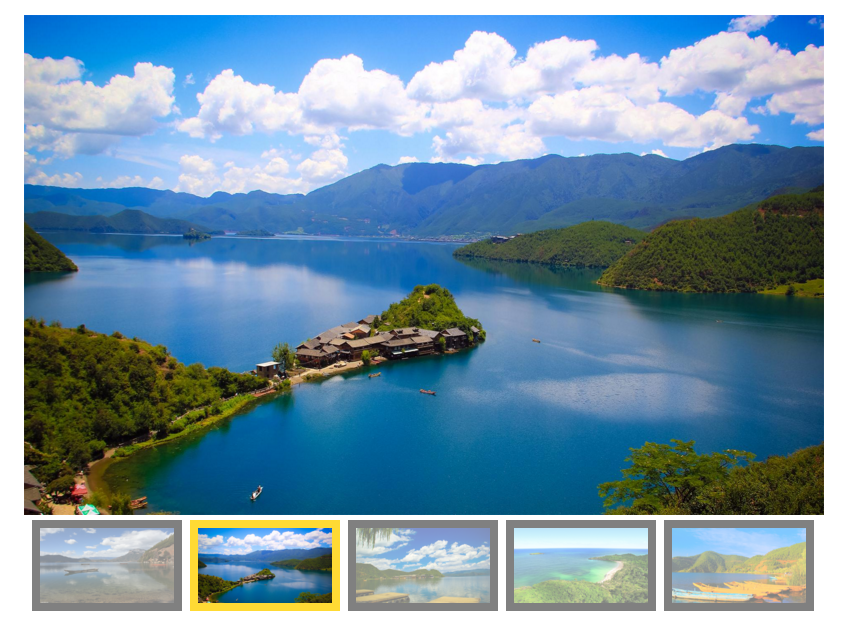
<meta 靜態的效果圖如下: