Laravel整合UEditor編輯器使用阿里雲OSS儲存(二)改造UEditor上傳OSS
阿新 • • 發佈:2019-01-10
部落格原文地址
目前為止UEditor以可以正常在Laravel中使用,接下來準備改造UEditor實現將檔案上傳至阿里雲OSS中
直接上乾貨,後面有實現原理分析有興趣可以看看,原理都一樣在其他框架和語言中都可以使用類似的方法進行對UEditor的改造使其支援上傳到OSS中
進入專案根目錄下 /vendor/stevenyangecho/laravel-u-editor/src/Uploader 目錄下
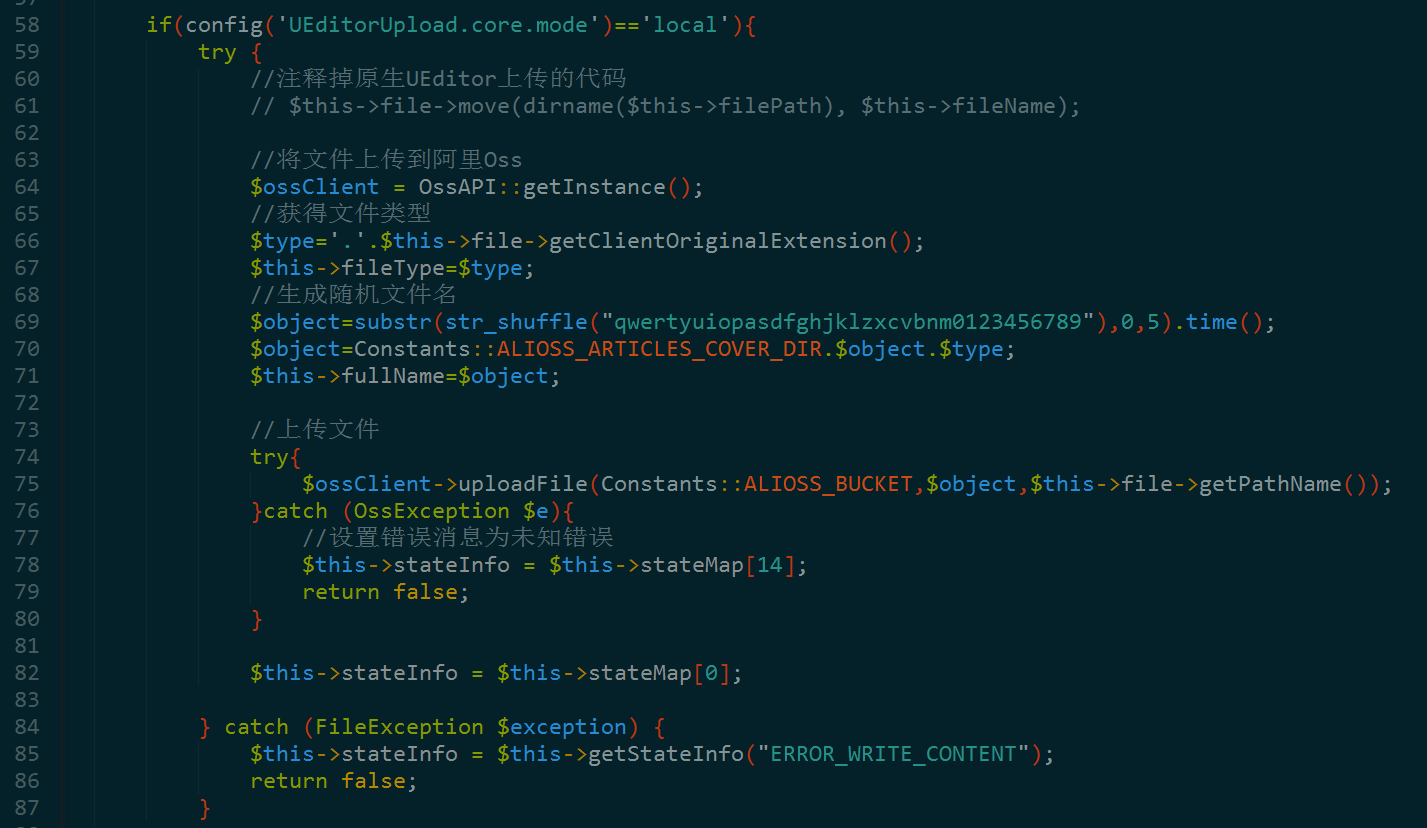
需要修改兩個檔案:UploadFile.php 和 Upload.php 首先編輯開啟 UploadFile.php 檔案 差不多在第60行左右的程式碼處有一句上傳程式碼: $this->file->move(dirname($this->filePath), $this->fileName); 這是UEditor原本的上傳方法 使用Laravel框架提供的move方法實現上傳 我們將這行程式碼註釋掉 然後例項化Oss客戶端物件 (ALIOSS_ACCESSKEYID,ALIOSS_ACESSKEYSECRET,ALIOSS_ENDPOINT寫自己的阿里雲id,密匙和OSS域名)
$ossClient = new OssClient(ALIOSS_ACCESSKEYID, ALIOSS_ACCESSKEYSECRET, ALIOSS_ENDPOINT, true);
//獲得檔案型別
$type='.'.$this->file->getClientOriginalExtension();
$this->fileType=$type;//設定UEditor的檔案型別
//生成隨機檔名
$object=substr(str_shuffle("qwertyuiopasdfghjklzxcvbnm0123456789"),0,5 這個時候已經實現了上傳oss了,但是為了保證UEditor的正常使用 能夠正常的返回圖片的訪問路徑還需要修改返回上傳結果的程式碼
開啟 Upload.php 這個檔案 找到 getFileInfo 這個函式
return array(
...
