簡單說 通過CSS實現 文字漸變色 的兩種方式
說明
這次的重點就在於兩個屬性,
background 屬性
mask 屬性
這兩個屬性分別是兩種實現方式的關鍵。
解釋
方式一
效果圖
程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> span { background: linear-gradient(to right, red, blue); -webkit-background-clip: text; color: transparent; } </style> </head> <body> <span>前端簡單說</span> </body> </html>
程式碼不多,我們來看看, background: linear-gradient(to right, red, blue); 這行是給背景設定為漸變色,這裡注意一點,這樣是簡寫了,其實是給background-image 設定為漸變色,不是 background-color ,是背景圖 取值為漸變色,如果不知道漸變色,直接到這裡看,
CSS3 漸變(Gradients)
-webkit-background-clip: text; 這行就要說到,background-clip 屬性了 ,我們來看看 W3Cschool 上的說明
background-clip 屬性 規定背景的繪製區域
語法 background-clip: border-box|padding-box|content-box;
上面沒有說取值 text 的情況,看到前面的字首,大家應該也能想到,它的相容性問題了,目前還不是能所有瀏覽器都支援。
取值為text的意思,就是以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字之外的區域都將被裁剪掉。
所以,我們最後寫color: transparent; 讓文字為透明色,就是讓後面背景色顯示出來。
方式二
效果圖 
程式碼
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <style type="text/css"> h1{ position: relative; color: yellow; } h1:before{ content: attr(text); position: absolute; z-index: 10; color:pink; -webkit-mask:linear-gradient(to left, red, transparent ); } </style> </style> </head> <body> <h1 text="前端簡單說">前端簡單說</h1> </body> </html>
程式碼也不多,我們簡單說一下,
:before 選擇器向選定的元素 前 插入內容。
使用content 屬性來指定要插入的內容。
content取值 attr 就是用來獲取屬性值的,content:attr(屬性名);
content: attr(text); 能獲取到元素的 text 屬性,這裡的這個text屬性是自己自定義的一個屬性,你也可以在元素中加一個 tt 屬性,像這樣 <h1 tt="前端簡單說">前端簡單說</h1>
然後content屬性 這樣寫,content: attr(tt); 同樣是可以起作用的。
好的我們繼續說第二種方式的重點,mask屬性,因為之前已經寫過一篇介紹mask屬性的文章了,
簡單說 CSS中的mask—好好利用mask-image
這裡就不很詳細的介紹了,想詳細瞭解的朋友可以看看上面這篇文章,一定會對你有所幫助的。
mask屬性簡單說,就是能讓元素的某一部分顯示或隱藏。
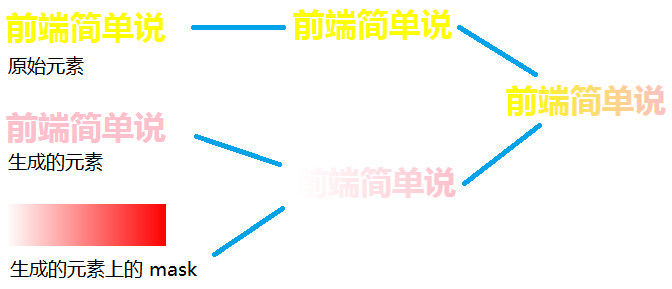
我們看張圖就能明白,第二種方式實現的原理了
總結
這次說的這兩種方式,應該算是很容易理解了,希望對大家有點幫助。