clipboardData:在編輯框中支援複製貼上圖片
阿新 • • 發佈:2019-01-10
這個版本目前不支援移動和ie10及其以下,避免浪費瀏覽者時間
在編輯框裡支援貼上圖片,可省去使用者截圖儲存、再刪除的麻煩。查閱了許多資料都是兩三年前的了,現在clipboardData的支援程度也比較高了,所以可以很方便的使用了,好大的福音啊。
但我並沒有具體測試支援的瀏覽器都是什麼版本,目前我們常用的應該是沒問題的了。
沒那麼強大的邏輯,還喜歡用現成的,所以就想著怎麼把程式碼節省一些。也就造成了目前這個版本,只能獲取到圖片的base64位編碼,其他的功能不滿足的還需要自己去拓展。
這一版是引用了jquery,如果在angular環境中,這可能會有些問題, 比如與$sce.trustAsHtml()衝突或者當使用event.clipboardData時,會獲取不到(因為event已經被jquery包裝過了)。
程式碼塊
index.html:
<!DOCTYPE html>
<html lang="en" ng-app="demo">
<head>
<meta charset="UTF-8">
<title>截圖上傳</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
<style>
.demo{
border index.js
'use strict';
var app = angular.module('demo',[]);
app.controller('ctrlDemo',['$scope', function($scope) {
function pasteImage(imgObj) {
var reader = new FileReader();
reader.readAsDataURL(imgObj);
// 讀取檔案後將其顯示在網頁中
reader.onload = function(e) {
var img = new Image(), p = document.createElement('p');
img.src = e.target.result;
p.appendChild(img);
$('#list').append(p);
};
}
function imgReader(item) {
var blob = item.getAsFile(),
reader = new FileReader();
reader.onload = function(e){
var img = new Image(), p = document.createElement('p');
img.src = e.target.result;
p.appendChild(img);
$('#list').append(p);
};
reader.readAsDataURL(blob);
};
$scope.paste = function() {
$('.reader').focus();
}
/*
jquery的寫法
$('.demo').on('click', (function(event) {
return $('.reader').focus();
}));
*/
$('.reader').on('paste', function(event) {
// 通過事件物件訪問系統剪貼簿
var clipboardData = event.originalEvent.clipboardData, files, items, item;
if (clipboardData) {
/*files = clipboardData.files;
if (files && files.length) {
pasteImage(files[0]);
return;
}
*/
/*用 items 能支援更多的瀏覽器*/
items = clipboardData.items;
if(items && items.length) {
for(var i=0; i<clipboardData.types.length; i++) {
if(clipboardData.types[i] === 'Files') {
item = items[i];
break;
}
}
if( item && item.kind === 'file' && item.type.match(/^image\//i) ){
imgReader(item);
}
}
}
});
}]);
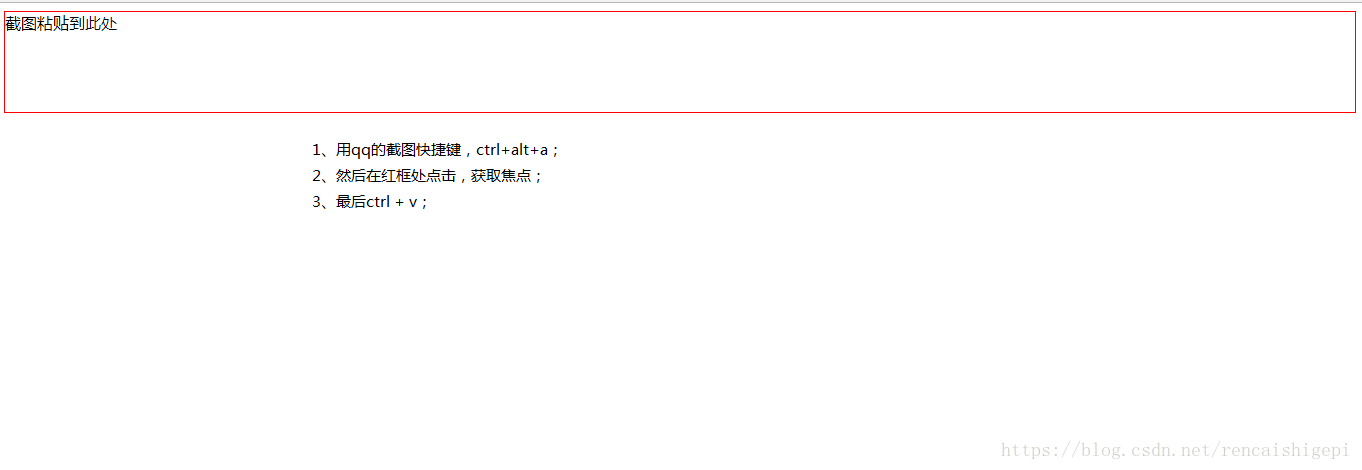
效果圖:

如果需要這種樣式的,可以點開這個連結進行檢視:
https://github.com/aYellowApple/clipboardData

參考資料:
最全面的:https://ruby-china.org/topics/17266
獲取靈感的:一個知乎上的回答,翻了翻歷史記錄沒找到那個連結