頁面元素居中的幾種方法
1前言
做頁面佈局時,經常會需要將一些頁面元素居中顯示。當然,你可以設定元素的top、left來使它居中,但是,當父容器的大小發生變化,你不得不修改子元素的top、left來使它保持居中;當用戶的顯示器解析度與你的測試機不同,可能會導致介面亂成一片,所以不管從程式碼的易維護性的角度還是從對不同解析度顯示器的適應性方面來說,這種設定固定值的方法顯然是比較拙劣的。因此,做頁面佈局,應儘量減少使用固定值的佈局方式。下面介紹幾種頁元素居中的方法。
1Div居中
1.1左右居中
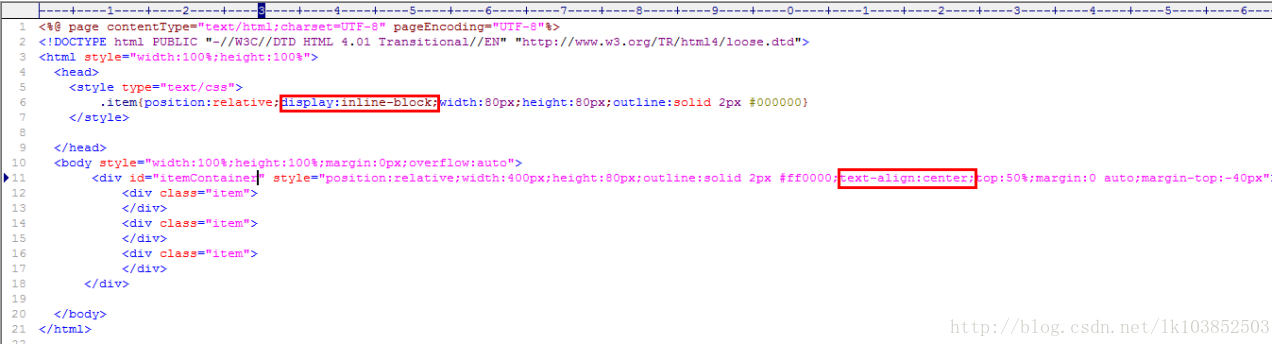
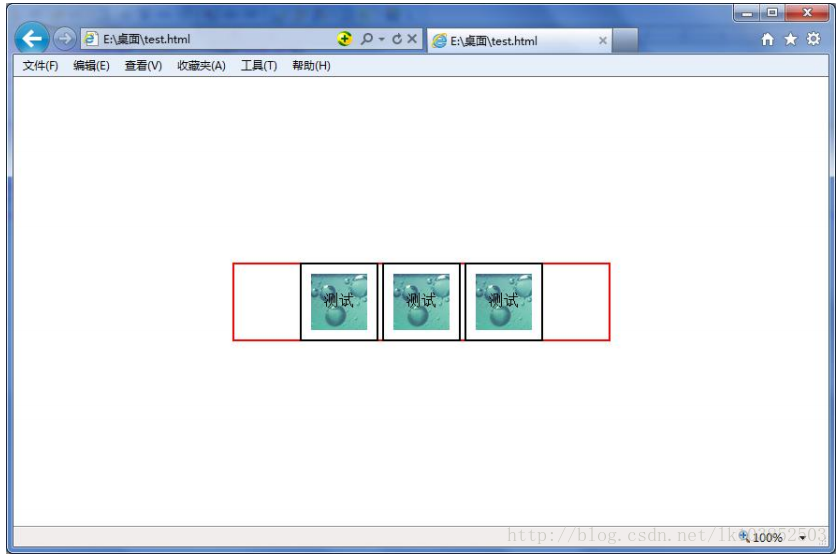
在父視窗中設定text-align:center,要注意的是,此方法只對內聯元素起作用,所以要在居中的div中設定display:inline-block。以下程式碼中紅線部分表示瞭如何讓3個div在itemContainer中居中顯示。
如果是單個元素居中,也可以用margin:0auto,但此方法不能使多個元素在父視窗中居中。
1.2上下居中
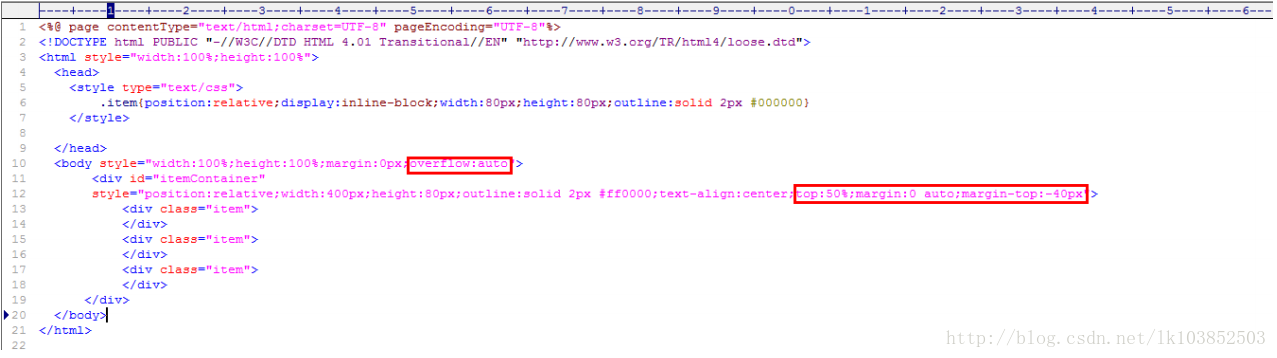
text-align屬性只能設定左右居中,上下居中可以採用如下方法:top:50%;margin-top:-40px。top:50%設定div頂部位於父容器高度50%的地方,但是div本身有高度,margin-top:-40px表示上移div自身高度的一半。要注意的是父容器要設定overflow:auto,否則以上設定會影響父容器的大小。
如果需要上下左右同時居中,則與2.1所示方法結合使用。
以下程式碼中紅線部分表示瞭如何使itemContainer在整個頁面中居中顯示。
2文字居中
方法一:把文字放在div標籤中,然後按照div居中的方法設定居中
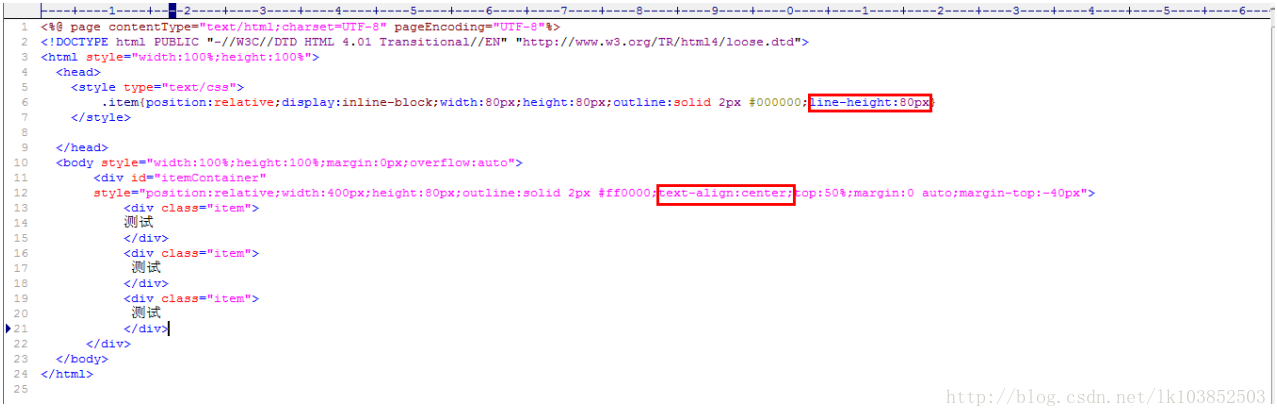
