前端優化:9 個技巧,提高 Web 效能
1. 清理 HTML 文件
HTML,即超文字標記語言,幾乎是所有網站的支柱。HTML 為網頁帶來標題、子標題、列表和其它一些文件結構的格式。在最近更新的 HTML5 中,甚至可以建立圖表。
HTML 很容易被網路爬蟲識別,因此搜尋引擎可以根據網站的內容在一定程度上實時更新。在寫 HTML 的時候,你應該嘗試讓它簡潔而有效。此外,在 HTML 文件中引用外部資源的時候也需要遵循一些最佳實踐方法。
恰當放置 CSS
Web 設計者喜歡在網頁建立起主要的 HTML 骨架之後再來建立樣式表。這樣一來,網頁中的樣式表往往會放在 HTML 的後面,接近文件結束的地方。然而推薦的做法是把 CSS 放在 HTML 的上面部分
<head>
<link href='https://yourwebsite.com/css/style.css' rel='stylesheet' type='text/css'>
</head>這個策略不能提高網站的載入速度,但它不會讓訪問者長時間看著空白螢幕或者無格式的文字(FOUT)等待。如果網頁大部分可見元素已經加載出來了,訪問者才更有可能等待載入整個頁面,從而帶來對前端的優化效果。這就是知覺效能。
正確放置 Javascript
另一方面,如果將 JavaScript 放置在 head 標籤內或 HTML 文件的上部,這會阻塞 HTML 和 CSS 元素的載入過程。這個錯誤會導致頁面載入時間增長,增加使用者等待時間,容易讓人感到不耐煩而放棄對網站的訪問。不過,您可以通過將 JavaScript 屬性置於
此外,在使用 JavaScript 時,人們通常喜歡用非同步指令碼載入。這會阻止<script>標籤在
HTML 中的呈現過程,如,在文件中間的情況。
雖然對於網頁設計師來說, HTML 是最值得使用的工具之一,但它通常要與 CSS 和 JavaScript 一起使用,這可能會導致網頁瀏覽速度減慢。 雖然 CSS 和 JavaScript 有利於網頁優化,但使用時也要注意一些問題。使用 CSS 和 JavaScript 時,要避免嵌入程式碼。因為當您嵌入程式碼時,要將 CSS 放置在樣式標記中,並在指令碼標記中使用 JavaScript,這會增加每次重新整理網頁時必須載入的 HTML 程式碼量。
繫結檔案? 不用擔心
在過去,你可能會頻繁繫結 CSS 指令碼到單個檔案,以在 HTML 程式碼中引用外部檔案。在使用 HTTP1.1 協議時,這是一項合理的實踐,然而這一協議不再是必需的。
感謝 HTTP/2,現在你可以通過使用多路技術將單個 TCP 連線以非同步方式收發 HTTP 請求和響應。

這意味著你不再需要頻繁地將多個指令碼繫結到單個檔案。
2. 優化 CSS 效能
CSS,即級聯樣式表,能從 HTML 描述的內容生成專業而又整潔的檔案。很多 CSS 需要通過 HTTP 請求來引入(除非使用內聯 CSS),所以你要努力去除累贅的 CSS 檔案,但要注意保留其重要特徵。
如果你的 Banner、外掛和佈局樣式是使用 CSS 儲存在不同的檔案內,那麼,訪問者的瀏覽器每次訪問都會載入很多檔案。雖然現在 HTTP/2 的存在,減少了這種問題的發生,但是在外部資源載入的情況下,仍會花費較長時間。要了解如何減少 HTTP 請求以大幅度縮減載入時間,請閱讀WordPress 效能。
此外,不少網站管理員在網頁中錯誤的使用 @import 指令 來引入外部樣式表。這是一個過時的方法,它會阻止瀏覽並行下載。link 標籤才是最好的選擇,它也能提高網站的前端效能。多說一句,通過 link 標籤請求載入的外部樣式表不會阻止並行下載。
3.減少外部HTTP請求
在很多情況下,網站的大部分載入時間來自於外部的 Http 請求。外部資源的載入速度隨著主機提供商的伺服器架構、地點等不同而不同。減少外部請求要做的第一步就是簡略地檢查網站。研究你網站的每個組成部分,消除任何影響訪問者體驗不好的成分。這些成分可能是:
-
不必要的圖片
-
沒用的 JavaScript 程式碼
-
過多的 css
-
多餘的外掛
在你去掉這些多餘的成分之後,再對剩下的內容進行整理,如,壓縮工具、CDN 服務和預獲取(prefetching)等,這些都是管理 HTTP 請求的最佳選擇。除此之外,減少DNS路由查詢教程會教你如何一步一步的減少外部 HTTP 請求。
4. 壓縮 CSS, JS 和 HTML