//將原來的url改為拼接了阿里雲oss訪問域名的地址即可
//'url'=>$this->fullName,
'url'=>'http://'.ALIOSS_ENDPOINT.'/'.$this->fullName,
...
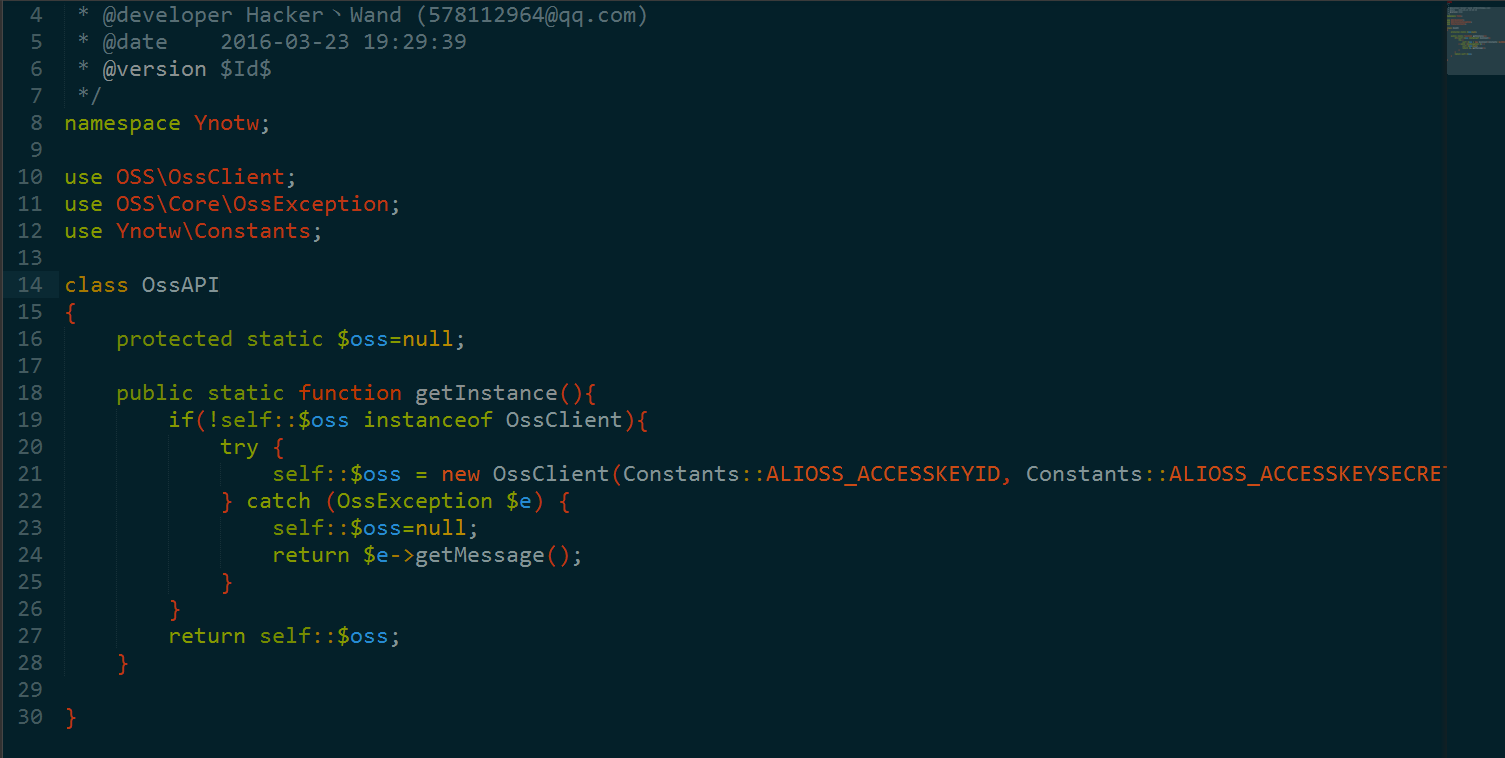
);附上我使用單例實現的程式碼圖: 有的地方可能不太一樣,我使用常量來管理連線需要的資料,以及上傳的路徑

原理分析
在Controller.php中呼叫了UploadFile例項的upload方法,upload方法定義在Upload類中,在Upload類中upload方法呼叫了自身的抽象方法doUpload,
UploadFile類實現了Upload類的抽象方法doUpload 該方法實現了檔案的上傳以及對檔案屬性的賦值,最後upload方法執行完doUpload後 物件的各個檔案屬性都被賦予了值,
再return $this->getFileInfo()返回檔案資訊給Controller,然後Controller又json編碼後返回給前臺UEditor。
通過以上流程分析得出 只要需要修改上傳的方法和返回的路徑即可實現上傳阿里雲oss並保證UEditor的正常使用