rails5.2.2框架使用腳手架(generate)連線sqlite資料庫生成一個專案
阿新 • • 發佈:2019-01-10
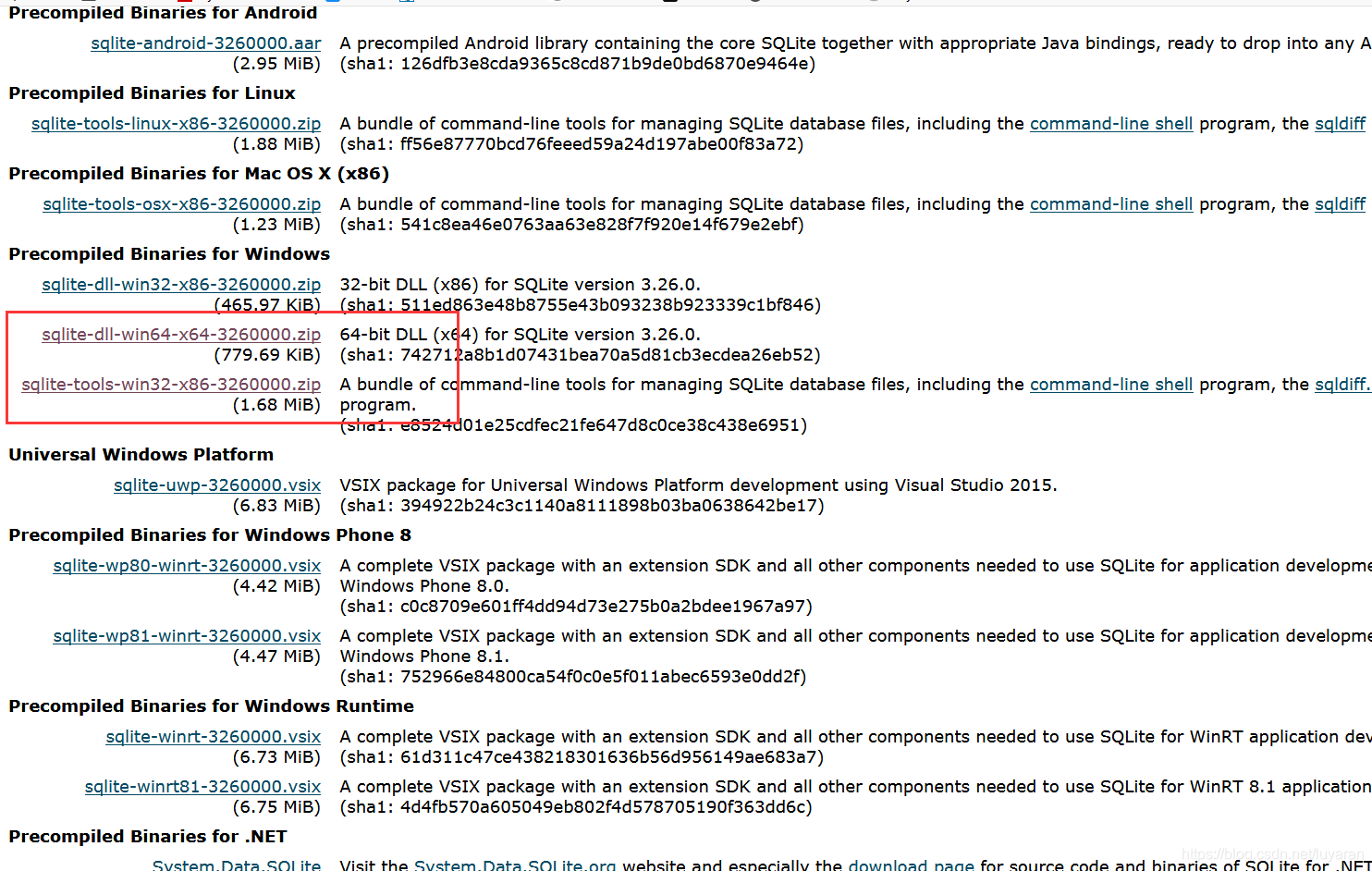
這個,,,本來是想連線MySQL資料庫的,但是嘞,ruby2.2不支援mysql2,安裝mysql的話又很麻煩,所以就直接是用了sqlite,有關於這個sqlite的安裝,大家可以戳這裡下載檔案,開啟的介面如下:

完事之後的安裝什麼的,大家可以選擇去網上搞一下。
之後就是安裝rails連線sqlite的介面了,很簡單,使用如下命令:
gem install sqlite3完事之後就算是安裝好了,之後呢,我們就可以使用腳手架來建立一個基本的專案了,在這之前,我們先來設計下我們的資料庫結構user表,表結構很簡單,一個唯一的標識 id(integer 型別)、一個公開的名字 name(string 型別)和一個電子郵件地址 email(也是 string 型別)這三個,我們接下來看下建立系統的命令:
rails generate scaffold User name:string email:string在上述程式碼中,我們沒必要指定 id 欄位,Rails 會自動建立並將其設為表的主鍵(primary key)。
接下來我們就要用 rails db:migrate 命令遷移(migrate)資料庫,命令如下:
rails db:migrate之後執行rails server來啟動伺服器,我們就可以來檢視這個專案是否已經生成了。
路徑如下:
http://127.0.0.1:3000/user #檢視資料列表完事開啟的頁面都有那個操作引導,咱這裡就不廢話了,有興趣的可以再次修改之前咱們規定的那些表字段,然後重複上述操作,就可以建立一個新的功能了,有關生成的檔案程式碼,咱這裡展示下:
#user控制器 class UsersController < ApplicationController before_action :set_user, only: [:show, :edit, :update, :destroy] # GET /users # GET /users.json def index @users = User.all end # GET /users/1 # GET /users/1.json def show end # GET /users/new def new @user = User.new end # GET /users/1/edit def edit end # POST /users # POST /users.json def create @user = User.new(user_params) respond_to do |format| if @user.save format.html { redirect_to @user, notice: 'User was successfully created.' } format.json { render :show, status: :created, location: @user } else format.html { render :new } format.json { render json: @user.errors, status: :unprocessable_entity } end end end # PATCH/PUT /users/1 # PATCH/PUT /users/1.json def update respond_to do |format| if @user.update(user_params) format.html { redirect_to @user, notice: 'User was successfully updated.' } format.json { render :show, status: :ok, location: @user } else format.html { render :edit } format.json { render json: @user.errors, status: :unprocessable_entity } end end end # DELETE /users/1 # DELETE /users/1.json def destroy @user.destroy respond_to do |format| format.html { redirect_to users_url, notice: 'User was successfully destroyed.' } format.json { head :no_content } end end private # Use callbacks to share common setup or constraints between actions. def set_user @user = User.find(params[:id]) end # Never trust parameters from the scary internet, only allow the white list through. def user_params params.require(:user).permit(:name, :email) end end #user的模型 class User < ApplicationRecord end
只有有關view層的程式碼,大家可以自己看下,更改表結構之後,程式碼的基本格式不變,變的只是名稱而已,大家手動操作下就會有感覺了。
上述過程只能建立一個比較low的專案,沒有驗證,沒有樣式。。。。
咱也不多說了哈。
好啦,本次記錄就到這裡了。
如果感覺不錯的話,請多多點贊支援哦。。。