壓縮技術可以從檔案中去掉多餘的字元。你在編輯器中寫程式碼的時候,會使用縮排和註釋,這些方法無疑會讓你的程式碼簡潔而且易讀,但它們也會在文件中新增多餘的位元組。
例如,這是一段壓縮之前的程式碼。
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
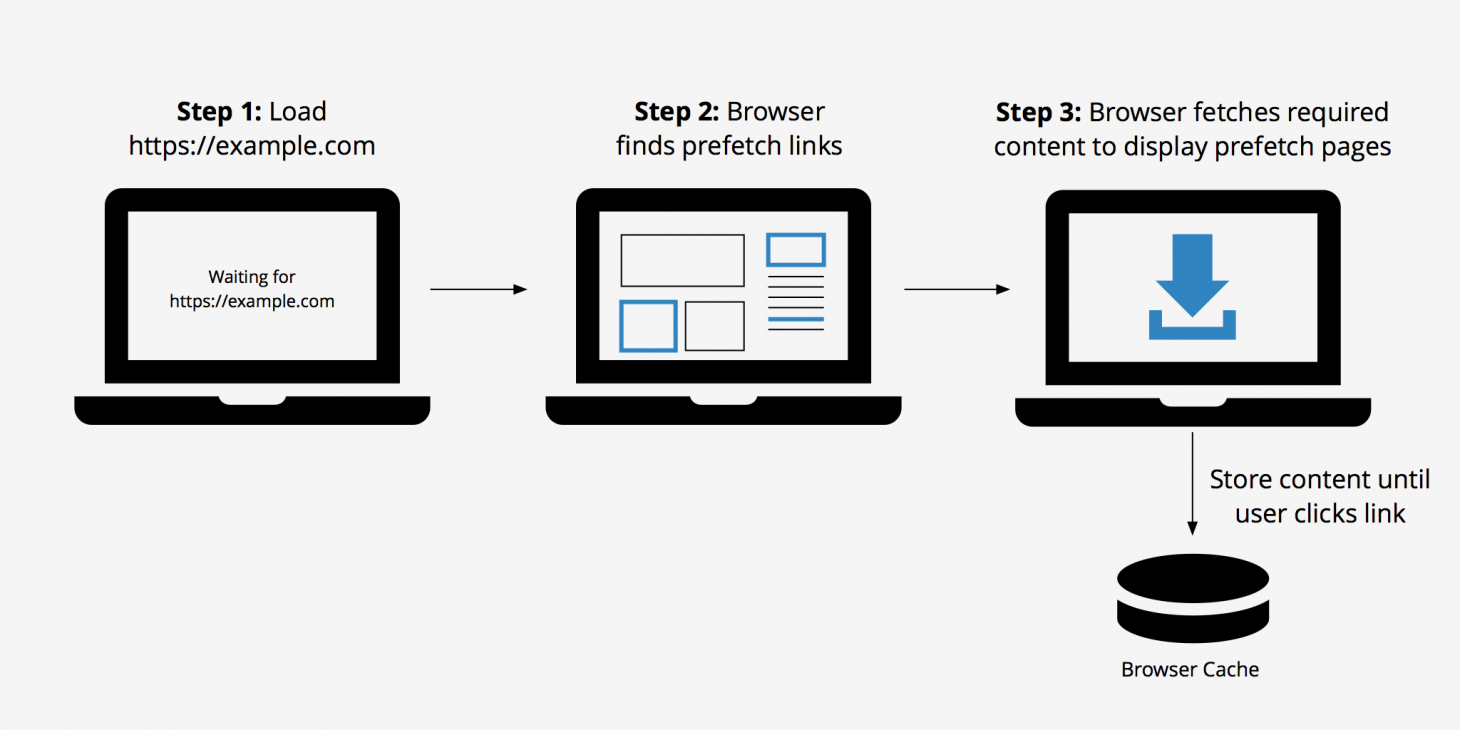
5. 使用預先獲取

預先獲取可以在真正需要之前通過取得必需的資源和相關資料來改善訪問使用者的瀏覽體驗,主要有3類預先獲取:
-
連結預先獲取
-
DNS 預先獲取
-
預先渲染
在你離開當前 web 頁面之前,使用預先獲取方式,對應每個連結的 URL 地址,CSS,圖片和指令碼都會被預先獲取。這保證了訪問者能在最短時間內使用連結在畫面間切換。
幸運的是,預先獲取很容易實現。根據你想要使用的預先獲取形式,你只需在網站 HTML 中的連結屬性上增加 rel="prefetch",rel="dns-prefetch",或者 rel="prerender" 標記。
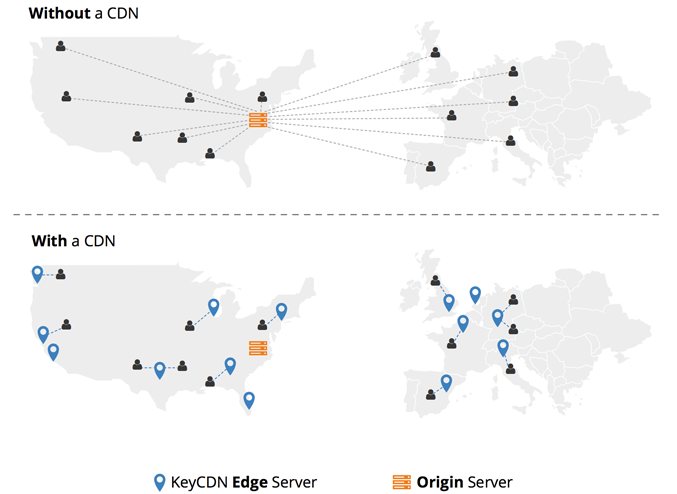
6. 使用 CDN 和快取提高速度
內容分發網路能顯著提高網站的速度和效能。使用 CDN 時,您可以將網站的靜態內容連結到全球各地的伺服器擴充套件網路。如果您的網站觀眾遍佈全球,這項功能十分有用。 CDN 允許您的網站訪問者從最近的伺服器載入資料。如果您使用 CDN,您網站內的檔案將自動壓縮,以便在全球範圍內快速分發。

