vue-router和express專案部署到伺服器
阿新 • • 發佈:2019-01-10
- 首先確定此專案在本地能夠執行成功
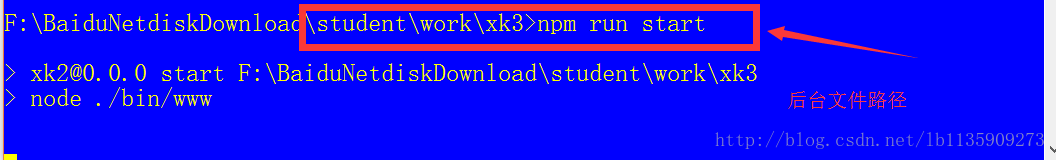
在本地命令列中輸入npm run start,無報錯,且開啟127.0.0.1:3000
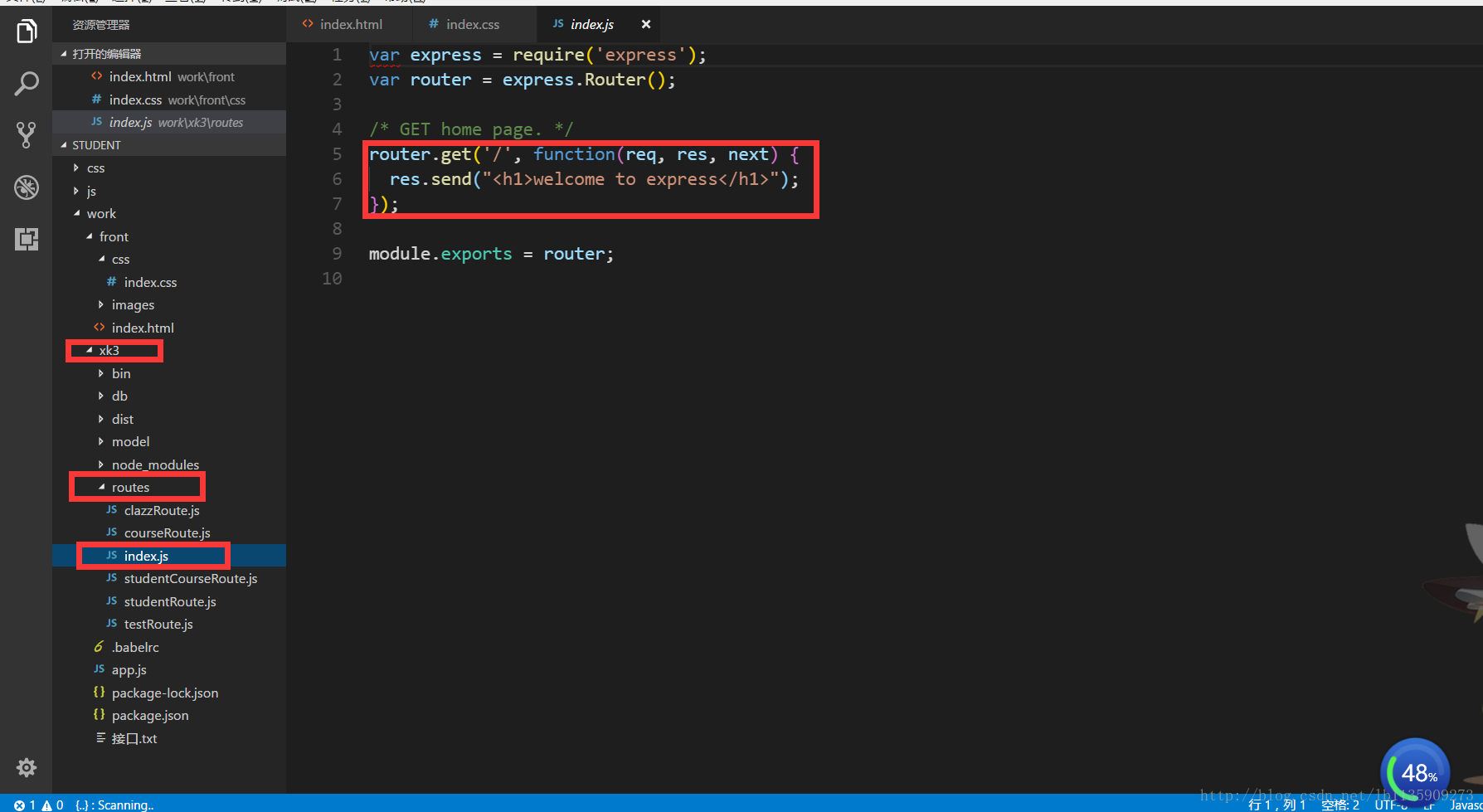
有寫的路由為/的頁面,如圖

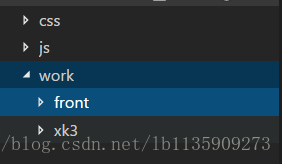
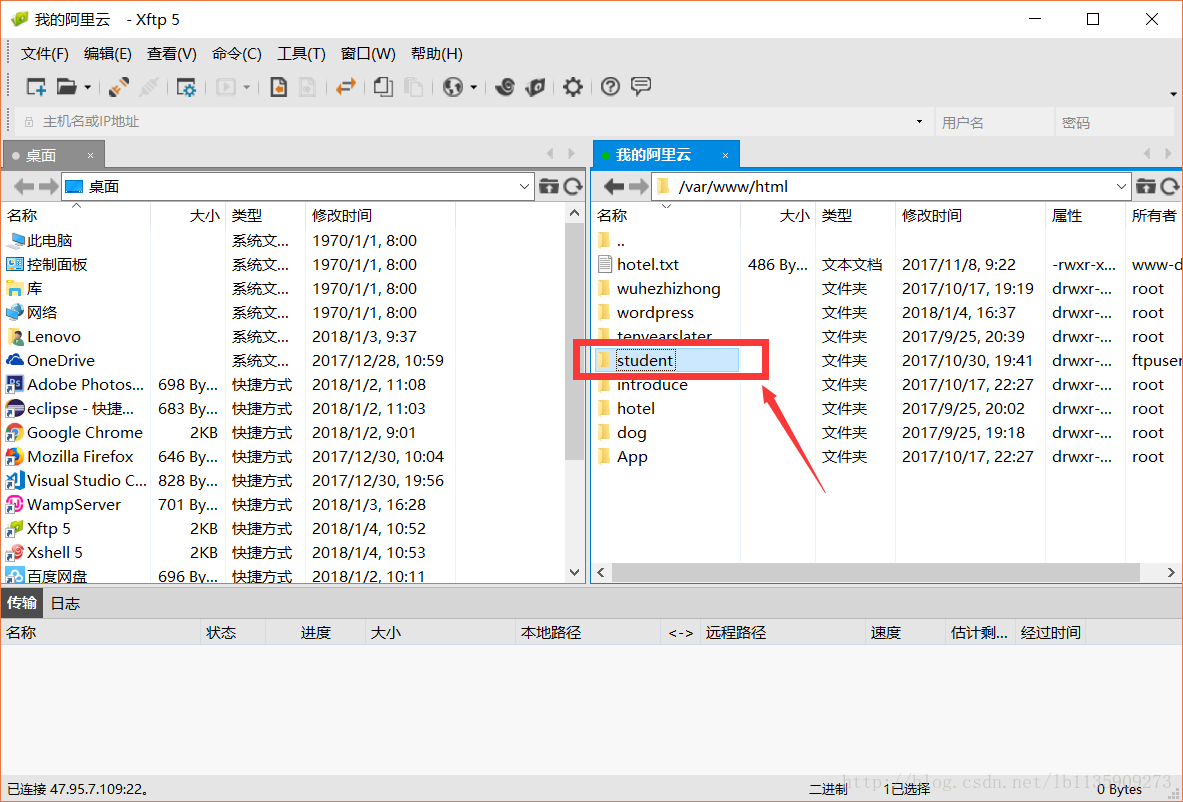
此為檔案層級關係
front為前端檔案
xk3為後臺express與資料庫mysql連結的檔案
用命令列進入後臺並且執行,啟動成功

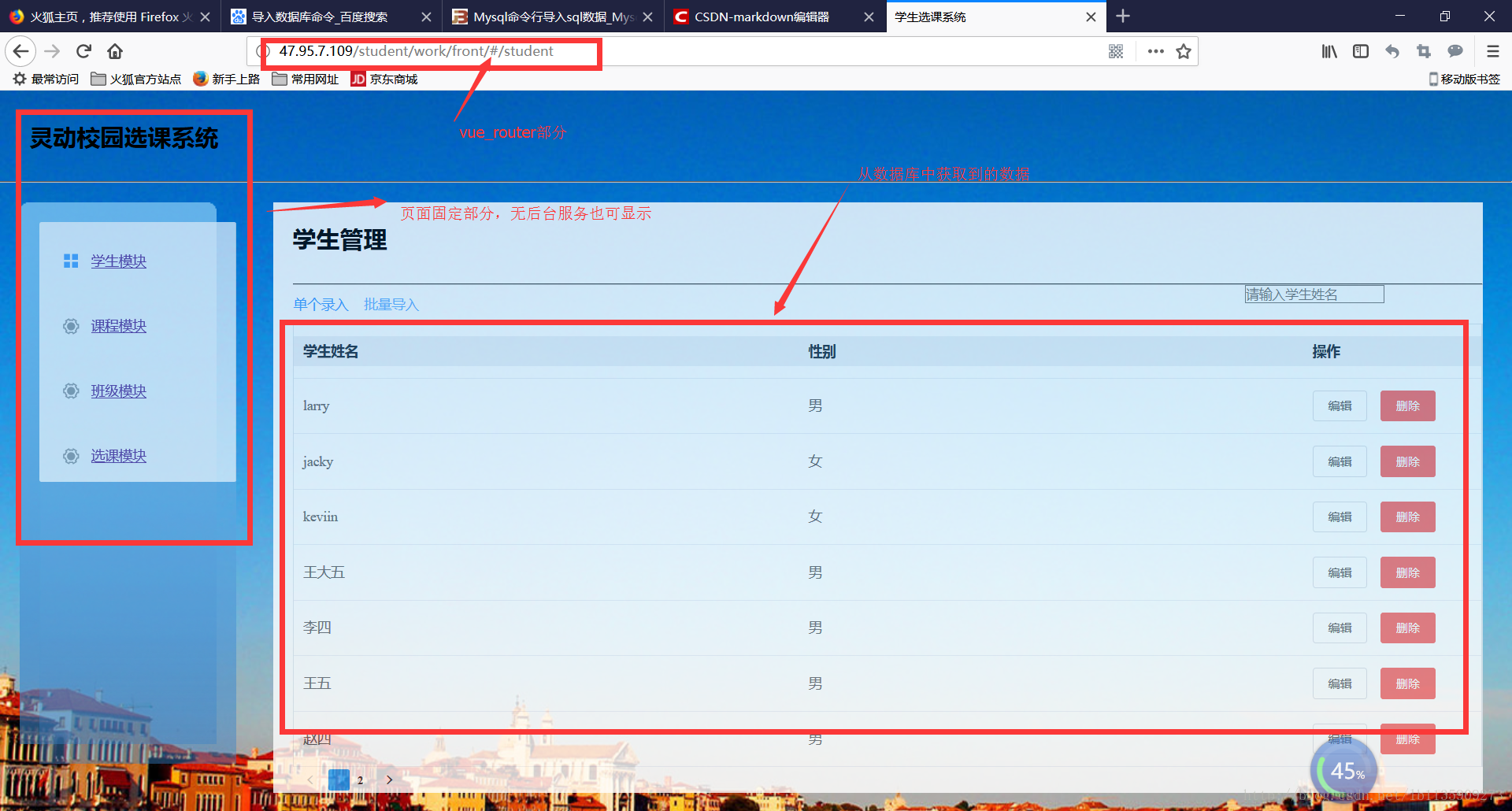
