springmvc學習筆記(13)——國際化資原始檔
阿新 • • 發佈:2019-01-10
為什麼要配置國際化資原始檔
當我們所做的網站,有可能被外國人訪問,或者被瀏覽器語言為英語的使用者訪問時,我們就需要配置國際化資原始檔。配置之後,可以根據瀏覽器的語言(中文或英文),自動顯示對應的語言。
先來看看配置後的效果:
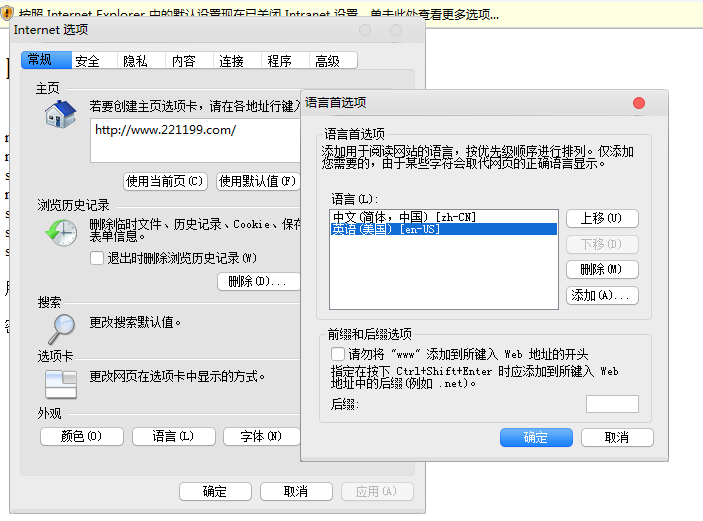
這裡我們使用IE瀏覽器,一般情況下的顯示介面如下 
然後點選工具->Internet選項->語言
點選新增,加入英語(美國)[en-US],點選上移,將其移動到第一行(截圖中還未上移),點選確定
重新整理頁面,發現中文變成了英文

如何配置國際化資原始檔
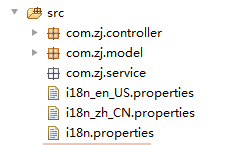
1.在src目錄下建立三個properties檔案 
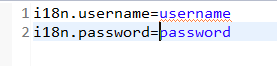
截圖中第一個檔案和第三個檔案內容一致 
第二個檔案中,則使用中文 
(當你輸入中文時,會被自動編碼成如圖所示的內容)
2.在springmvc配置檔案中加入bean
<!-- 配置國際化資原始檔 --><bean id="messageSource"class="org.springframework.context.support.ResourceBundleMessageSource"
- 1
- 2
- 3
- 4
- 5
3.在jsp中加上標籤
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
- 1
3.你想要國際化的內容處使用fmt標籤
<fmt:message
- 1
- 2
- 3
- 4
- 5
搞定!
後端也可以得到資原始檔的值
在上面的例子中,前端根據瀏覽器的語言也顯示不同的語言,其實同時在後端也能得到你要顯示的值
看程式碼
@Autowired ResourceBundleMessageSource messagesource; @RequestMapping("/hello") public String hello(Locale locale){ String msg = messagesource.getMessage("i18n.password", null, locale); System.out.println(msg); return "hello"; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 我們需要注入一個
ResourceBundleMessageSource的例項。你應該發現了,它就是我們在springmvc配置檔案中配置的那個bean- 在目標方法引數中加入Locale
切換瀏覽器語言,在控制檯打印出以下結果 
使用超連結切換語言
上面我們都是修改瀏覽器語言來切換,現在我們實現使用超連結來切換語言
首先,我們要在springmvc配置檔案中配置
<!-- 配置 SessionLocalResolver --> <bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver"> </bean> <!-- 攔截器 --> <mvc:interceptors> <!-- 配置 LocaleChanceInterceptor --> <bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor"></bean> </mvc:interceptors>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
然後,在我們的頁面中加入兩個超連結
<fmt:message key="i18n.username"></fmt:message> <br><br> <fmt:message key="i18n.password"></fmt:message> <br><br> <a href="hello?locale=zh_CN">中文</a> <a href="hello?locale=en_US">english</a>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在頁面中,點選中文
點選english
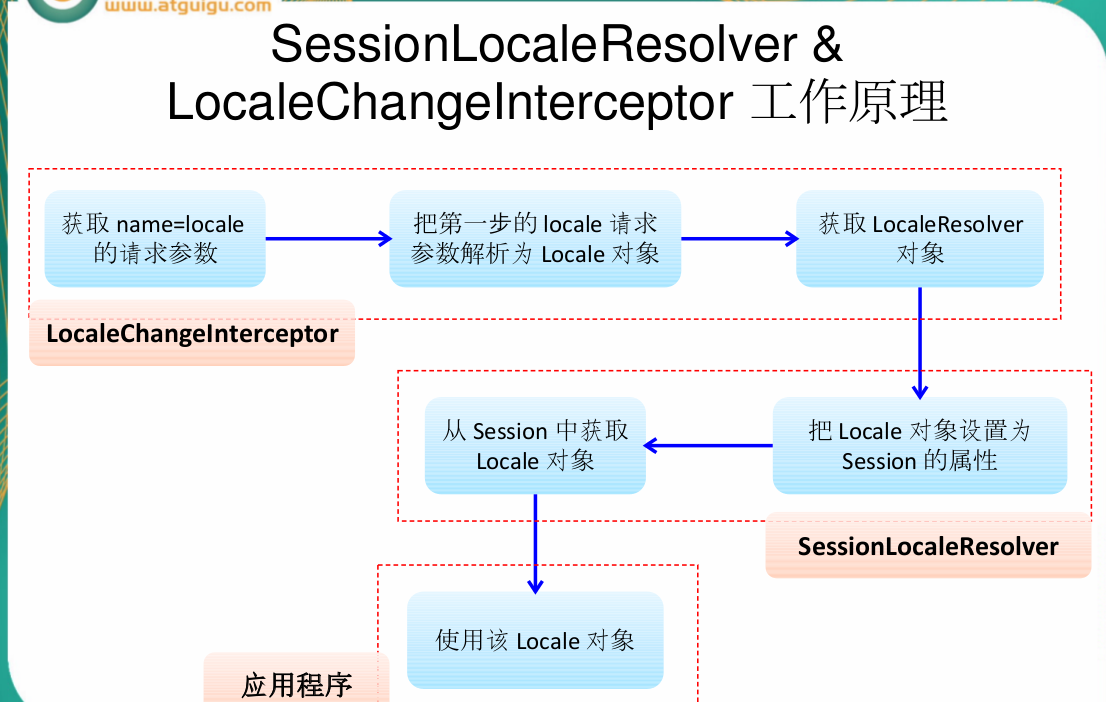
執行原理/流程
該圖來自尚矽谷
備註
要使用的jar包有 jstl.jar 和 standard.jar
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://blog.csdn.net/jiangjunshow