CDN 是一種快取方法,可極大改善資源的分發時間,同時,它還能實現一些其他的快取技術,如,利用瀏覽器快取。
合理地設定瀏覽器快取,能讓瀏覽器自動儲存某些檔案,以便加快傳輸速度。此方法的配置可以直接在源伺服器的配置檔案中完成。
瞭解更多有關快取和不同型別的快取方法,請參閱快取定義。
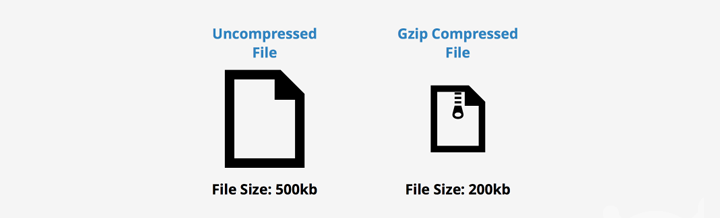
. 壓縮檔案

雖然許多 CDN 服務可以壓縮檔案,但如果不使用 CDN,您也可以考慮在源伺服器上使用檔案壓縮方法來改進前端優化。 檔案壓縮能使網站的內容輕量化,更易於管理。 最常用的檔案壓縮方法之一是 Gzip。 這是縮小文件、音訊檔案、PNG影象和等其他大檔案的絕佳方法。
Brotli 是一個比較新的檔案壓縮演算法,目前正變得越來越受歡迎。 此開放原始碼演算法由來自 Google 和其他組織的軟體工程師定期更新,現已被證明比其他現有壓縮方法更好用。
這種演算法的支援目前還比較少,但作為後起之秀指日可待。
瞭解更多資訊,請閱讀我們有關 Brotli 壓縮的完整文章。
對於那些不懂得前端優化的人來說,圖片可能會是一個“網站殺手”。大量的寫真集和龐大的高清圖片會阻塞網頁渲染速度。沒有優化的高清圖片可能會有幾兆位元組(mb)。因此適當地對它們進行優化可以改善網頁的前端效能。
每個影象檔案都包含了一些與純照片或圖片無關的資訊。比如 JPEG 圖片,它包含了日期、地點、相機型號和一些其他不相關的資訊。你可以用一些如 Optimus 的優化工具來刪除這些多餘的影象資料來精簡影象的冗長的載入過程。因為 Optimus 是一個無損的圖片壓縮工具,它不會影響影象畫質,只是壓縮圖片體積。
另外,如果你想進一步的優化一張圖 片,你可以使用有失真壓縮,它會刪除一些圖片裡面的資料,因此質量會受損。
片,你可以使用有失真壓縮,它會刪除一些圖片裡面的資料,因此質量會受損。
9. 使用輕量級框架
除非你只用現有的編碼知識構建網站,不然,你可以嘗試使用一個好的前端框架來避免許多不必要的前端優化錯誤。雖然有一些更大,更知名的框架能提供更多功能和選項,但它們不一定適合你的
Web 專案。
所以說,不僅確定專案所需功能很重要,選擇合適的框架也很重要——它要在提供所需功能的同時保持輕量。最近許多框架都使用簡潔的 HTML,CSS 和 JavaScript 程式碼。
以下是幾項可以加快讀取的輕量級框架:
框架並不能代替網頁設計,程式設計和維護。舉個簡單的例子,我們假設框架是一個新房子。房子乾淨整潔,但它是空的。在你新增傢俱,家電和裝飾品時,你有責任確保房子不會變得凌亂。同樣地,當您使用了一個框架,您就有責任確保它不會被冗餘的程式碼,大圖片和過多的 HTTP 請求破壞。
前端優化 – 總結
進行前端優化似乎需要花費很大的精力,相信這篇應用指南中的一些小技巧能幫你極大改善網站載入速度。網站載入地越快,則使用者體驗越佳。因此, 對前端進行優化能使給你和你的使用者都帶來益處。如果你有任何其他好的優化方法,請在評論區留下您的寶貴建議。