這是路徑為/的頁面

在瀏覽器中輸入路徑http://localhost:3000/
瀏覽器中顯示WelCome to express
至此此專案在本地執行成功,我們現在就要放到伺服器上。
- 準備工作
此前伺服器的基本設定就不再贅述。
開啟xftp或者其他類似軟體,將此專案全部複製到/var/www/路徑下
(此路徑可能會不一樣,就是伺服器網頁的路徑)

將後臺所需要的資料匯入伺服器的資料庫中,命令為mysql>source “路徑”;
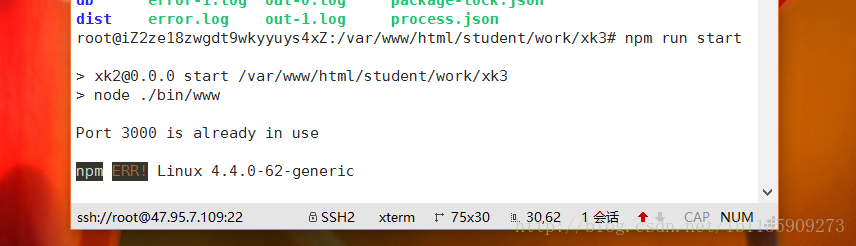
然後開啟xshell並進入此專案後臺,類似於在本地執行後臺檔案,前提是你的伺服器上安裝了node,mysql等基本配置,自行百度,還有一個問題就是確定你的vue-router中的路由獲取的是伺服器的ip+port+router,例如var url = ‘http://47.95.7.109:3000/course/batchDelete