方法二:左右居中text-align:center,上下居中可以設定在文字的父容器中設定line-height等於父容器高度,如以下程式碼所示。
3背景圖片居中
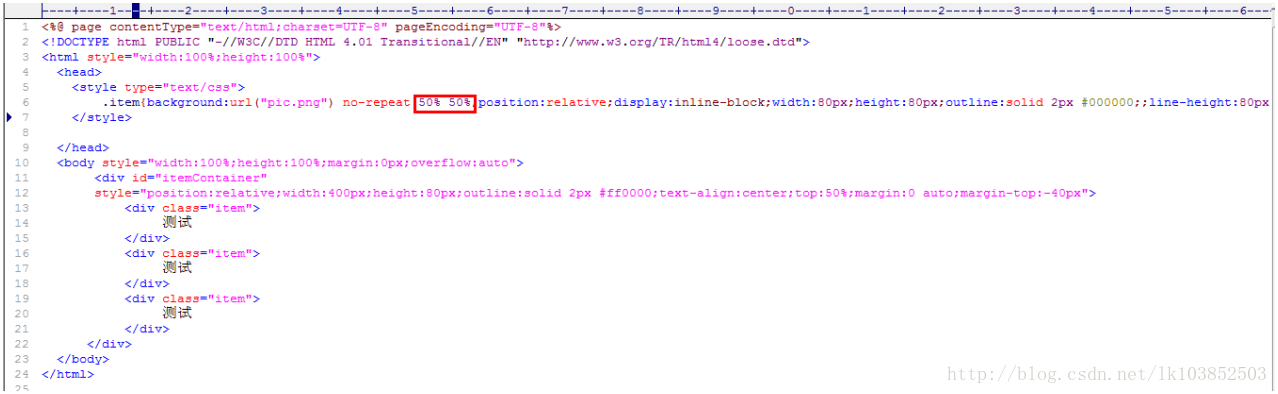
設定background: 50% 50%,可調整這兩個引數使用僅上下居中(background: 0% 50%)和僅左右居中(background: 50% 0%)。
4測試用例
<%@page contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<htmlstyle="width:100%;height:100%">
<head>
<style type="text/css">
.item{background:url("pic.png")no-repeat 50% 50%;position:relative;display:inline-block;width:80px;height:80px;outline:solid2px #000000;;line-height:80px}
</style>
</head>
<bodystyle="width:100%;height:100%;margin:0px;overflow:auto">
<div id="itemContainer"
style="position:relative;width:400px;height:80px;outline:solid 2px#ff0000;text-align:center;top:50%;margin:0 auto;margin-top:-40px">
<div class="item">
測試
</div>
<div class="item">
測試
</div>
<div class="item">
測試
</div>
</div>
</body>
</html>