我的執行失敗是因為我之後用了forever守護程序,一直在佔用3000埠,所以無法啟動,如果沒有設定過的話能夠正常啟動就和在本地一樣。
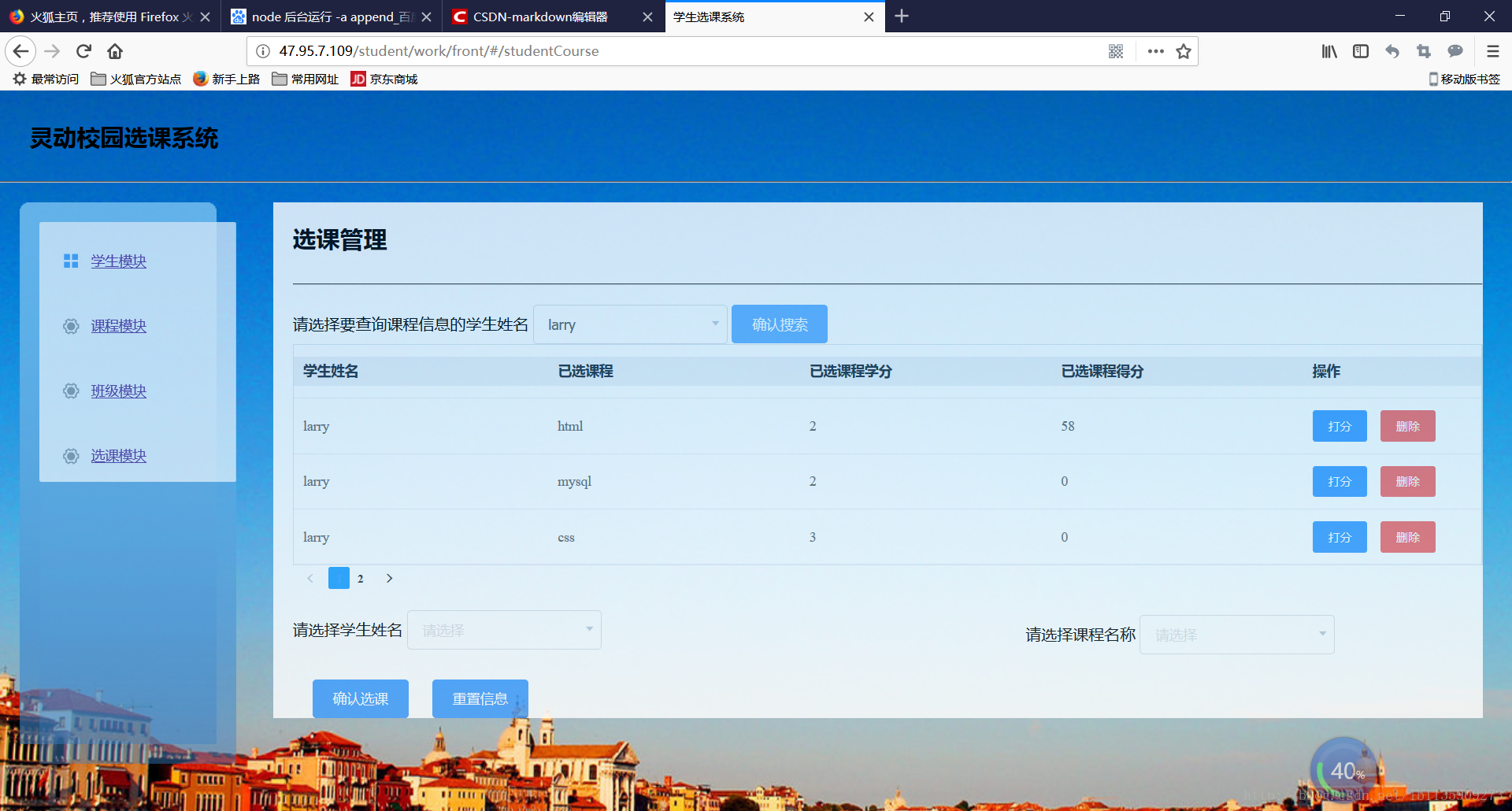
以我的學生選課系統為例截圖

但是這樣你的伺服器就一直處於阻塞狀態,只要斷開連結,服務也會中斷。
- 建立守護程序
接下來就是用pm2或者forever建立守護程序,經過親測,感覺forever比較簡單,只需要幾行命令,並不需要額外配置。
即開始使用forever
1.sudo npm install forever -g
2.forever start app.js
3.forever start -l forever.log app.js
這是我出現了一個錯誤,是沒有指定錯誤和輸出的日誌檔案
提示錯誤為:log file /root/.forever/forever.log exists. Use the -a or –append option to append log.
4.解決方案
forever start -a -l forever.log -o out.log -e err.log app.js(app.js就是後臺的入口檔案)
如果還是不行可使用
forever start -a -l forever.log -o out.log -e err.log ./bin/www
此時node專案部署完成,就算關閉伺服器的後臺服務也能正常執行,不需要阻塞。
執行成功圖片
如果其中有問題,請提出,謝謝!
樣本連結:http://47.95.7.109/student/work/front/#/